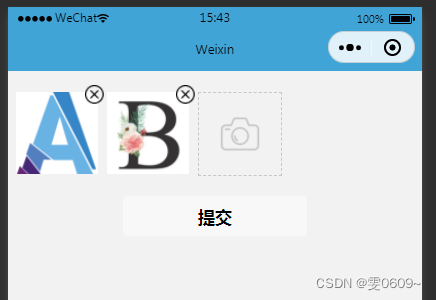
效果

wxml
<!-- 上传照片 -->
<view class="addbtn">
<view class='pic' name="fault_photo" wx:for="{{imgs}}" wx:for-item="item" wx:key="*this">
<image class='weui-uploader_img ' src="{{item}}" data-index="{{index}}" mode="aspectFill" bindtap="previewImg">
<image src='{{clear}}' class="delete-btn" data-index="{{index}}" catchtap="deleteImg"></image>
</image>
</view>
<view class="addphoto" bindtap="add_photo">
<image src="{{add}}" class="addtext">+</image>
</view>
</view>
<button bindtap="sumbit">提交</button>wxss
/* 上传照片样式 */
.line3 {
padding-top: 8%;
background-color: white;
width: 100%;
padding-bottom: 4%;
/* border: 1px solid black; */
}
.addbtn {
padding-top: 5%;
margin-left: 2%;
padding-bottom: 5%;
/* border: 1px solid black; */
}
.pic {
float: left;
position: relative;
margin-right: 9px;
margin-bottom: 9px;
/* border: 1px solid black; */
}
.weui-uploader_img {
/* border: 1px solid black; */
width: 150rpx;
height: 150rpx;
}
.delete-btn {
position: absolute;
top: -14rpx;
right: -14rpx;
width: 20px;
height: 20px;
z-index: 9999;
}
.addphoto {
width: 150rpx;
height: 150rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* background-color: #F6F6F6; */
border: 1px dashed #C6C6C6;
}
.addtext {
/* border: 1px solid black; */
/* font-size: 50px; */
width: 80rpx;
height: 80rpx;
color: #BFC1C2;
}js
const app = getApp()
Page({
data: {
//上传照片图片
clear: app.globalData.icon + 'photo/clear.png',
add: app.globalData.icon + 'photo/photo.png',
imgs: [],
allphoto: [],
},
//上传图片
add_photo(e) {
var that = this;
var imgs = this.data.imgs;
if (imgs.length >= 9) {
this.setData({
lenMore: 1
});
setTimeout(function () {
that.setData({
lenMore: 0
});
}, 2500);
return false;
}
wx.chooseImage({ //图片相机的选择chooseMedia
// count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
// console.log('返回图片路径信息', res.tempFilePaths)
var imgs = that.data.imgs;
for (var i = 0; i < tempFilePaths.length; i++) {
if (imgs.length >= 9) {
that.setData({
imgs: imgs
});
return false;
} else {
imgs.push(tempFilePaths[i]);
}
}
that.setData({
imgs: imgs
});
console.log('图片合集', that.data.imgs);
}
});
},
// 删除图片
deleteImg: function (e) {
var imgs = this.data.imgs;
var index = e.currentTarget.dataset.index;
imgs.splice(index, 1);
this.setData({
imgs: imgs
});
// console.log('上传图片合集', this.data.imgs);
},
// 预览图片
previewImg: function (e) {
//获取当前图片的下标
var index = e.currentTarget.dataset.index;
//所有图片
var imgs = this.data.imgs;
wx.previewImage({
//当前显示图片
current: imgs[index],
//所有图片
urls: imgs
})
},
sumbit(){
console.log(this.data.imgs)
//先执行图片上传
let imgs = this.data.imgs
// console.log(this.data.imgs)
for (var i = 0; i < this.data.imgs.length; i++) {
var that = this
wx.uploadFile({
//别的域名文件
url: 'https://域名/api/api_wxmini.php',
filePath: imgs[i],
name: "file",
header: {
"content-type": "multipart/form-data"
},
success: function (res) {
if (res.statusCode == 200) {
wx.showToast({
title: "上传成功",
icon: "none",
duration: 1500
})
console.log(res.data)
that.data.allphoto.push(res.data) //向数组末端插入数据
}
},
fail: function (err) {
wx.showToast({
title: "上传失败",
icon: "none",
duration: 2000
})
},
})
}
}
})php
别的文件路径

图片路径

代码
<?php
$file = $_FILES['file']; //获取小程序传来的图片
$imgdirs = "../update_img/";//文件夹名称(/upload/update_img/)
mkdirs($imgdirs);//创建$imgdirs文件夹
//获取图片文件的名字
$fileName = $_FILES["file"]["name"];
// //获取图片类型
$file_type = $_FILES["file"]["type"];
$type = '';
//判断是否是图片
switch ($file_type) {
case 'image/png':
$type = '.png';
break;
case 'image/gif':
$type = '.gif';
break;
case 'image/jpeg':
$type = '.jpg';
break;
}
//图片保存的路径
$savepath = $imgdirs.$fileName; //upload/update_img/文件名
// 临时文件移动到指定文件夹
$rs = move_uploaded_file($_FILES["file"]["tmp_name"],$savepath);
//成功上传文件
if($rs) {
$url = 'SO/'.$fileName;
echo json_encode($url, JSON_UNESCAPED_SLASHES);
}
else {
$result=array('errno'=>1,'message'=>'失败信息');
echo json_encode($result);
}
//创建文件夹 权限问题
function mkdirs($dir, $mode = 0777){
if (is_dir($dir) || @mkdir($dir, $mode)) return TRUE;
if (!mkdirs(dirname($dir), $mode)) return FALSE;
return @mkdir($dir, $mode);
}
?>
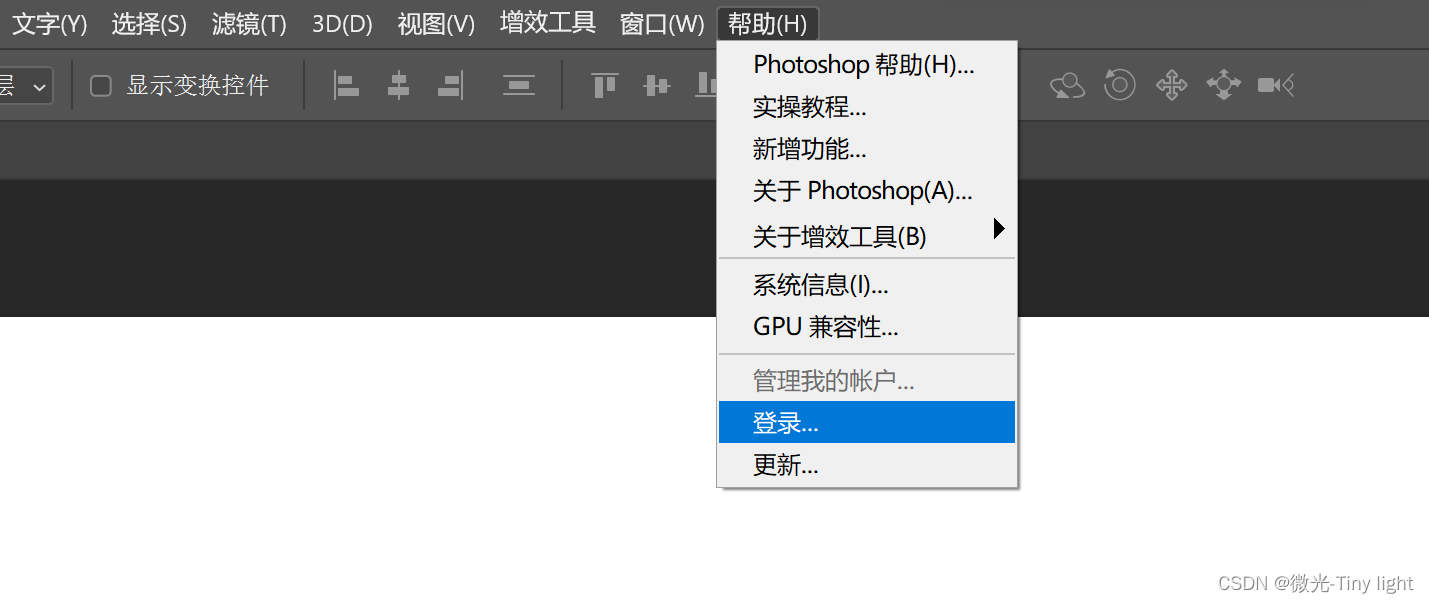
微信公众平台
上添加需要访问的域名


![[足式机器人]Part2 Dr. CAN学习笔记-数学基础Ch0-8Matlab/Simulink传递函数Transfer Function](https://img-blog.csdnimg.cn/direct/301838452fb34a849ecb0dad60eff3d6.png)