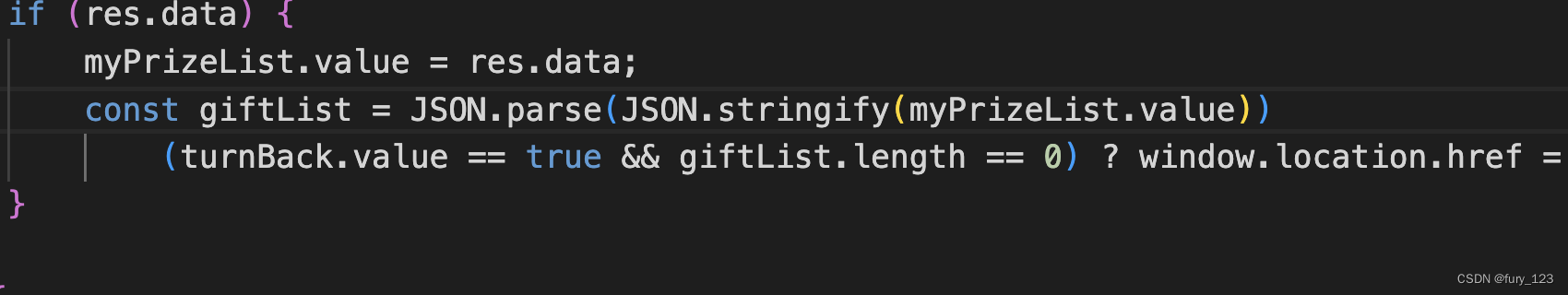
图示:

现在

这段代码本来是两行,但是格式化后注意下面一行缩进了,代表按一行解析了,
结果:

加上分号后再格式化就自动对齐了,代表按两行解析.
要是按照没有分号进行解析是怎样的?
GPT回答:
这段代码是一行 JavaScript 代码,涉及到了 JSON 对象、条件语句和跳转页面等知识点。下面逐一解释:
JSON.parse(JSON.stringify(myPrizeList.value))
这是一个将 JavaScript 对象转换为 JSON 字符串再转回 JavaScript 对象的操作。myPrizeList.value 是一个 JavaScript 对象,通过 JSON.stringify 方法将其转换为 JSON 格式的字符串,再用 JSON.parse 方法将其转换回 JavaScript 对象。这种操作通常用于对象深拷贝,即将一个对象复制到另一个对象,以避免两个对象之间的引用关系。
(turnBack.value == true && giftList.length == 0)
这是一个条件语句,其中 turnBack.value == true 和 giftList.length == 0 都是判断条件,需要同时满足才会执行后面的代码。具体来说,如果 turnBack.value 的值为 true 并且 giftList.length 的值为 0,则条件成立。
window.location.href = 'https://xxxx'
这是一个跳转页面的操作,将当前页面重定向到 https://xxxx 这个网址。具体来说,通过设置 window.location.href 属性可以修改当前页面的 URL 地址,从而让浏览器跳转到指定的页面。
''
这是一个空字符串,如果条件不成立,则不执行任何操作。
综上所述,这段代码的作用是:如果 myPrizeList.value 对象被成功转换为 JSON 字符串并再次转换为 JavaScript 对象,并且 turnBack.value 的值为 true 并且 giftList.length 的值为 0,那么就将当前页面重定向到 https://xxxx 这个网址。否则,不执行任何操作。
经典解释:
在 JavaScript 中,分号通常用于表示语句的结束。在你的代码中,当你在 const giftList = JSON.parse(JSON.stringify(myPrizeList.value)) 的末尾没有加分号时,JavaScript 会试图将下一行的 (turnBack.value == true && giftList.length == 0) ? window.location.href = 'xxxx' : '' 作为同一个语句的一部分来解析,这可能导致语法错误。
因此,为了避免这种潜在的歧义和错误,最好在每个语句的末尾都加上分号,以明确表示语句的结束。这是良好的编程实践,可以帮助避免一些潜在的问题。
所以,在你的情况下,加上分号可以帮助 JavaScript 解析器正确地理解你的代码,并避免出现语法错误.
延伸问题:
平时都没问题为什么这次不行?
回答:
平时都可以格式化代码,自动加上分号, 但这次格式化他认为这段代码是一行, 所以第二行缩进了