网页布局的三大核心:盒子模型、浮动、定位
网页布局的过程:
1. 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
2. 利用 CSS 设置好盒子样式,然后摆放到相应位置。
3. 往盒子里面装内容.
网页布局的核心本质: 就是利用 CSS 摆盒子。
-
盒子模型的组成:
所谓盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。 CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和实际内容

-
边框(boeder)

CSS 边框属性允许你指定一个元素边框的样式和颜色。
border : border-width || border-style || border-color
边框样式 border-style 可以设置如下值:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
-
表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1. 测量盒子大小的时候,不量边框.
2. 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
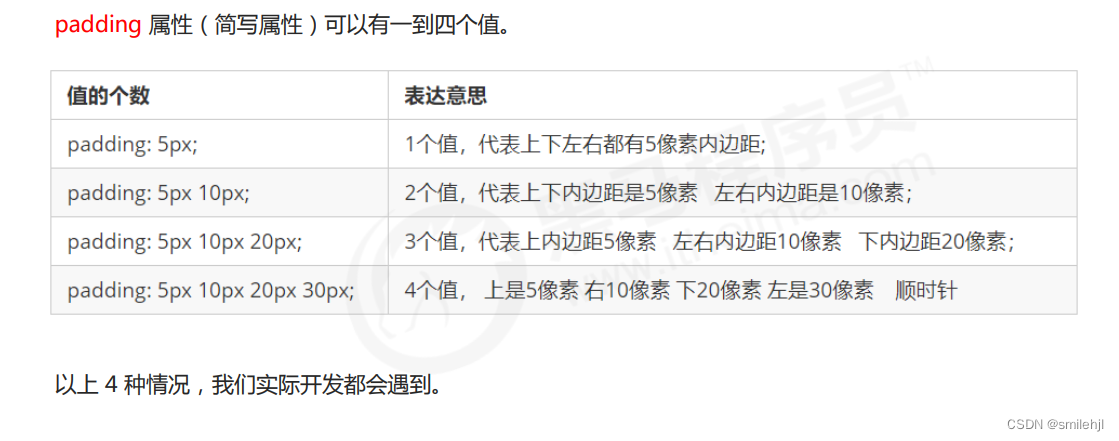
内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。

-
内边距影响盒子实际大小的情况
当我们给盒子指定 padding 值之后,发生了 2 件事情:
1. 内容和边框有了距离,添加了内边距。
2. padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小.
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
-
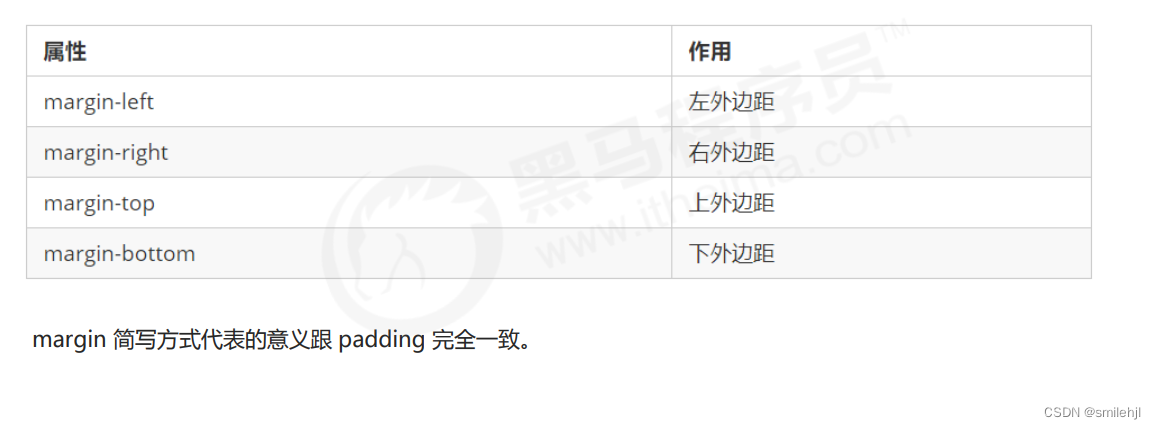
外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
.header{ width:960px; margin:0 auto;}
1.7 外边距典型应用
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可
外边距合并问题
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1. 相邻块元素垂直外边距的合并
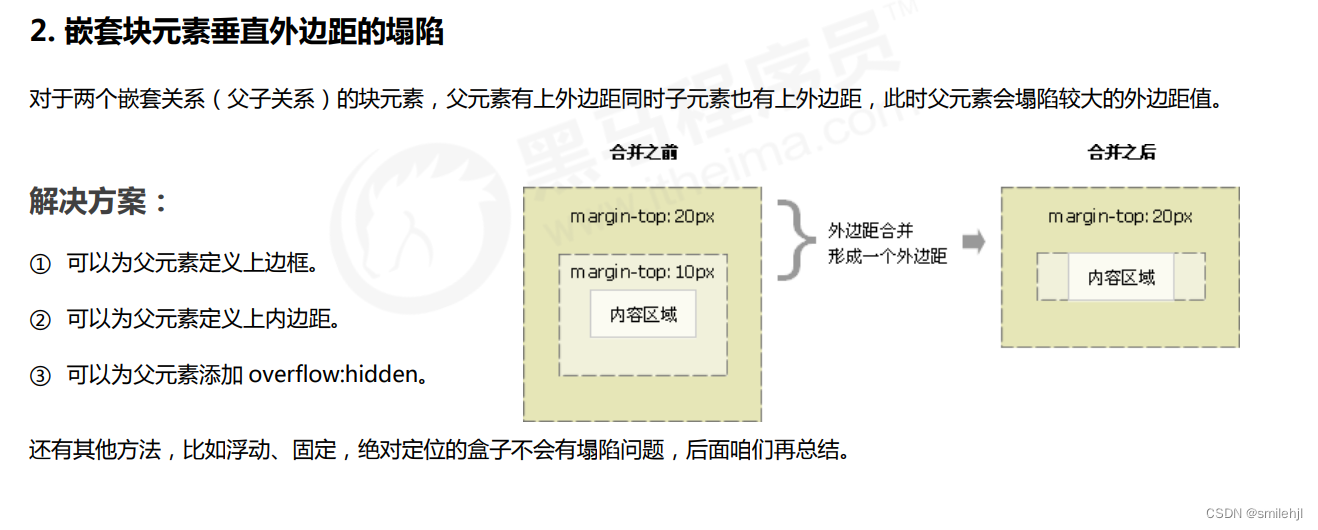
2. 嵌套块元素垂直外边距的塌陷


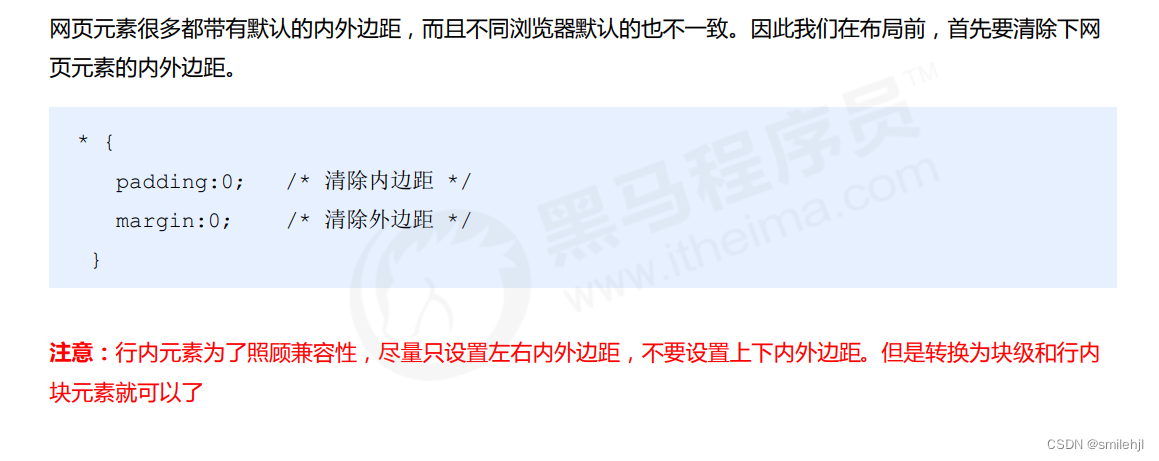
清除内外边距

综合案例:
案例1:产品模块

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 设置所有组件的默认内外边距为o */
* {
margin: 0;
padding: 0;
}
/* 设置页面的背景颜色 */
body {
background-color: #f5f5f5;
}
img {
/* 图片的宽度和父亲一样宽 */
width: 100%;
}
.box{
width: 372px;
height: 518px;
background-color: #fff;
/* 设置盒子水平居中 */
margin: 100px auto;
}
.review {
height: 70px;
/* 内边距左右36 */
/* 因为这个段落没有有width属性,所以不会撑开盒子 */
padding: 0 36px;
/* 上边距 */
margin-top: 42px;
}
.apprise {
font-size: 12px;
color: #b0b0b0;
margin-top: 40px;
padding: 0 36px;
}
.info h4 {
/* 将块元素转成行内块 */
display: inline-block;
margin-top: 25px;
margin-left: 36px;
/* 不加粗 */
font-weight: 400;
}
.info em {
font-style: normal;
margin: 0 12px 0 25px;
color: #efe4e0;
}
.info span {
font-size: 14px;
color: #ff6700;
}
</style>
</head>
<body>
<div class="box">
<img src="./images/img.jpg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="apprise">
来自于 117384232 的评价
</div>
<div class="info">
<h4>Redmi AirDots真无线蓝...</h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
</body>
</html>案例总结
1. 布局为啥用不同盒子,我只想用div?
标签都是有语义的, 合理的地方用合理的标签。比如产品标题 就用 h, 大量文字段落就用p
2. 为啥用辣么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子, 选取盒子更容易,后期维护也方便。
3. 到底用 margin 还是 padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
4. 自己做没有思路?
布局有很多种实现方式,同学们可以开始先模仿我的写法,然后再做出自己的风格。
最后同学们一定多运用辅助工具,比如屏幕画笔,ps等等
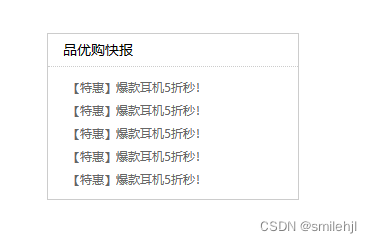
案例 2 :快报模块

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 250px;
height: 165px;
border: 1px solid #cccccc;
/* 水平居中 */
margin: 100px auto;
}
.box h3 {
height: 32px;
/* 不加粗 */
font-weight: 400;
font-size: 14px;
/* 底边框虚线 */
border-bottom: 1px dotted #cccccc;
/* 文字垂直居中对齐 */
line-height: 32px;
/* 左外边距15像素 */
padding-left: 15px;
}
.box ul li a {
font-size: 12px;
color: #666666;
/* 去下划线 */
text-decoration: none;
}
/* 鼠标悬停时触发 */
.box ul li a:hover {
/* 添加下划线 */
text-decoration: underline;
}
/* 去点li的点 */
li {
list-style: none;
}
.box ul li {
height: 23px;
line-height: 23px;
padding-left: 20px;;
}
.box ul {
margin-top: 7px;
}
</style>
</head>
<body>
<div class="box">
<h3>
品优购快报
</h3>
<ul>
<li class="one"><a href="#" >【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
</ul>
</div>
</body>
</html>新知识点: 去掉 li 前面的 项目符号(小圆点)
list-style: none;



![[论文阅读]Multimodal Virtual Point 3D Detection](https://img-blog.csdnimg.cn/direct/8b0c173e29da4b5e85f10f0c87f68892.png)