目录
1. 什么是元素的显示模式
2. 元素显示模式的类型
块元素
行内元素
行内块元素
3. 元素显示模式的转换
4.文字垂直居中
5.具体实现案例
1. 什么是元素的显示模式
定义:元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
2. 元素显示模式的类型
HTML 元素一般分为块元素、行内元素、行内块元素,所以元素的显示模式一种有三种。
-
块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。注意:
文字类的元素内不能使用块级元素
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
-
行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。注意:
链接里面不能再放链接
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
-
行内块元素
在行内元素中有几个特殊的标签 —— <img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
总结:
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度和高度 | 容器的100% | 可以包含任意元素 |
| 行内元素 | 一行可以放多个行内元素 | 不可以设置宽度和盖度 | 本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行可以放多个行内元素 | 可以设置宽度和高度 | 本身内容的宽度 |
注意总结:
文字类的元素内不能使用块级元素
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
链接里面不能再放链接
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
3. 元素显示模式的转换
为什么需要转换模式?
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性
比如想要增加链接 <a> 的触发范围。
转换方式
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display: inline-block;
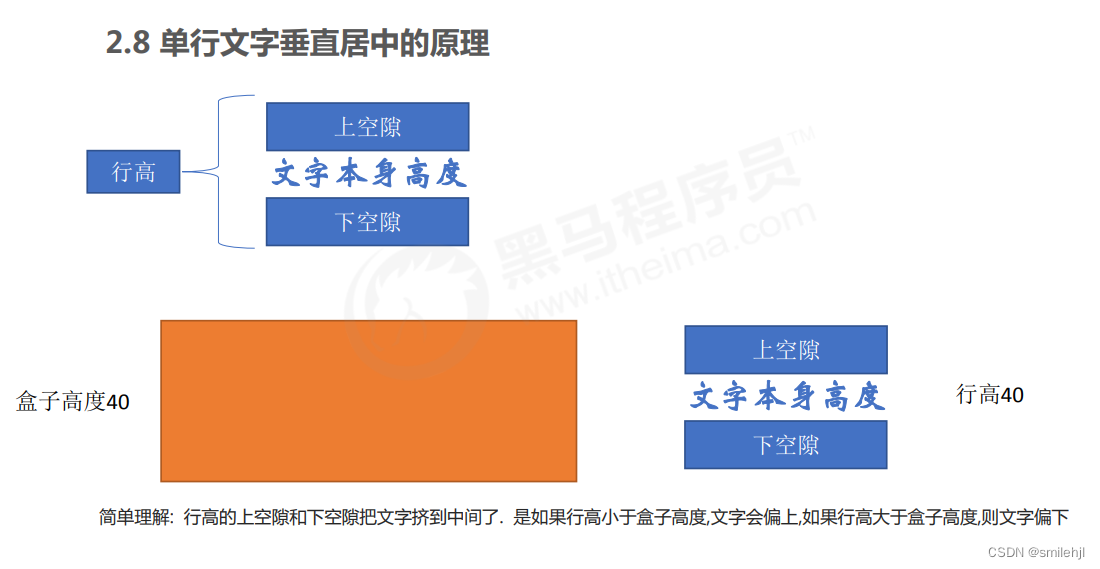
4.文字垂直居中
背景:CSS 没有给我们提供文字垂直居中的代码. 这里我们可以使用一个小技巧来实现.
解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
原理
5.具体实现案例
案例一:小米官网侧边栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
/* 模式转化成块级元素 */
display: block;
/* 宽高 */
width: 230px;
height: 40px;
/* 背景颜色 */
background-color: #55585a;
/* 字体大小 */
font-size: 14px;
/* 字体颜色 */
color: #ffffff;
/* 去掉链接下划线 */
text-decoration: none;
/* 缩进 */
text-indent: 2em;
/* 行高 */
line-height: 40px;
}
a:hover {
/* 鼠标悬停切换颜色 */
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>案例2:五彩导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav a {
/* 设置成块级行内元素 */
display: inline-block;
width: 120px;
height: 58px;
/* 去掉下划线 */
text-decoration: none;
color: #fff;
/* 水平居中*/
text-align: center;
/* 单行垂直对齐 */
line-height: 50px;
}
.nav .bg1 {
background-image: url(images/bg1.png);
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
.nav .bg2 {
background-image: url(images/bg2.png);
}
.nav .bg2:hover {
background-image: url(images/bg3.jpg);
}
.nav .bg3 {
background-image: url(images/bg3.jpg);
}
.nav .bg3:hover {
background-image: url(images/bg22.png);
}
.nav .bg4 {
background-image: url(images/bg4.png);
}
.nav .bg4:hover {
background-image: url(images/bg1.png);
}
.nav .bg5 {
background-image: url(images/bg5.png);
}
.nav .bg5:hover {
background-image: url(images/bg3.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航</a>
<a href="#" class="bg2">五彩导航</a>
<a href="#" class="bg3">五彩导航</a>
<a href="#" class="bg4">五彩导航</a>
<a href="#" class="bg5">五彩导航</a>
</div>
</body>
</html>