创建一个dylib工程示例
在 Xcode 中创建一个动态链接库(.dylib 文件)的步骤如下:
-
打开 Xcode: 打开 Xcode 应用程序。
-
创建新的工程: 选择 "Create a new Xcode project",或者使用菜单
File > New > Project。 -
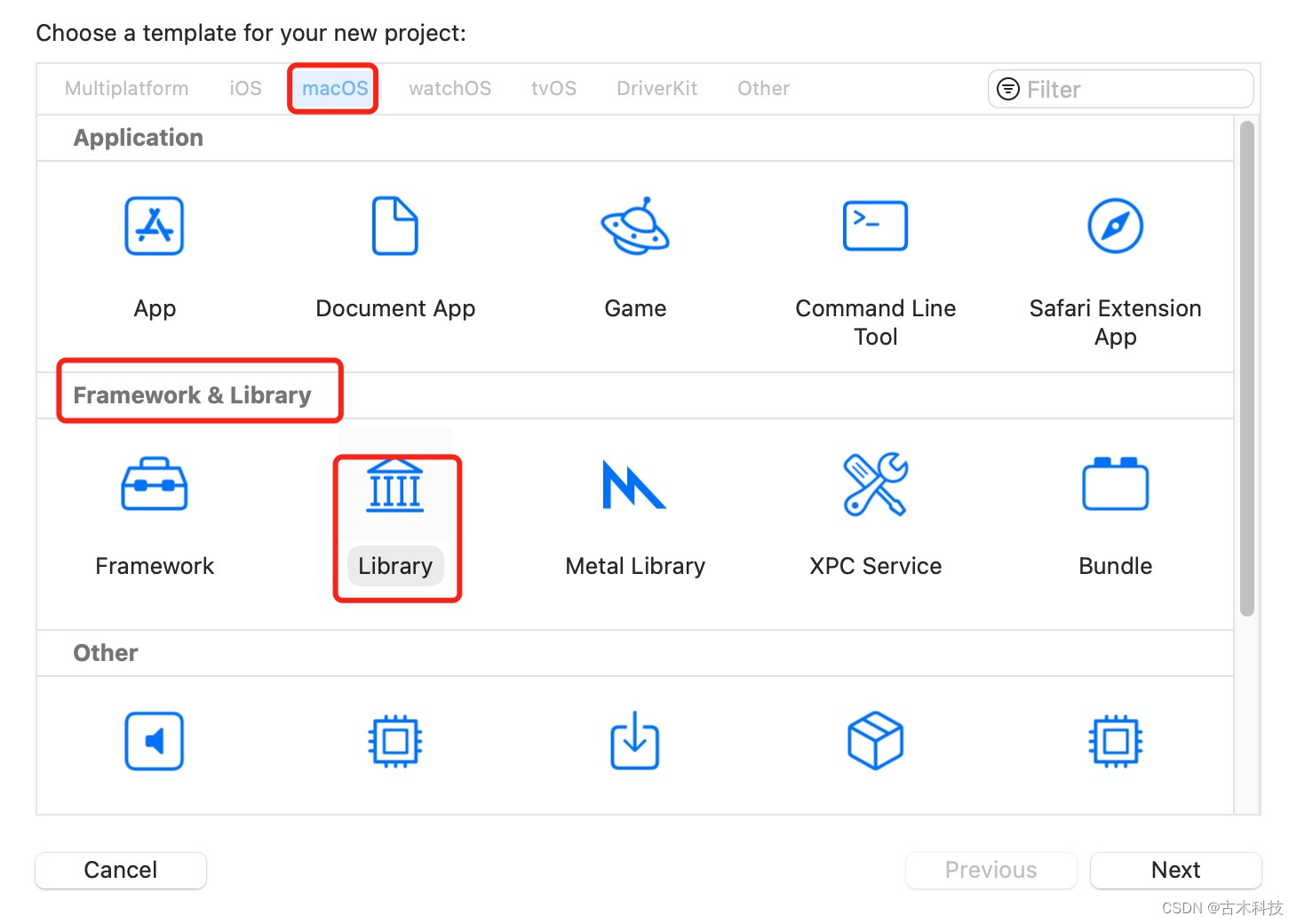
选择项目模板: 在模板选择窗口中,选择 "Framework & Library" 部分,然后选择 "STL C++"。
-
-
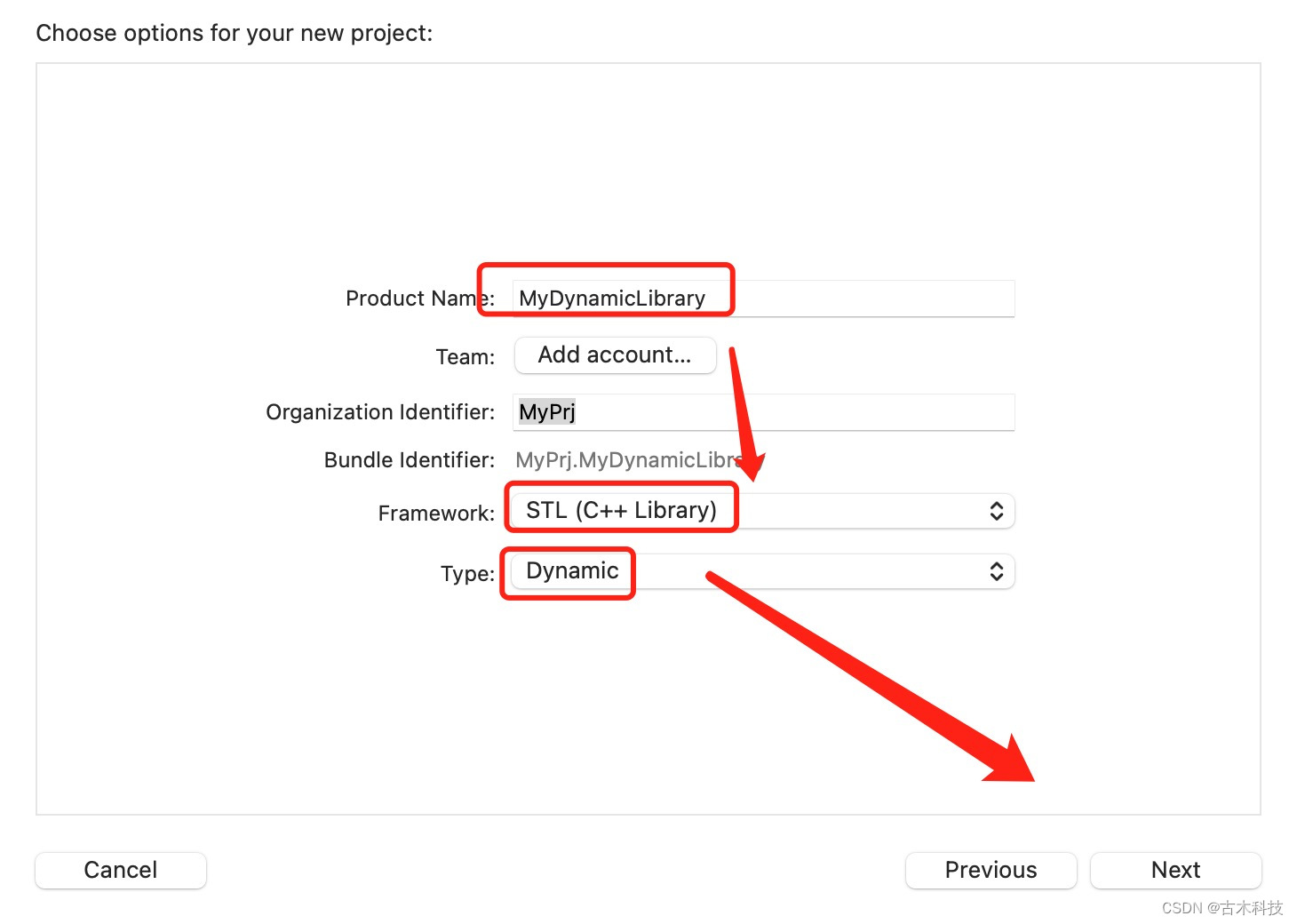
配置工程:
- 输入项目的名称,比如
MyDynamicLibrary。 - 选择存储位置,并确保选中 "Create Git repository on my Mac" 以进行版本控制。
- 点击 "Create"。
- 输入项目的名称,比如
-
配置项目:
- 在左侧导航栏中,选择项目文件(通常是
MyDynamicLibrary.xcodeproj)。 - 在主窗口的 "Targets" 部分,选择 "MyDynamicLibrary"。
- 在 "Identity and Type" 部分,将 "Type" 更改为 "Dynamic Library"。
- 在左侧导航栏中,选择项目文件(通常是
-
添加源文件:
- 在左侧导航栏中,选择 "MyDynamicLibrary"。
- 右键点击,选择 "New Group" 并命名为 "Sources"。
- 在 "Sources" 文件夹上右键点击,选择 "New File"。
- 选择 "C File" 或 "C++ File",然后输入文件名称(例如
mymodule.c或mymodule.cpp)。
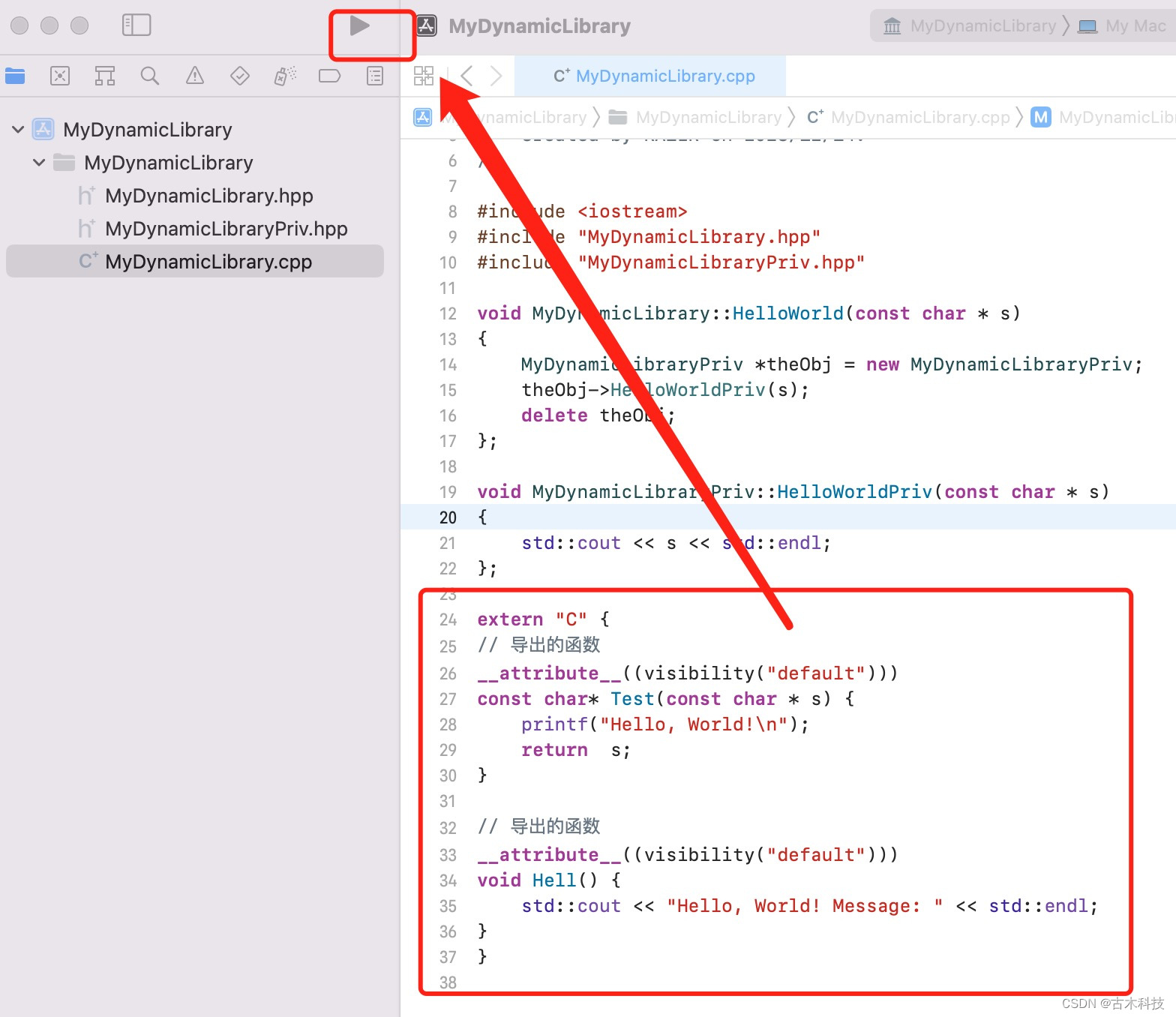
- 一把创建的工程默认自带.cpp/.h文件,现在MyDynamicLibrary.cpp我手动增加2个接口

-
extern "C" { // 导出的函数 __attribute__((visibility("default"))) const char* Test(const char * s) { printf("Hello, World!\n"); return s; } // 导出的函数 __attribute__((visibility("default"))) void Hell() { std::cout << "Hello, World! Message: " << std::endl; } }
-
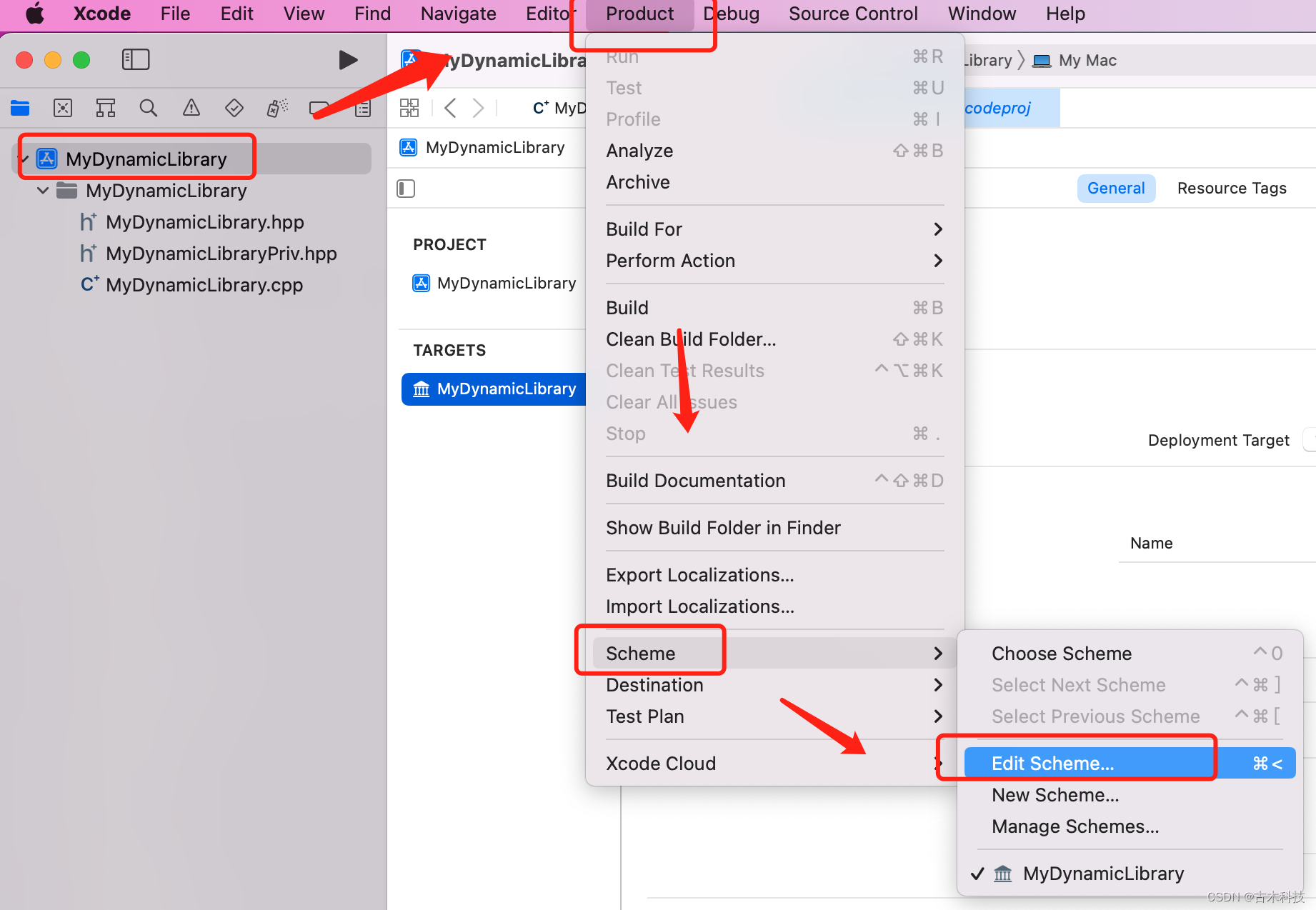
编译
选择输出release版本
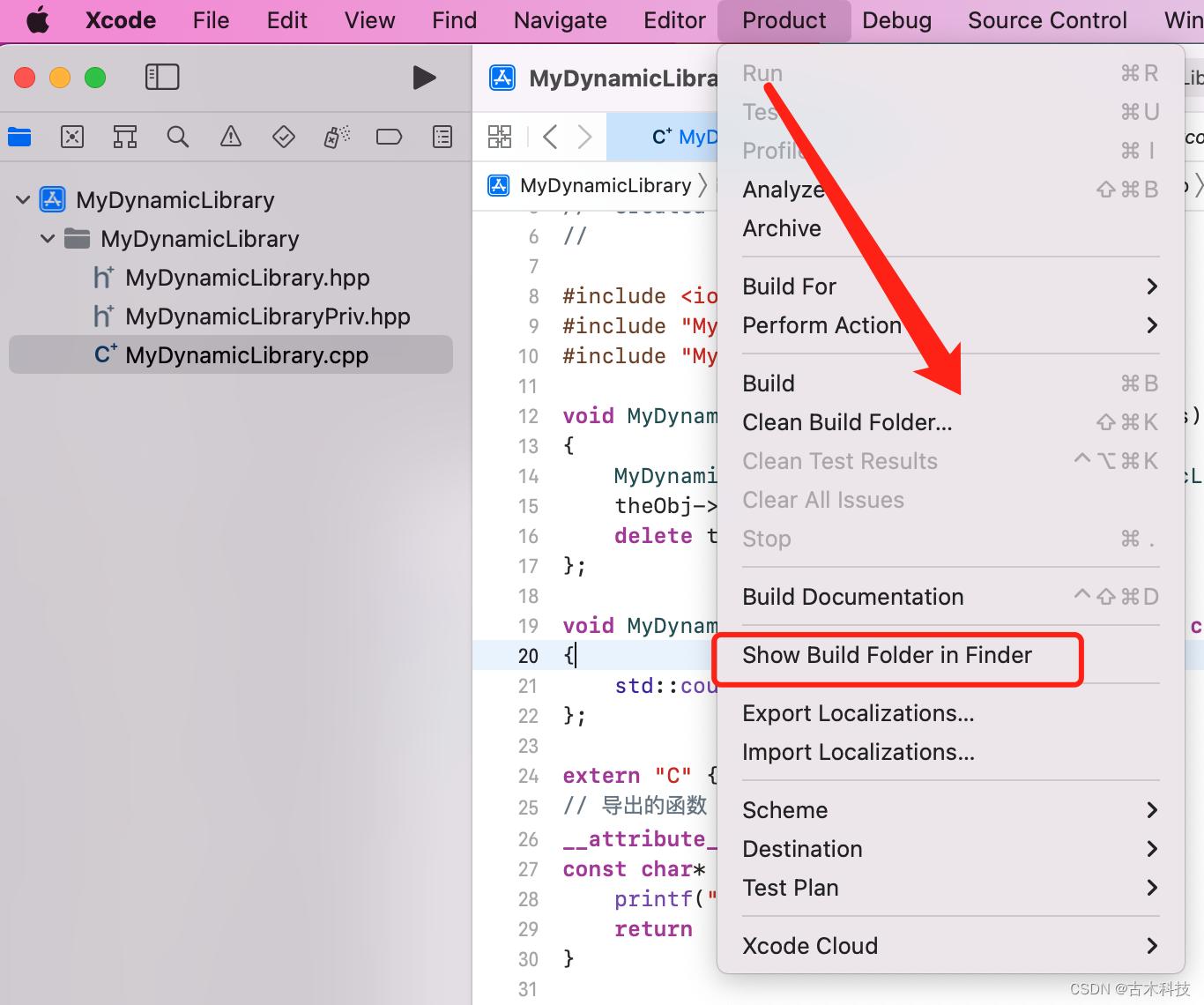
查看release输出文件路径
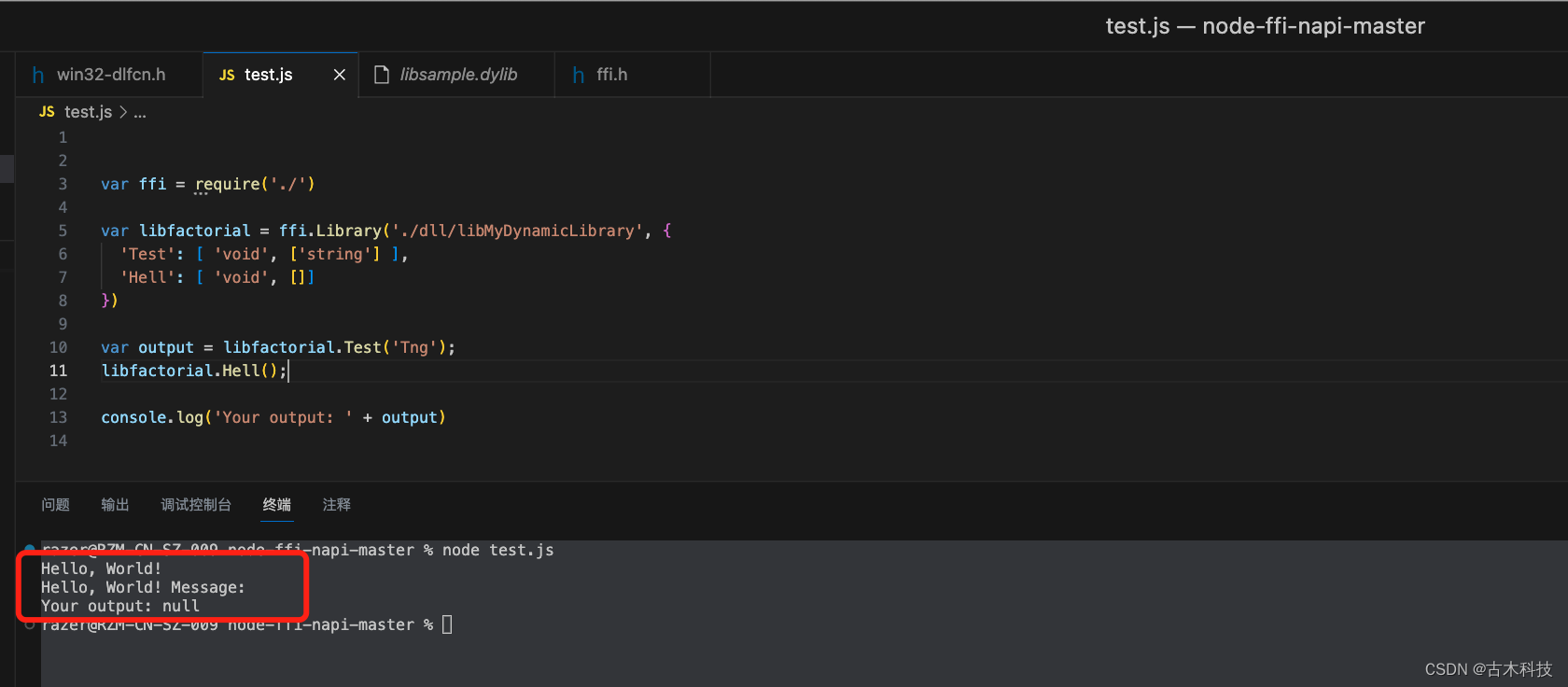
测试
我这里使用的是node.js的node-ffi-napi调用dylib进行接口测试
拷贝编译的文件到我的工程下测试,测试如下





![[Kubernetes]2. k8s集群中部署基于nodejs golang的项目以及Pod、Deployment详解](https://img-blog.csdnimg.cn/direct/cbbb0d5fdb324f3cb506557929e84537.png)