文章目录
- 前言
- 一、搭建PageSpy环境
- 二、接入SDK
- 三、进行远程调试
- 调试控制台
- 网络抓包
- 审查元素
- 四、延伸
前言
Tauri在Rust圈内成名已久,凭借Rust的可靠性,使用系统原生的Webview构建更小的App
以及开发人员可以灵活的使用各种前端框架而一战成名。
然而,这款年轻的框架却有着大量的问题待解决,在这种情况下,他竟然还出了2.0,想要支持安卓和苹果端,在我看来步子还是跨的挺大的,有一个相当棘手的问题就是文档资料严重跟不上,大量内容需要用户主动去探索,并且出了问题也只能是自己解决。
不论如何,既然选择了Tauri,那就要解决这些麻烦。
本节内容为使用Tauri App使用远程调试功能,借助PageSpy提供的强大功能,Tauri可以很方便的调试自己的App,除断点调试无法实现外,抓包,元素审查,查看localstorage以及查看系统特性等功能都是可以使用的,基本可以满足调试要求,并且接入相当简单,推荐大家在使用Tauri调试移动端时使用。(比如安卓,tauri是可以读logcat的,但是总是会输出一些无关信息,影响开发效率,还是这种Chrome开发这工具的更方便,但logcat你也得学会看,这只是方不方便的区别)
一、搭建PageSpy环境
第一步先搭建PageSpy环境,首先找官方仓库,你只要在Github搜 page-spy-web 就可以了,当然也可以直接使用我的命令,前提是得有docker或者podman。
# docker 部署
docker run -d --restart=always -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:release
# podman 部署
podman run -d --restart=always -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:release
你也可以使用Node来部署
yarn global add @huolala-tech/page-spy-api
# 如果你使用 npm
npm install -g @huolala-tech/page-spy-api
安装完只要命令行运行page-spy-api启动服务,然后访问ip:6752就可以了。
打开页面显示

二、接入SDK
点击接入SDK就会出现
 然后在Tauri的src目录下(前端目录),找到
然后在Tauri的src目录下(前端目录),找到index.html,添加这些内容
<script crossorigin="anonymous" src="http://localhost:6752/page-spy/index.min.js"></script>
<script>
window.$pageSpy = new PageSpy();
</script>

localhost换成你的远程地址才可用
三、进行远程调试
此时运行你的项目,会出现一个logo
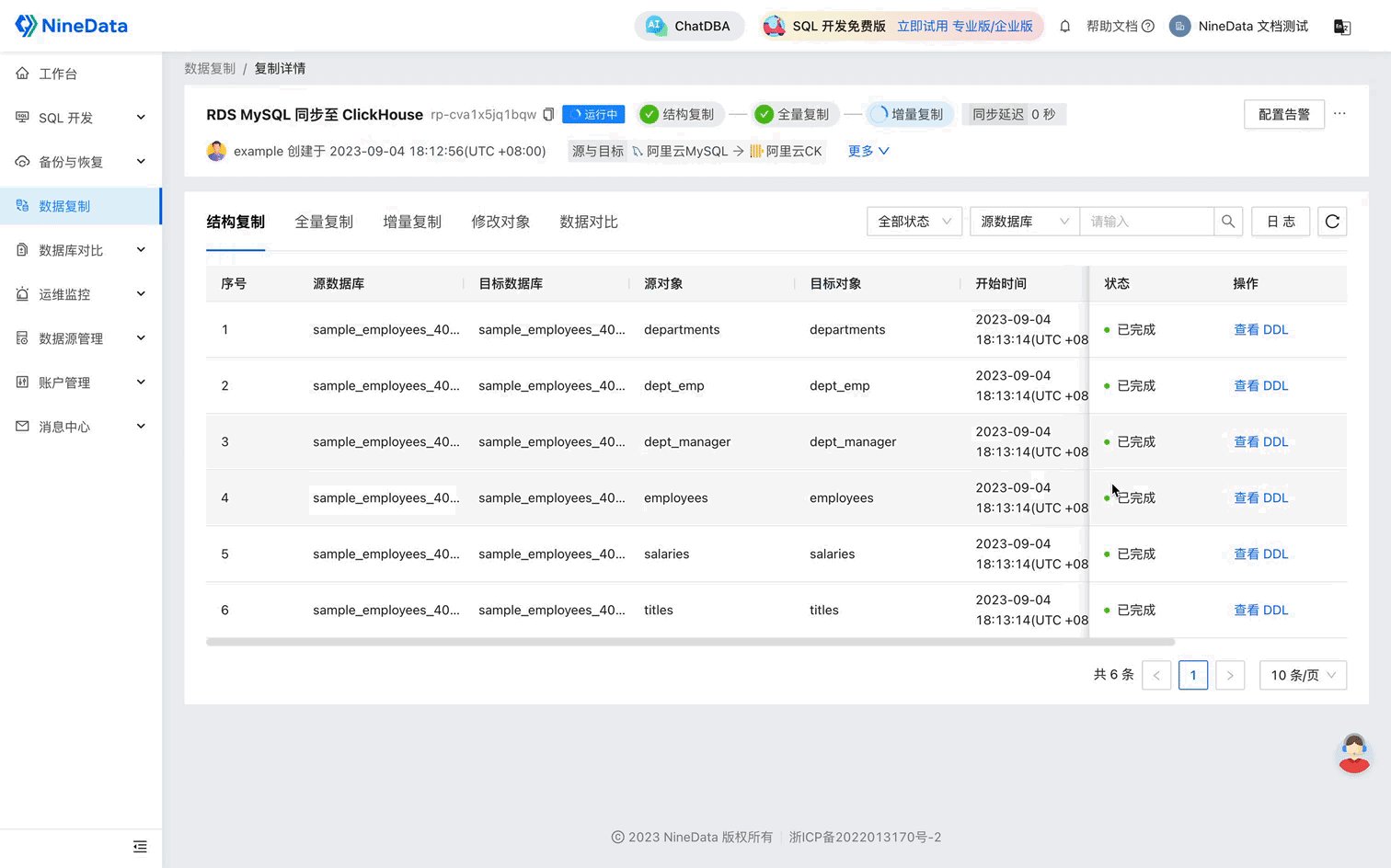
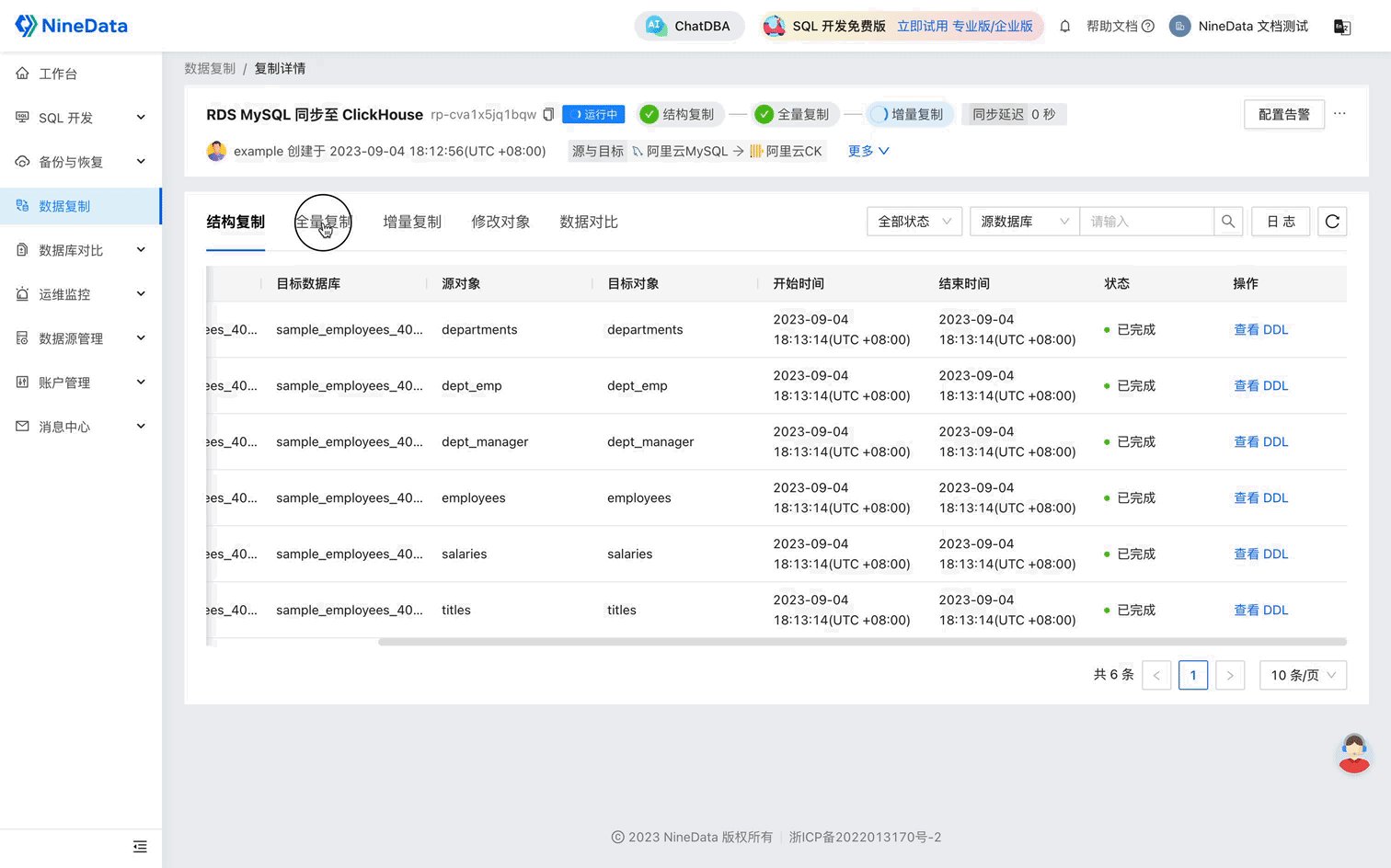
 表明已经连接到远程调试了,然后在PageSpy的Web页面进入房间页面,就会有你的设备
表明已经连接到远程调试了,然后在PageSpy的Web页面进入房间页面,就会有你的设备
 选中你的设备调试即可。
选中你的设备调试即可。

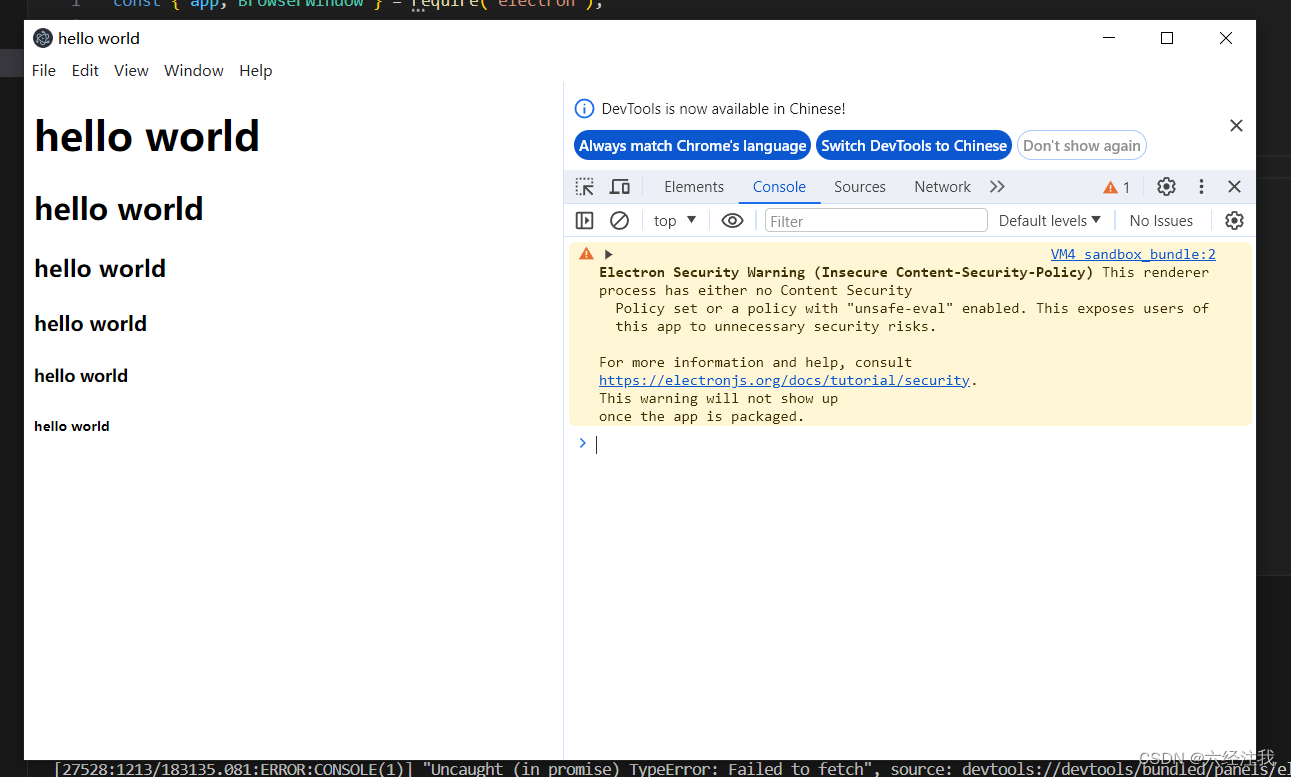
能做Tauri开发说明你已经是个老玩家了,这个界面会相当熟悉,新手也不用慌,可以F12玩玩你的开发者工具。
调试控制台
控制台查看调试输出的内容,以及进行一些js命令的运行。

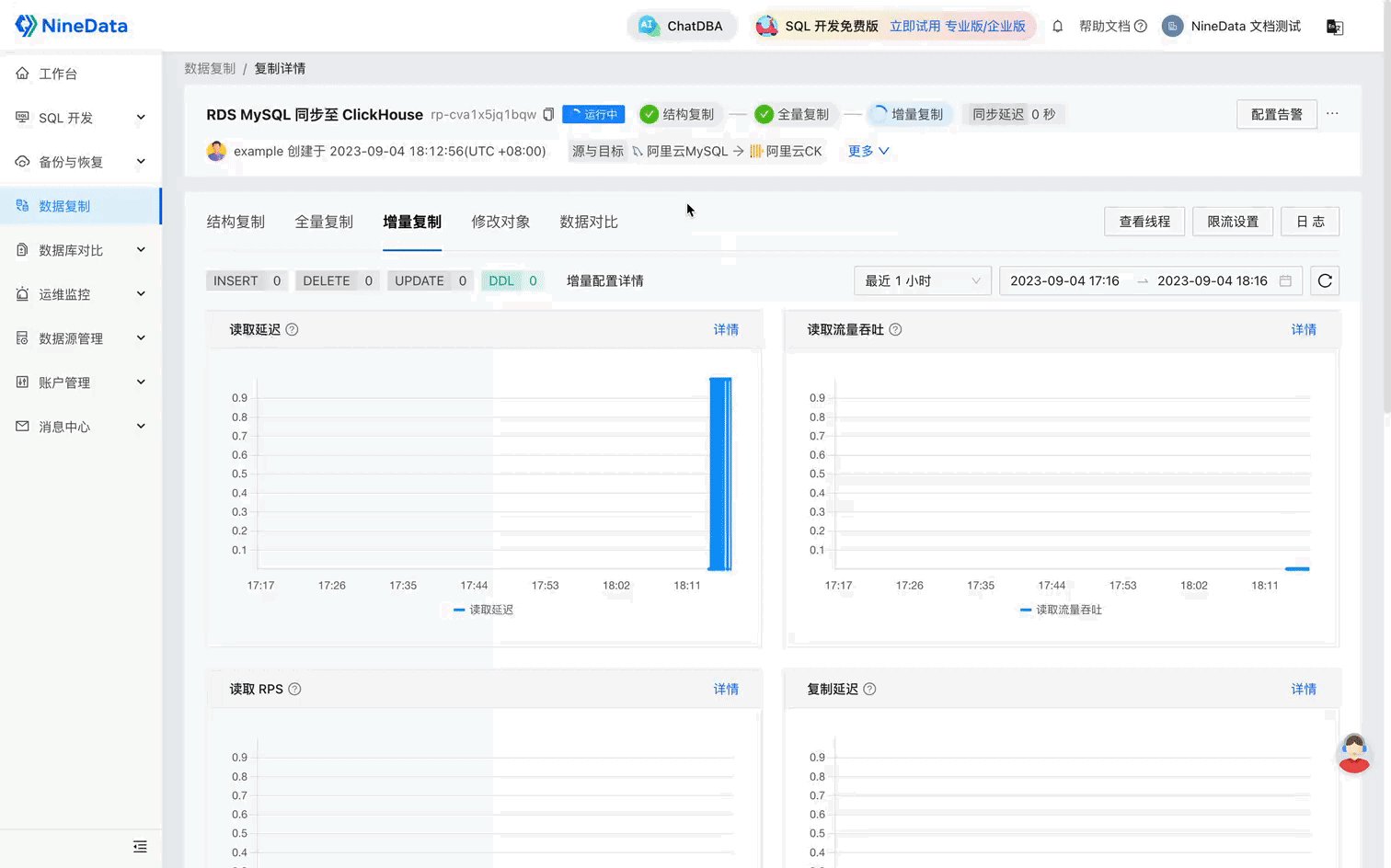
网络抓包
抓取请求响应,调试必备。

审查元素

四、延伸
PageSpy功能很强大,基本上,利用Webview来实现跨端App的,都可以拿来调试,如果开发工具没有像Uniapp一样自带真机调试功能,使用这种远程调试还是很值得的,而且想要去除也是相当容易。
















![[Kubernetes]2. k8s集群中部署基于nodejs golang的项目以及Pod、Deployment详解](https://img-blog.csdnimg.cn/direct/cbbb0d5fdb324f3cb506557929e84537.png)