一. 创建k8s部署的镜像
1.部署nodejs项目
(1).上传nodejs项目到节点node1


(2).压缩nodejs项目
 (3).构建nodejsDockerfile
(3).构建nodejsDockerfile
1).创建nodejsDockerfile
具体可参考:[Docker]十.Docker Swarm讲解,在/root下创建nodejsDockerfile,具体代码如下:
FROM node
#把压缩文件COPY到镜像的root下
ADD /wwwroot/nodejs.tar.gz /root
WORKDIR /root
RUN chmod -R 777 nodejs
WORKDIR /root/nodejs
EXPOSE 3000
#安装依赖
RUN npm install cnpm -g --registry=https://registry.nlark.com
RUN cnpm install
#启动项目
CMD node app.js
2).通过build构建镜像
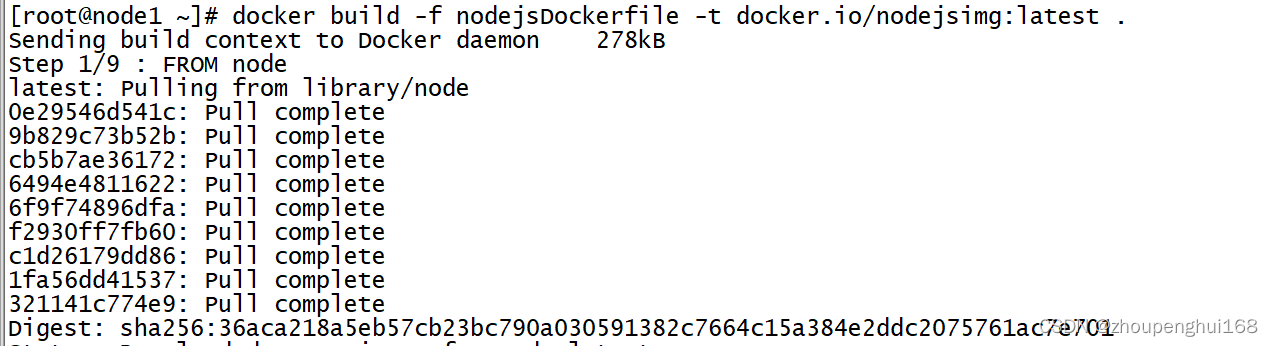
执行build构建镜像
docker build -f nodejsDockerfile -t docker.io/nodejsimg:latest .

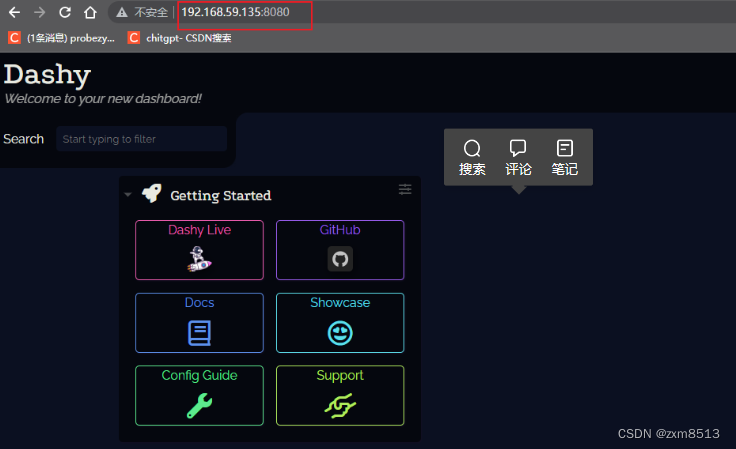
3).启动项目进行测试
docker run -it -d --name nodejs01 -p 8080:8080 nodejsimg
4).镜像发布到远程仓库
docker push nodejsimg:latest好了,nodejs镜像就部署好了,后面就可以在k8s集群中使用这个镜像了,同理,golang的项目也可以这样操作
2.部署golang项目
(1).上传goweb项目到节点node1上
这里可以使用编译好的goweb项目或者未编译的goweb项目来操作,参考:[Docker]六.Docker自动部署nodejs以及golang项目
这里以编译好的goweb项目来操作



(2).压缩goweb项目

(3).构建gowebDockerfile
1).创建golangDockerfile
具体可参考:[Docker]十.Docker Swarm讲解,在/root下创建golangDockerfile,具体代码如下:
FROM centos
#把压缩文件COPY到镜像的root下
ADD /wwwroot/ginweb.tar.gz /root
WORKDIR /root
RUN chmod -R 777 ginweb
WORKDIR /root/ginweb
EXPOSE 8080
ENTRYPOINT ["./ginweb"]
2).通过build构建镜像
执行build构建镜像
docker build -f golangDockerfile -t docker.io/k8sgoimg:latest . 
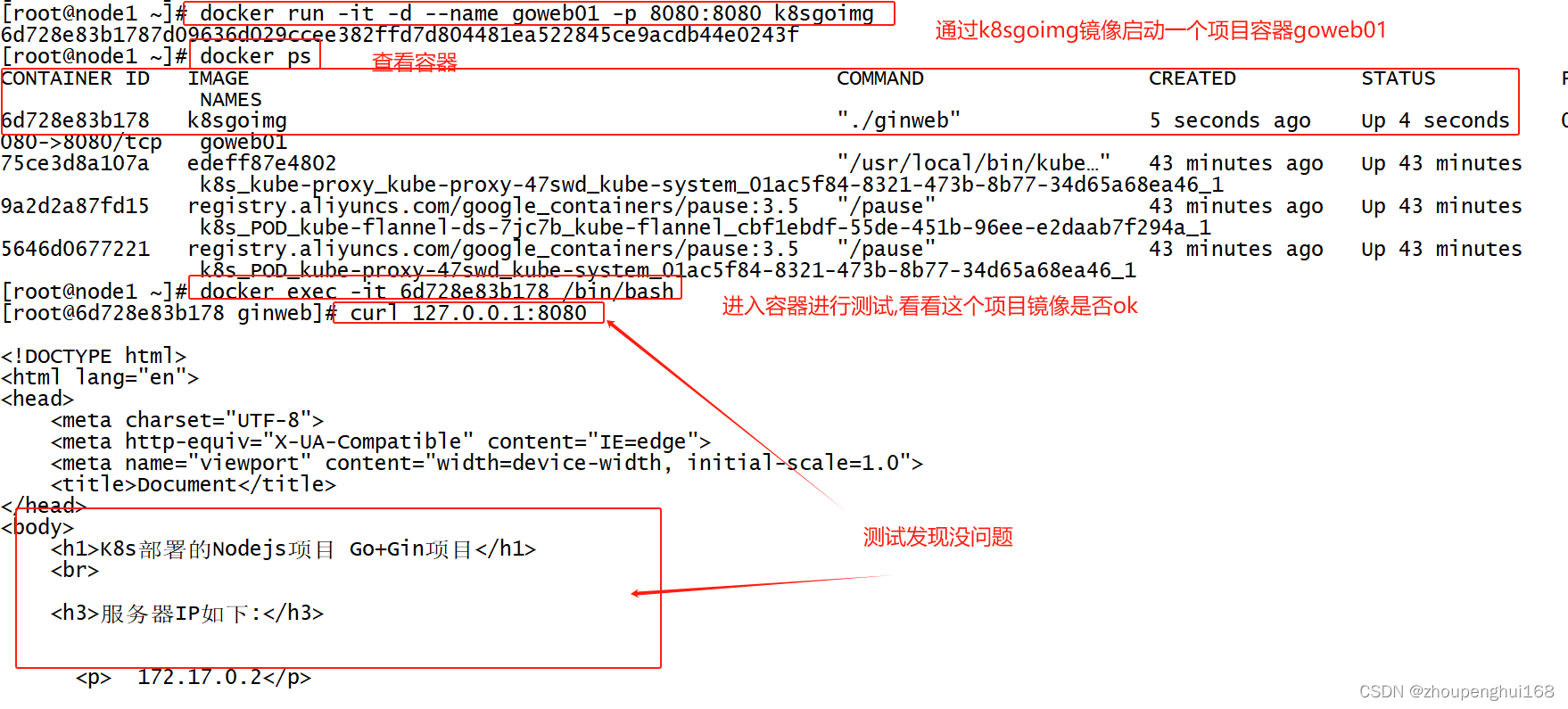
3).启动项目进行测试
docker run -it -d --name goweb01 -p 8080:8080 k8sgoimg 4).镜像发布到远程仓库
4).镜像发布到远程仓库
docker push k8sgolangimg:latest好了,goweb项目镜像就部署好了,后面就可以在k8s集群中使用这个镜像了,下面就来看看怎么把项目部署到k8s集群中
二.部署应用到K8s集群中
要想部署应用到k8s中,那么,就要了解Pod、Deployment、Service等的相关概念
1.Pod、Deployment、Service相关概念
(1).Pod基本概念
- 是k8s中的最小部署的单元
- Pod里面是由一个或多个容器组成【一组容器的集合】(刚开始的时候可以把pod当成是docker中的容器来看)
- 一个pod中的容器是共享网络命名空间
- 每个Pod包含一个或多个紧密相关的用户业务容器
Pod 是 k8s 系统中可以创建和管理的最小单元,是资源对象模型中由用户创建或部署的最小资源对象模型,也是在 k8s 上运行容器化应用的资源对象 ,其他的资源对象都是用来支撑或者扩展Pod 对象功能的,比如控制器对象是用来管控 Pod 对象的, Service 或者Ingress资源对象是用来暴露 Pod 引用对象的, PersistentVolume 资源对象是用来为 Pod提供存储等等, k8s不会直接处理容器,而是Pod ,