目录
一、实现原理
二、如何使用
1.安装命令
2.main.js入口文件注册插件
3.template中使用指令
三、总结
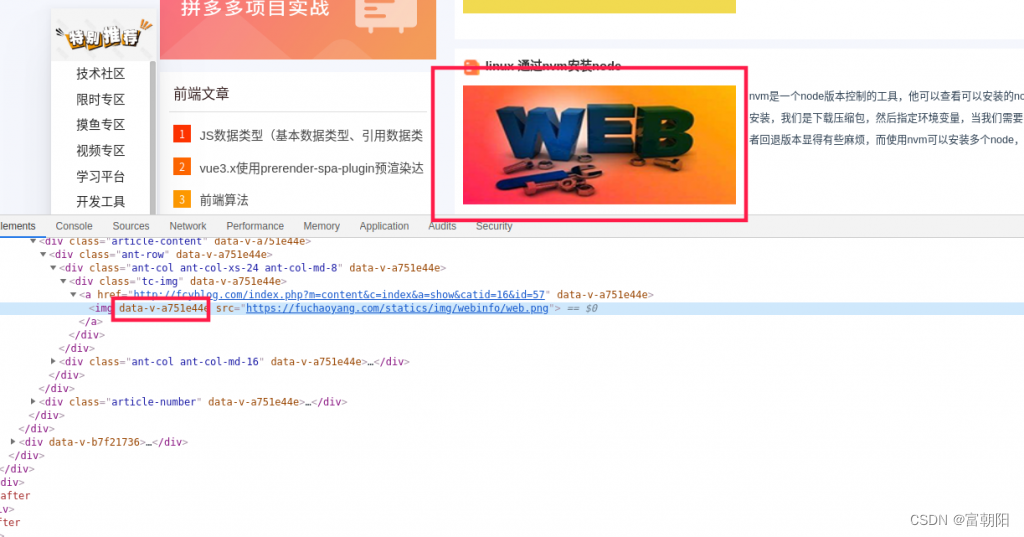
最近在重构 博客 的时候遇到页面加载慢的问题,原因是页面小图标太多,一次性加载页面压力超大,打算图片可视区域化懒加载,只去加载可视区域图片,而不是在网页加载完毕后就立即加载所有图片,这样减少了很多不必要的请求,极大的提升用户体验。
一、实现原理
在图片没进入可视区域的时候,只需要让 img 标签的 src 属性指向一张默认图片,在它进入可视区后,再替换它的 src 指向真实图片地址即可。
二、如何使用
1.安装命令
npm install vue3-lazy -S
//或者
yarn add vue3-lazy2.main.js入口文件注册插件
import App from './App.vue'
import lazyPlugin from 'vue3-lazy'
createApp(App)
.use(lazyPlugin, {
loading: require('@/assets/images/default.png'), // 图片加载时默认图片
error: require('@/assets/images/error.png')// 图片加载失败时默认图片
})
.mount('#app')- error 选项指定了加载失败时显示的图片 URL。
- loading 选项指定了图片正在加载时显示的图片 URL。
3.template中使用指令
<ul>
<li v-for="img in list">
<img v-lazy="img.src" >
</li>
</ul>github地址:https://github.com/ustbhuangyi/vue3-lazy

在线效果体验: https://code-nav.top/
三、总结
懒加载图片指令的核心是应用了 IntersectionObserver API 来判断图片是否进入可视区,该特性在现代浏览器中都支持,但 IE 浏览器不支持,此时可以通过监听图片可滚动父元素的一些事件如 scroll、resize 等,然后通过一些 DOM 计算来判断图片元素是否进入可视区。
如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客原文:图片懒加载vue3-lazy