【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
c# wpf如果是用来开发非标上位机的,那么和plc的通信肯定是少不了的。而且,大部分plc都支持modbus协议,所以这个时候如果有一个库可以帮助我们和plc设备进行modbus通信,那就非常方便的。目前NuGet下关于modbus的函数库还是有一些的,比如EasyModbus。
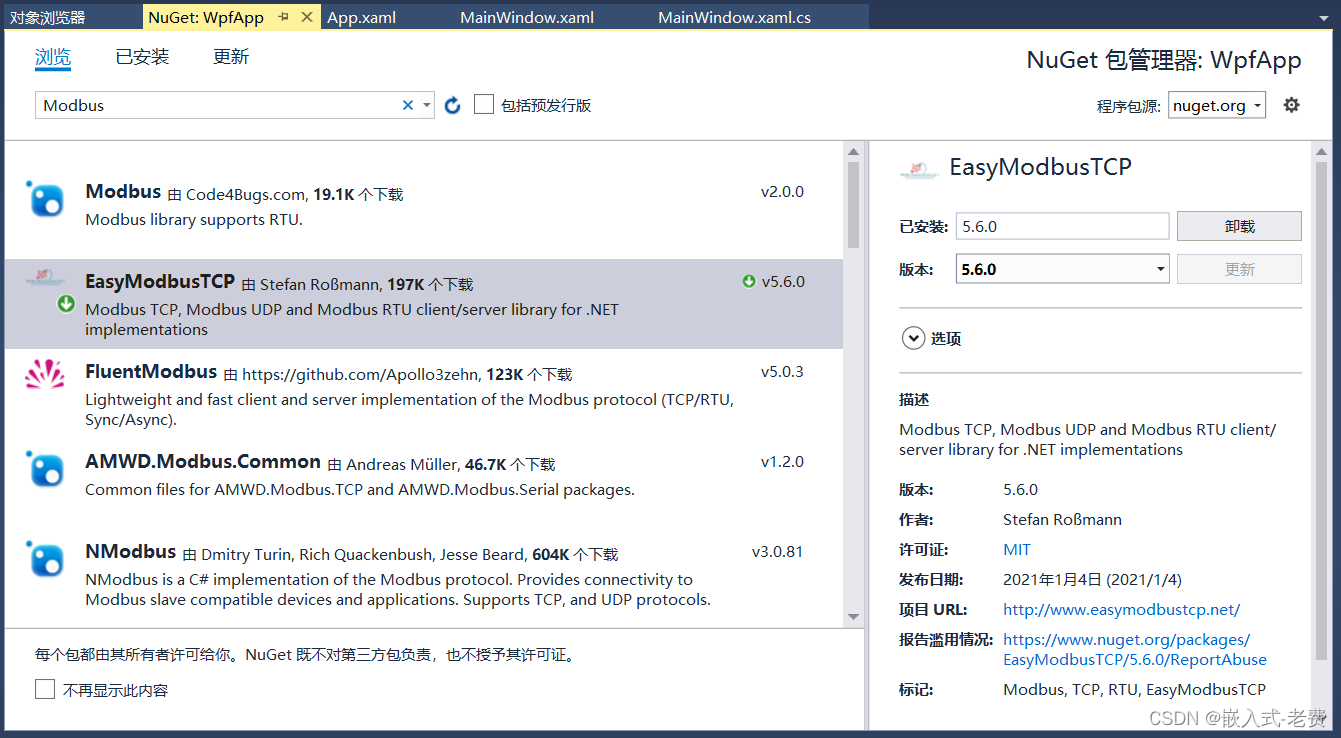
1、用NuGet下载EasyModbus
对应库的名字叫EasyModbusTCP,虽然名称当中包含了TCP,其实本身也是支持UDP的。这点大家注意下。下载的方法和之前的下载也是类似的,用NuGet搜索完成后,直接下载即可,

2、准备测试xaml界面
测试界面的话,也不用特别复杂,主要就是两个按钮。这两个按钮就是负责设备的读写功能。除了这两个按钮之外,还有一个textbox,负责数据的显示。

界面本身不复杂,这里也给出xaml代码,供大家参考,
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="600">
<Grid>
<StackPanel Margin="10,10,10,10">
<Button Content="Read from PLC" Height="80" Click="ReadFromPLC_Click"/>
<Label Height="20"/>
<Button Content="Write to PLC" Height="80" Click="WriteToPLC_Click"/>
<Label Height="20"/>
<TextBox x:Name="plcValueTextBox" Height="60" Text=""/>
</StackPanel>
</Grid>
</Window>
3、编写和准备测试代码
代码部分主要还是围绕着控件的回调功能进行的。首先两个按钮肯定各有一个回调函数。而且函数实现的功能也肯定和modbus相关。此外既然是网络,那么有必要在程序开始启动的时候,就准备好对应的设备套接字,这样才能在回调函数中完成对应的读写操作。
整个代码本身没有什么理解难度,大家简单浏览下就会掌握它的用法的。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using EasyModbus;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
private ModbusClient modbusClient;
public MainWindow()
{
InitializeComponent();
ConnectToPLC();
}
private void ConnectToPLC()
{
modbusClient = new ModbusClient("10.0.0.10", 502); // Replace with your PLC's IP address
modbusClient.Connect();
}
private void ReadFromPLC_Click(object sender, RoutedEventArgs e)
{
ushort startAddress = 0; // Replace with the starting address in your PLC
int num = 2;
int[] data = modbusClient.ReadHoldingRegisters(startAddress, num);
plcValueTextBox.Text = data[0].ToString();
}
private void WriteToPLC_Click(object sender, RoutedEventArgs e)
{
ushort startAddress = 0; // Replace with the starting address in your PLC
int valueToWrite = Convert.ToInt32(plcValueTextBox.Text);
modbusClient.WriteSingleRegister(startAddress, valueToWrite);
}
}
}