一个库, 无限的UI选择,直接在您的应用程序中享受交互式流程图、BPMN 和其他图表工作室。利用我们的模板化应用程序,将开发时间缩短至几天。

经过十多年和数百万行代码的编写,我们推出了一组随时可用的功能,以帮助您创建完全交互式的图表工具,Ω578867473例如 IVR 系统、工作流自动化软件等。

它能:
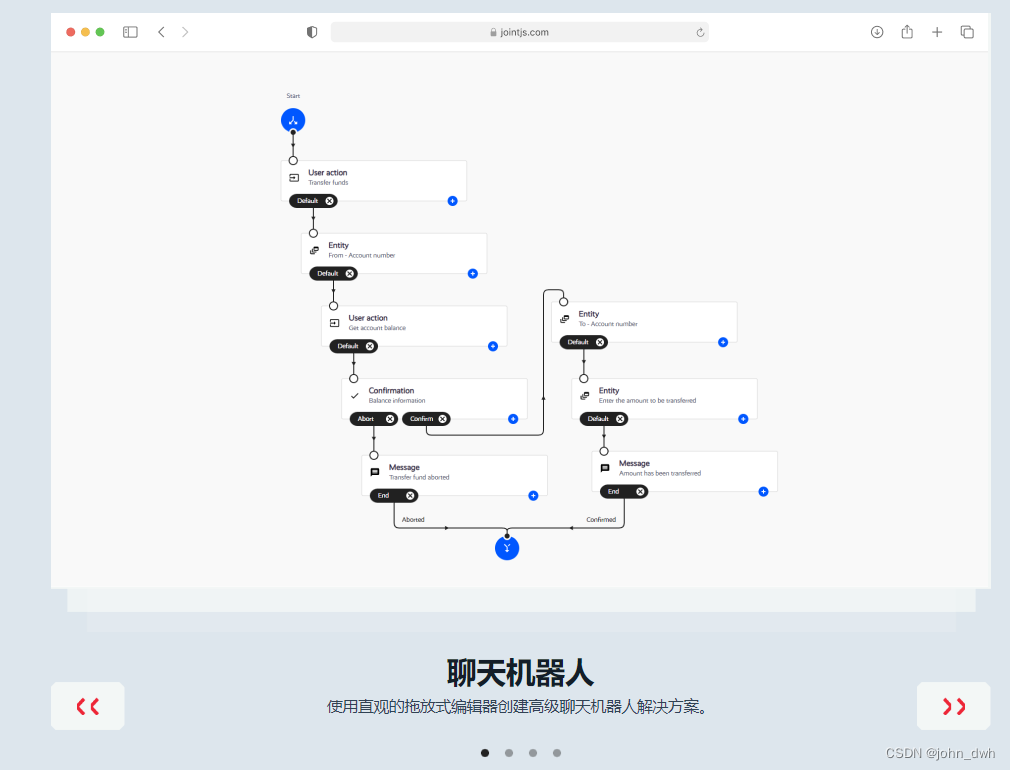
@聊天机器人
使用直观的拖放式编辑器创建高级聊天机器人解决方案。

@思维导图
开发图表解决方案,以可视化方式将信息组织成层次结构。

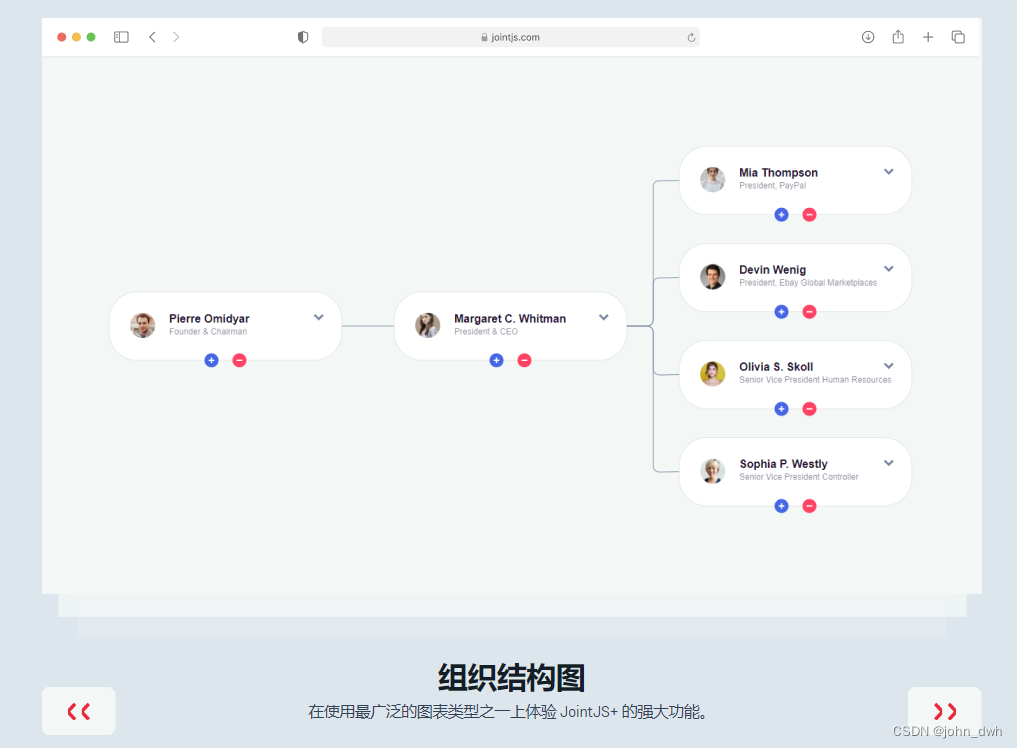
@组织结构图
在使用最广泛的图表类型之一上体验 JointJS+ 的强大功能。

@业务流程管理网
构建可视化应用程序以对业务流程从开始到结束的步骤进行建模。

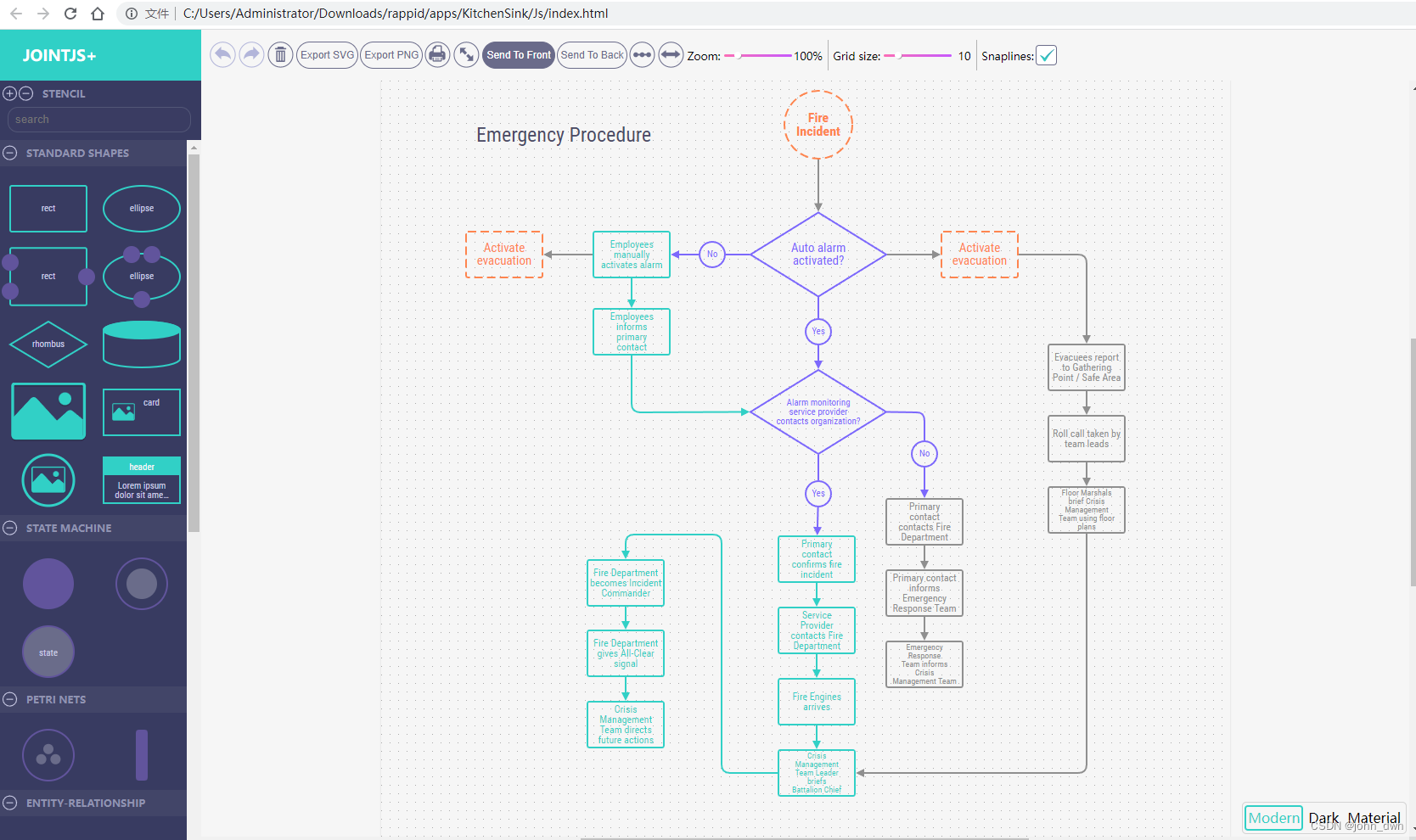
特征
JointJS 标志JointJS+标志
形状
基本形状
一组标准、灵活的形状,可帮助您开始绘制图表。
自定义形状
可定制的形状来创建你能想象到的任何 JointJS 图。
特色形状
额外的形状,例如 BPMN、VSM,以及类似表格的形状和具有可滚动内容的元素。
图表要点
路由器、连接器和锚点
内置或自定义路由器、连接器和锚点,以确定链接行为。
元素和链接工具
利用内置或自定义控制面板来操纵形状。
事件
通过触发 JointJS 论文或单个元素和链接上的事件来启用用户交互。
荧光笔
为元素和链接提供额外的视觉强调。
自动布局
默认布局
用于帮助布局有向图的第 3 方布局库的包装器。JointJS 还允许您轻松布置端口及其标签。
额外的布局
网格、树、堆栈和力导向布局。
图表与数据
快速图遍历
图遍历的快速算法,包括(但不限于)BFS 和 DFS 搜索,以及检索后继者、前任者和邻居。
自定义属性
轻松将您自己的自定义数据挂接到任何元素、链接或图表。
视图和模型架构
强大的底层图形数据模型,具有丰富的 API,可用于编程图形操作。
撤销重做
使用 Command Manager 组件遍历图形更改的历史记录,并根据需要撤消/重做。
验证
通过确定命令是否有效来确保您的图表始终处于您需要的状态。
一体化
几何和矢量库
为使用 JointJS 提供有用的数学和 SVG 操作的附加库。
Dagre 和 Graphlib 库
与第 3 方库集成,用于布置图形和处理数据结构。
JavaScript 框架
与您最喜欢的 JavaScript 框架无缝集成。
导入导出
JSON
使用 JSON 对象进行数据序列化以帮助导出或导入图表表示。
图片
以有用的图像格式导出图表,例如 PNG 或 JPEG。
SVG
将图表导出为矢量图形。
帆布
将图表导出到 2D HTMLCanvas / Bitmap。
视觉系统
导入和导出 Microsoft Visio 存档,将它们转换为 JointJS 图表。
打印
准备要打印的 JointJS 图。
组件
属性编辑器和查看器
在此 Inspector 组件中为图表模型和形状配置属性。
元素调色板
在 Stencil 组件中组织您的形状,然后将元素拖放到 JointJS 纸上。
内联文本编辑
使用文本编辑器组件进行强大的内联富文本编辑。
缩放和滚动
利用 Paper Scroller 组件提供的缩放和滚动功能,轻松找到围绕 JointJS 图表的方法。
小地图
使用 Navigator 组件,通过可平移的小型交互式视图导航您的 JointJS 图表。
复制粘贴
通过剪贴板组件利用复制和粘贴功能。
键盘
为您的 JointJS+ 应用程序创建键盘快捷键。
选择
通过选择插件将选定的 JointJS 单元格存储在集合中,或通过 Halo 组件在选定元素上方创建控制面板。
弹出窗口和菜单
通过弹出窗口、上下文菜单或 JointJS+ 中可用的其他几个模态样式组件,为您的形状提供一些额外的上下文信息。
工具栏
通过工具栏组件使用易于访问的工具丰富您的 JointJS+ 应用程序功能。
工具提示
通过工具提示组件在图表 UI 的任何位置显示定位消息或技术信息。
路径与转型
使用多个 JointJS+ 插件(例如 PathEditor 或 FreeTransform)轻松编辑和转换 SVG 路径。
拖放
通过 TreeLayoutView 和 StackLayoutView 插件为使用复杂布局的用户提供拖放功能。
测量
通过用于元素对齐的对齐线或一组用于显示对象尺寸、它们之间的距离以及它们的相对角度的形状,为用户提供一些额外的精度。