目录
前端体系基础
html(超文本标记语言)
css(层叠样式单)
javascript()
一、前端体系概述
二、前端框架
React
Vue
Angular
三、前端库和工具
lodash
Redux
Webpack
四、模块化和组件化
ES6模块化
组件化
五、总结

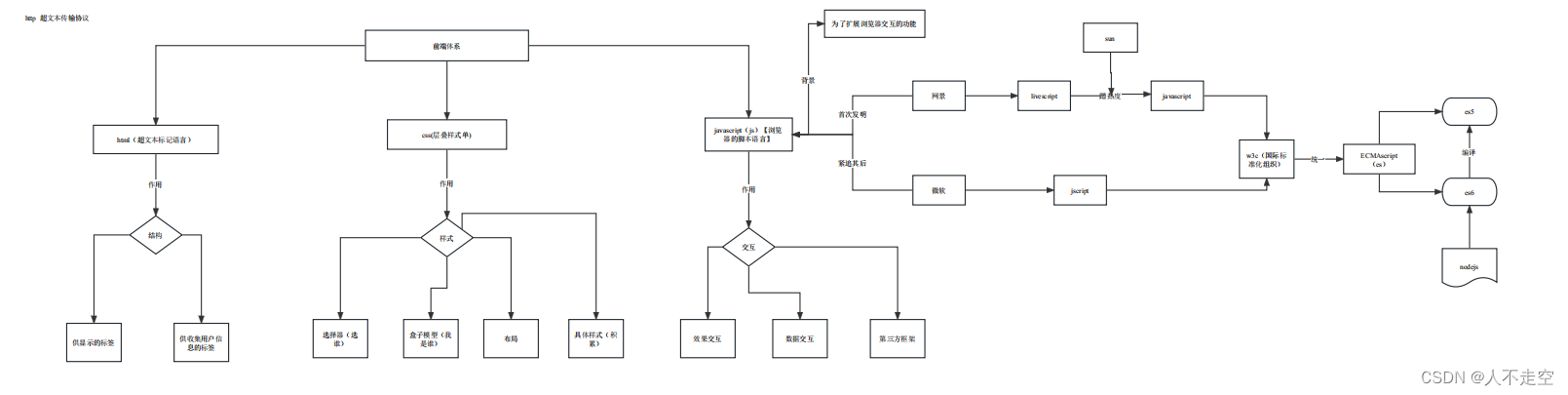
前端体系基础
-
html(超文本标记语言)
作用:搭建结构。
1. 提供显示的标签。
2. 供收集用户信息的标签。
-
css(层叠样式单)
作用:样式。
选择器 盒子模型 布局 具体样式
-
javascript()
作用:交互。
浏览器的脚本语言,为了扩展浏览器的交互能力
效果交互 数据交互 第三方框架

前端体系:构建现代前端应用的全方位视角
一、前端体系概述
前端体系是构建现代前端应用的重要框架和组件的集合。随着互联网技术的发展,前端体系涵盖了更多的领域和更复杂的业务需求。前端体系不仅包括了传统的HTML、CSS和JavaScript等技术,还包括了框架、库、模块化、打包构建等进阶概念。了解前端体系可以帮助我们更好地理解现代前端应用的发展趋势和构建方式。
二、前端框架
前端框架是现代前端应用开发的核心组成部分。常见的框架包括React、Vue和Angular等。这些框架提供了丰富的组件库和开发模式,使得开发者可以更高效地构建复杂的前端应用。
-
React
React是由Facebook开发的前端框架,它以组件化为核心,将UI组件抽象为独立的、可复用的代码块。React的虚拟DOM和Diffing算法使得DOM操作更加高效,同时React还提供了丰富的API和社区支持,使得开发者可以快速构建复杂的前端应用。
-
Vue
Vue是一款轻量级、易上手的前端框架。它采用了MVVM架构,使得数据绑定和组件通信更加简单。Vue提供了灵活的组件系统和可扩展的生态系统,使得开发者可以根据项目需求进行定制和扩展。
-
Angular
Angular是由Google开发的前端框架,它采用了TypeScript作为开发语言,提供了完整的开发工具链和可扩展的架构。Angular的双向数据绑定和依赖注入机制使得开发者可以更轻松地构建大型前端应用。
三、前端库和工具
除了框架之外,前端体系还包括了许多实用的库和工具,可以帮助开发者更高效地进行开发和管理。
-
lodash
lodash是一款流行的JavaScript实用库,提供了许多实用的工具函数,例如数组操作、对象操作、字符串操作等。lodash可以帮助开发者更高效地进行数据处理和操作。
-
Redux
Redux是一款用于管理应用状态的工具,它提供了一个集中的存储,使得开发者可以更方便地管理和更新应用状态。Redux与React结合使用可以更好地实现数据流管理。
-
Webpack
Webpack是一款强大的打包工具,可以将多个文件和模块打包成一个或多个bundle文件。Webpack支持自定义配置和插件扩展,可以帮助开发者优化构建过程和提高开发效率。
四、模块化和组件化
模块化和组件化是现代前端应用开发的重要思想。通过将代码拆分为独立的模块和组件,可以更好地实现代码复用和维护。
-
ES6模块化
ES6引入了模块化语法,通过import和export关键字可以实现模块的导入和导出。ES6模块化语法可以帮助开发者更好地组织和管理代码。
-
组件化
组件化是将UI界面拆分为独立的、可复用的组件的过程。组件化可以帮助开发者更好地重用代码和提高开发效率。React、Vue等框架都提供了组件化开发模式。
五、总结
前端体系是构建现代前端应用的重要基石。通过了解前端体系,我们可以更好地掌握前端应用的发展趋势和构建方式。随着技术的不断发展,前端体系将会不断演变和完善,为开发者提供更加高效、灵活的开发工具和方法。
其他文章链接
正则表达式-CSDN博客