▒ 目录 ▒
- 🛫 导读
- 需求
- 开发环境
- 1️⃣ obs-websocket
- 简介
- OBS版本说明
- obs-websocket版本说明
- 安装(27.x版本OBS)
- 配置插件
- 2️⃣ OBS-web
- 介绍
- 特征
- 使用方法-5.x
- http vs https
- 3️⃣ obs-websocket-js
- 开发
- tester.html
- 4️⃣ 其它开源项目
- obs-studio-node
- obs-studio-node
- stream-lab-desktop
- 🛬 文章小结
- 📖 参考资料
🛫 导读
需求
随着视频行业的崛起,越来越多的视频录制需求应运而生,小编也悲催的加入了此行业。
obs提供了多种方式的扩展,如插件、lua脚本、python脚本支持等。
除此之外,更是提供了obs-websocket这样的神器,很多插件及软件都是基于该插件实现的,我们可以从官网的知识库中了解到该插件的强大
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2023-12-13 | |
| 操作系统 | Win10 - 22H2 | 19045.3570 |
| OBS | 30.0.0 | 最新的OBS版本 |
| OBS | 27.2.4 | 最后的32位版本 |
| OBS | 22.0.2 | 某老版本,测试v4功能 |
1️⃣ obs-websocket
简介
利用ws实现高效低延迟的局域网远程操控,让用户可以通过局域网内的其他设备,如手机、ipad、平板,进行常用的obs操作。
也可以根据obs-websocket进行OBS的自动化或插件开发。
OBS版本说明
28.0.0及之后的版本: 使用了Qt6,并且不再支持x86架构。27.2.4: 目前OBS最后支持x86的版本,27.x版本目前一直在维护,同步OBS新版本的功能。27.x之前的OBS: 不推荐使用,需要自己去同步新版本的功能或者bug修复代码。
obs-websocket版本说明
- OBS Studio
28.0.0及以上版本默认包含obs-websocket。因此,如果您使用的是 OBS Studio > 28.0.0,则无需下载 obs-websocket。- OBS Studio
28.0.0以下的版本,需要在github上下载对应的obs-websocket版本(高于28的不再提供可执行文件)。
5.x支持27.x4.x支持27.x以下的版本,如OBS22.0.2在git上可以查看到,需要使用4.5.1版本的obs-websocket3.x未研究
安装(27.x版本OBS)
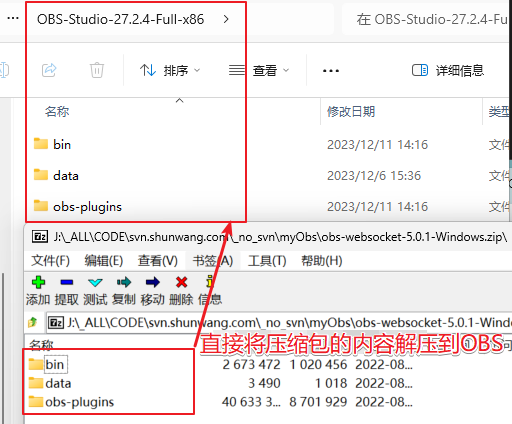
- github上,下载obs-websocket-5.0.1-Windows.zip模块。
或者直接在csdn上下载:https://download.csdn.net/download/kinghzking/88626050- 打开
obs-websocket-5.0.1-Windows.zip,可以发现其目录结构和obs程序是一样的,直接将压缩包内容解压到对应目录即可完成安装。
配置插件
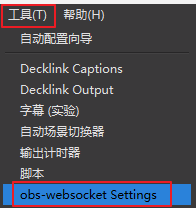
- 打开设置对话框
点击菜单工具,然后选择obs-websocket Settings子菜单。
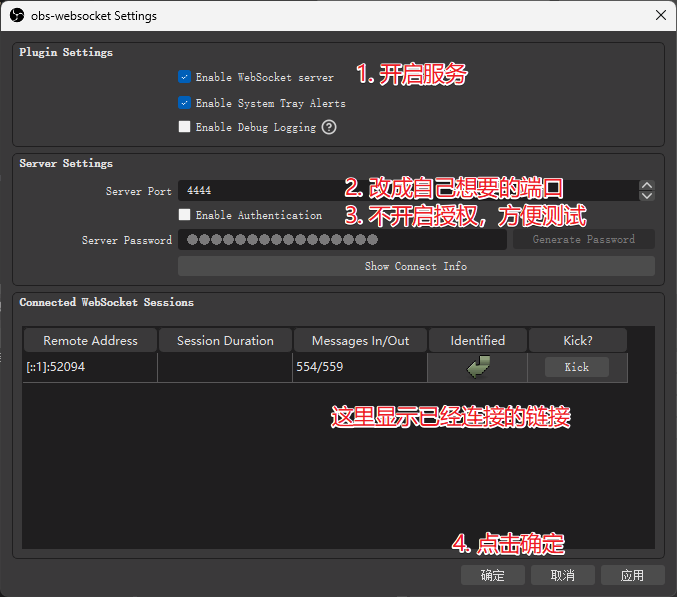
- 按照下面图片中设置,开启obs-websocket服务:
2️⃣ OBS-web
介绍
obs-websocket提供了obs的服务能力,根据WebSocket协议,出现了很多三方控制软件。
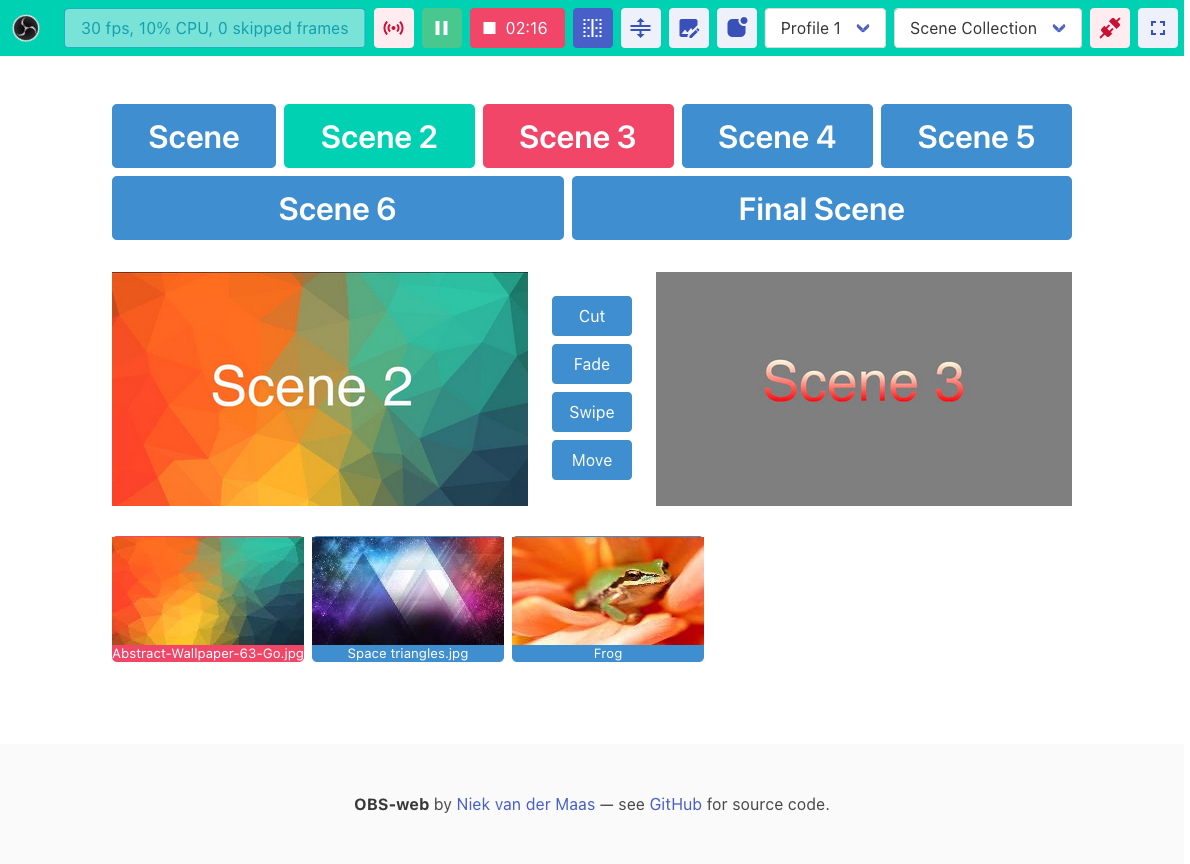
OBS-web就是其中比较出名的一款web应用,界面效果如下图所示,拥有了录屏的各种能力。
界面如下图所示:
特征
无需安装额外的软件,适用于任何现代浏览器(桌面+移动设备)- 支持通过
WSS 隧道进行本地网络和Internet控制- 轻松切换场景并启动/停止流媒体
录制- 支持演播室模式(预览和节目场景)
- 支持
虚拟摄像机- 预览和输出的
实时视图,更新1 fps- 全屏按钮和唤醒锁支持(保持屏幕开启)
- “重播缓冲区”按钮
- 通过在 URL 中指定主机轻松添加书签/深层链接
- 支持
配置文件切换- 支持
场景集合切换- 自定义过渡支持
- 额外功能:
- 隐藏名称中包含的场景
(hidden)- 通过缩略图直观地切换场景中名称中的源
(switch)
使用方法-5.x
- 打开软件(通过以下几种方案均可打开)
- 针对
OBS 27.x及以后的版本
- 直接打开网站
https://obs-web.niek.tv/- 直接打开网站
http://obs-web.niek.tv/- 打开本地页面
index.html,文件下载地址为:https://download.csdn.net/download/kinghzking/88626295- 针对
OBS 27.x以前的版本
- 直接打开网站
https://obs-web.niek.tv/v4/- 直接打开网站
http://obs-web.niek.tv/v4/- 打开本地页面
v4/index.html,文件下载地址为:https://download.csdn.net/download/kinghzking/88626295
- 连接服务器
就像登录网站一样,输入地址和密码即可连接服务器,需要注意下面几项:
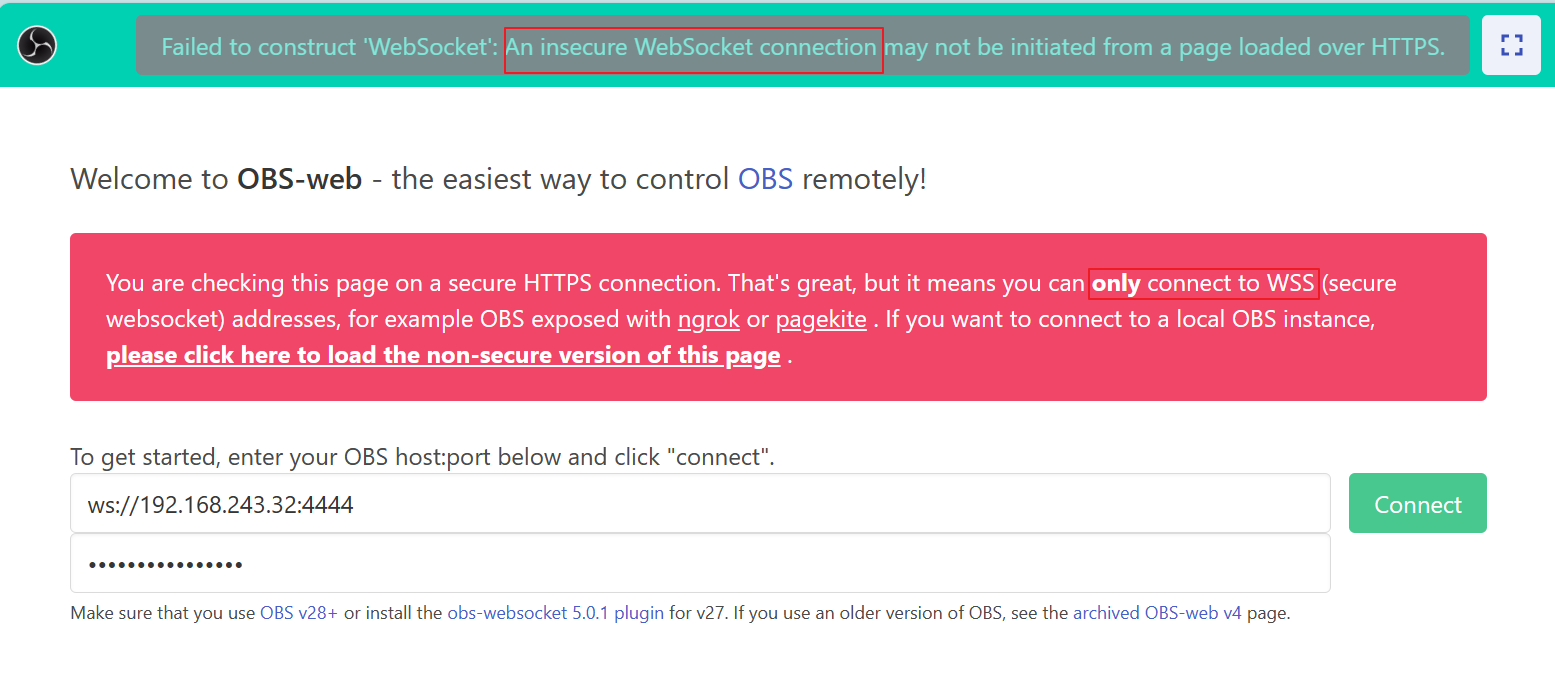
- 对于
https网页,需要输入wss- 针对不同obs,选择不同版本obs-websocket插件
- 区分5.x和4.x版本的obs-websocket,访问地址不一样(/v4)。
- 打开本地页面(
v4/index.html或index.html),不需要区分ws和wss。
- 登录成功后,直接根据界面显示,可以执行响应的功能。
http vs https
连接如果报错,请注意是否是协议安全问题:
- ws需要访问页面 http://obs-web.niek.tv/
- wss需要访问页面 https://obs-web.niek.tv/
3️⃣ obs-websocket-js
上小节中的
OBS-web,底层调用的是obs-websocket-js库,该库提供了WebSocket的封装,支持4.x和5.x协议的obs-websocket。
- obs-websocket-js的github地址:https://github.com/obs-websocket-community-projects/obs-websocket-js
开发
- 安装:
- 执行命令:
npm install obs-websocket-js- 对应4.x协议,需要指定版本:
npm install obs-websocket-js@4.0.2
- 示例:
import OBSWebSocket, {EventSubscription} from 'obs-websocket-js';
const obs = new OBSWebSocket();
// connect to obs-websocket running on localhost with same port
await obs.connect();
// Connect to obs-ws running on 192.168.0.4
await obs.connect('ws://192.168.0.4:4455');
// Connect to localhost with password
await obs.connect('ws://127.0.0.1:4455', 'super-sekret');
// Connect expecting RPC version 1
await obs.connect('ws://127.0.0.1:4455', undefined, {rpcVersion: 1});
// Connect with request for high-volume event
await obs.connect('ws://127.0.0.1:4455', undefined, {
eventSubscriptions: EventSubscription.All | EventSubscription.InputVolumeMeters,
rpcVersion: 1
});
// A complete example
try {
const {
obsWebSocketVersion,
negotiatedRpcVersion
} = await obs.connect('ws://192.168.0.4:4455', 'password', {
rpcVersion: 1
});
console.log(`Connected to server ${obsWebSocketVersion} (using RPC ${negotiatedRpcVersion})`)
} catch (error) {
console.error('Failed to connect', error.code, error.message);
}
tester.html
obs-websocket-js库中提供了一个十分有用的工具tester.html,十分的实用,可以测试所有支持的协议。
下载地址为: https://github.com/obs-websocket-community-projects/obs-websocket-js/releases
文件路径为:samples/web-tester/dist/tester.html
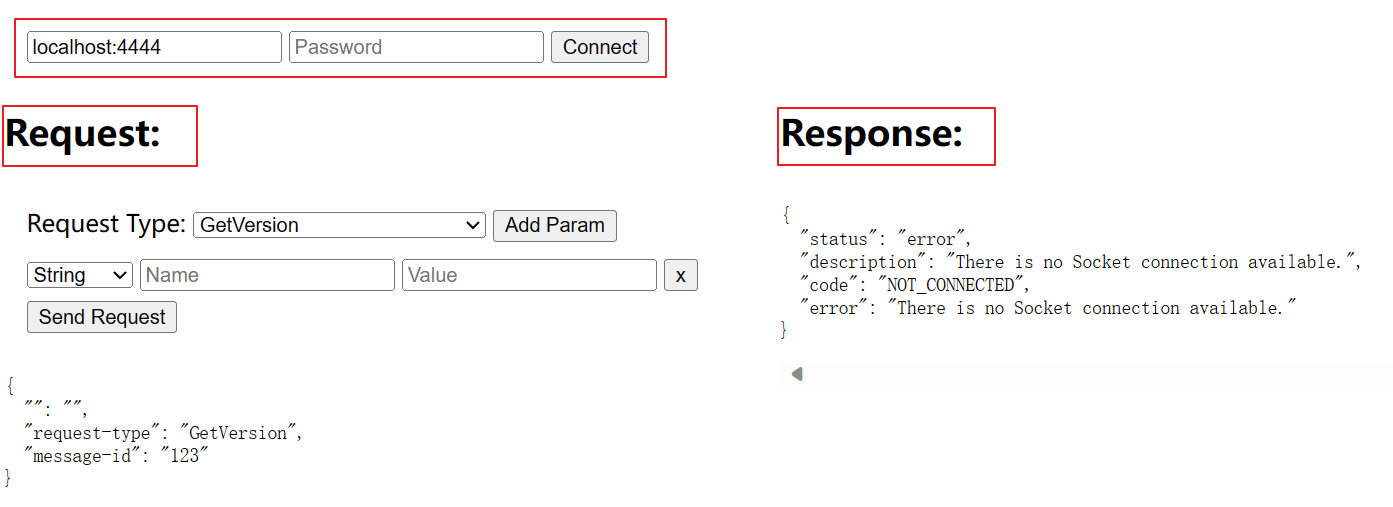
界面如下:
特别需要注意的是: 该工具只支持4.x版本的协议,作者并没有对5.x版本做兼容。
需要测试的话,请使用OBS27以前的版本,小编使用的是OBS22.0.2。
4️⃣ 其它开源项目
obs-studio-node
类似于OBS-web的一个开源项目,不过很久没更新了,不支持5.x协议。
- github地址:https://github.com/t2t2/obs-tablet-remote
obs-studio-node
node版本的一个obs库,跟obs-websocket无关,但是很强大,特此推荐,github地址: https://github.com/stream-labs/obs-studio-node
stream-lab-desktop
基于obs-studio-node的electron应用,商业化、开源软件,值得学习。
- 官网: https://streamlabs.com/zh-cn/
- github地址: https://github.com/stream-labs/desktop
- demo地址: https://github.com/stream-labs/streamlabs-api-demo
🛬 文章小结
这里总结下各个软件的版本问题:
obs-websocket插件github上最新的release版本为4.9.1,该版本是一个只支持28.0以上的版本,也就是只支持x64,慎用!!!obs-websocket插件5.x版本统一了27版本,也就是同时支持32和64位;但是不支持27以前的版本。obs-websocket-js版本的tester.html,工具好用,但是只支持4.x版本的obs-websocket。(obs-websocket-js是支持5.x的,只是作者没有更新tester.html工具)obs-web可远程控制obs,分为4.x和5.x两个版本,不过功能有限。
下面是各个软件及库不同版本的比较:
| OBS版本 | 30.0.0(x64) | 27.2.4(x86) | 22.0.2(x86) |
|---|---|---|---|
obs-websocket插件版本 | 5.3.3(obs自带) | 5.0.1 | 4.5.1 |
obs-websocket-js版本的tester.html | 不可用 | 不可用 | 4.0.3 |
obs-web版本 | v5 | v5 | v4 |
obs-websocket可用接口个数 | 142 | 141 | 78 |
📖 参考资料
- 官网知识库介绍: https://obsproject.com/zh-cn/kb/remote-control-guide
- obs-websocket的github地址: https://github.com/obsproject/obs-websocket
- obs-websocket的协议文档: https://github.com/obsproject/obs-websocket/blob/master/docs/generated/protocol.md
- obs-websocket-js的github地址:https://github.com/obs-websocket-community-projects/obs-websocket-js
- OBS-web官网: https://obs-web.niek.tv/
- OBS-web的github地址:https://github.com/Niek/obs-web
- streamlabs desktop https://streamlabs.com/zh-cn/