目录
50.1 建立表格
50.2 表格边框
50.3 设置表格或单元格的宽度和高度
50.4 表格的背景设置
50.5 表格边框颜色的设置
50.6 表格的位置
50.6.1 水平位置
50.6.2 垂直位置
50.7 为表格添加表头和标题
50.8 单元格的合并
50.8.1 跨行
50.8.2 跨列
50.9 综合示例
通过前面的学习,我们已经掌握了网页中一些最基本、最常见、最重要的应用,下面介绍网页的一个非常关键的应用—— 表格。HTML 中的表格不仅能完成字面功能,即建立课程表之类看得见的表,其更重要的意义在于网页的巧妙布局,页面元素的精确定位等等。
50.1 建立表格
表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),
每行被分割为若干单元格(由 <td> 标签定义)。
字母 tr 指表格行( table row ) ,
td 指表格数据( table data ),即数据单元格的内容。
数据单元格可以包含
文本、 图片、列表、段落、表单、水平线、表格等等。
<html>
<head>
<title>建立表格</title>
</head>
<body>
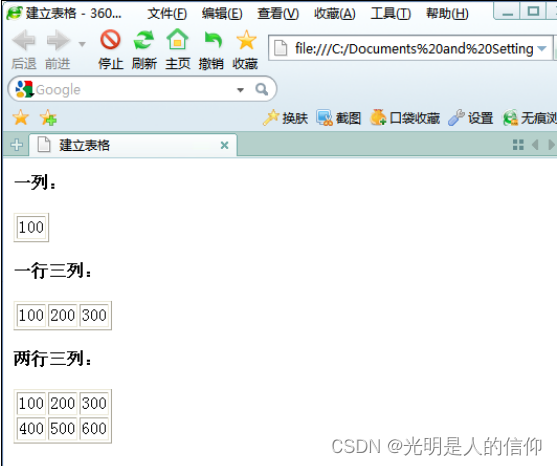
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
在浏览器中打开网页,效果如下: