emit 属性:用于创建自定义事件,接收子组件传递过来的数据。
注意:如果自定义事件的名称,和原生事件的名称一样,那么只会触发自定义事件。
setup 语法糖写法请见:《Vue3 子传父 组件传参 defineEmits》
语法格式
// 子组件:创建自定义事件,传递数据
emits: ['自定义事件'],
// 组合式 API 使用
setup(props, context) {
context.emit("自定义事件", 数据1, 数据2);
},
// 选项式 API 使用
this.$emit("自定义事件", 数据1, 数据2);
// 父组件:绑定自定义事件,接收数据
<组件标签 @自定义事件="函数名"></组件标签>
// JS 代码
const 函数名 = (参数1, 参数2) => {
console.log(参数1, 参数2);
}
组合式 API 写法
一、子组件:创建自定义事件,传递数据。
<template>
<h3>我是子组件</h3>
</template>
<script>
import { ref } from "vue";
export default {
// 创建自定义事件 myEvent
emits: ["myEvent"],
setup(props, context) {
let name = ref("张三");
// 使用 myEvent 自定义事件,传递数据
context.emit("myEvent", name.value, 999);
return {};
},
};
</script>
注:需要在 setup 函数中接收一个 context 参数,才能在 JS 中使用。
二、父组件:给组件标签绑定自定义事件,接收数据。
<template>
<h3>我是父组件</h3>
<p>{{ title }}</p>
<hr />
<!-- 绑定自定义事件 -->
<Child @myEvent="add"></Child>
</template>
<script>
import Child from '../components/Child';
import { ref } from 'vue';
export default {
components: { Child },
setup() {
let title = ref();
// 接收数据
const add = (name, num) => {
title.value = name;
console.log('我是父组件', name, num);
}
return { title, add }
}
}
</script>
注:子组件使用自定义事件后,父组件中的事件函数会自动执行。
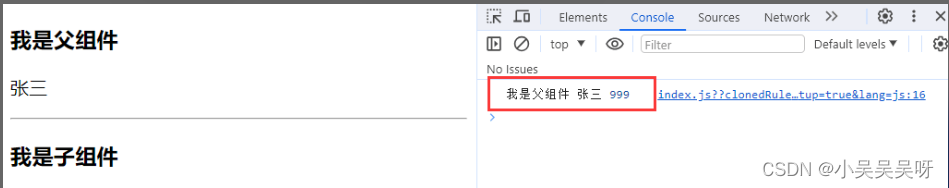
三、最终效果。

原创作者:吴小糖
创作时间:2023.12.15