2023年快要到来啦,很高兴这次我们又能一起度过~

目录
一、前言
二、详细介绍
三、效果展示
四、代码编写
index.html
script.js
style.css
五、获取代码
需要源码,可以私信我(⊙o⊙)?关注我?
一、前言
时光荏苒,白驹过隙。
二、详细介绍
最近更新了很多跨年烟花系列,
在这新更新一百种语言的LOVE,主要是利用了很多的 js 字体等
并且有丰富的css样式
非常的好看!!!
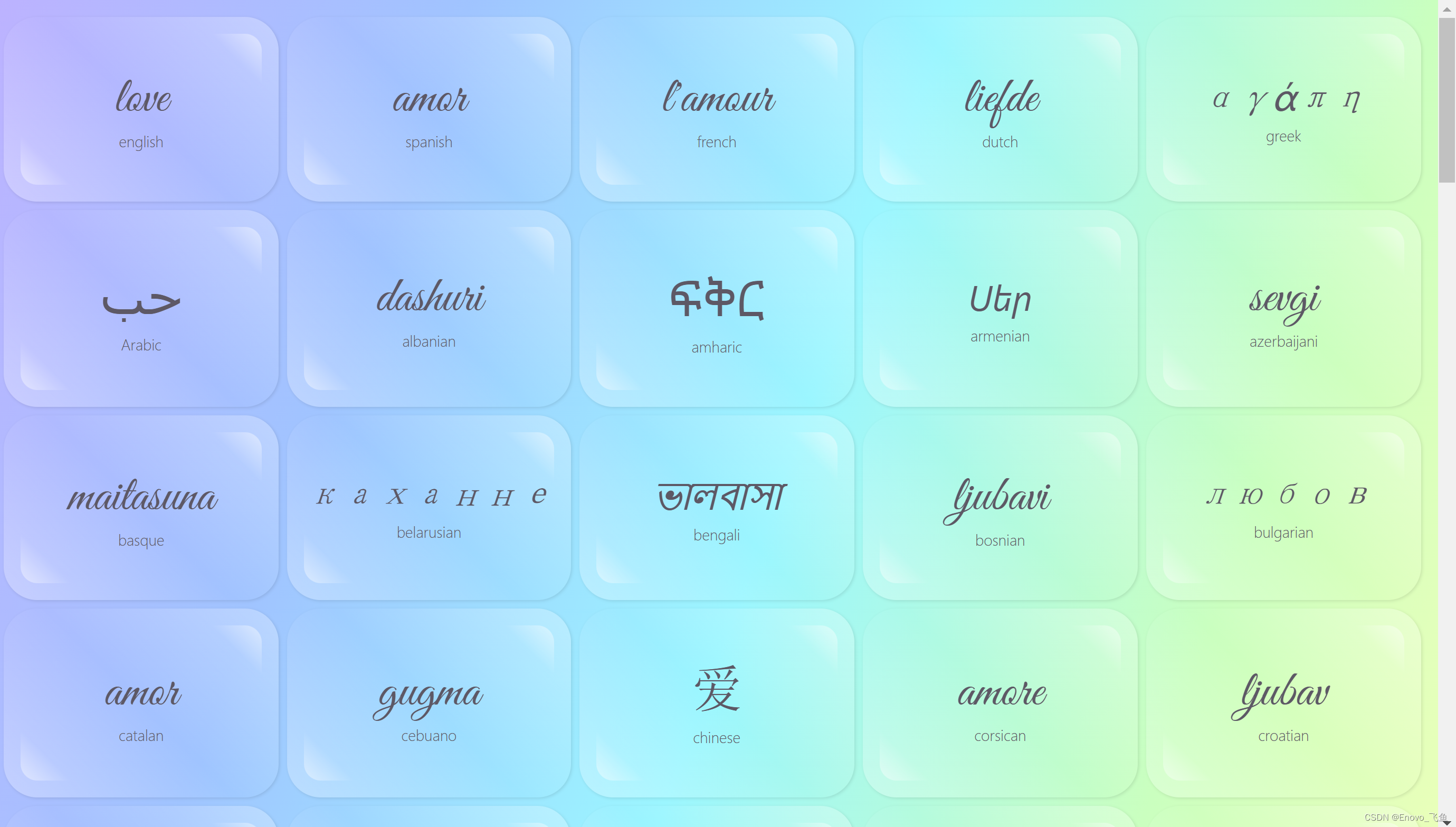
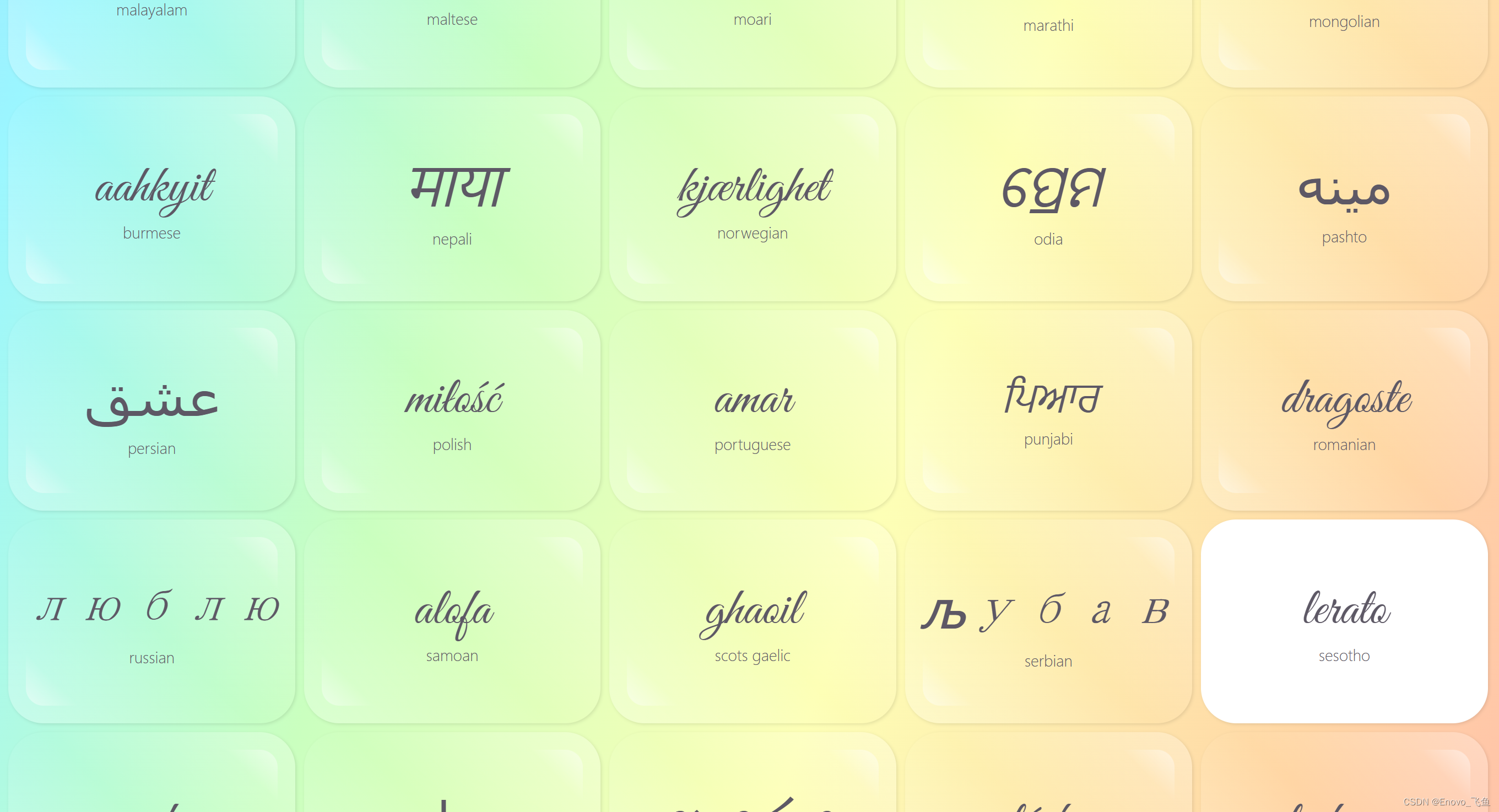
三、效果展示
见下图


是不是很好看呢?
四、代码编写
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>CodePen - 100 List items: Love translations ♡</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<dl id="list-group"></dl>
<div id="modal"></div>
<script src="js/script.js"></script>
</body>
</html>
script.js
const dl = document.getElementById('list-group');
const modal = document.getElementById('modal');
dl.addEventListener('click', openModal);
function populateList() {
let output = '';
loveTranslations.forEach((love) => {
// conditionals to change font sizes & style for larger words & langauge by adding a class to the <dt>
if (love.language === 'georgian' || love.language === 'malayalam' || love.language === 'tatar') {
output += `<div class="item" tabindex="0">
<dt class="smaller">${love.word}</dt>
<dd>${love.language}</dd>
</div>`;
} else if (to_medium.includes(love.language) === true) {
output += `<div class="item" tabindex="0">
<dt class="medium">${love.word}</dt>
<dd>${love.language}</dd>
</div>`;
} else if (to_italic.includes(love.language) === true) {
output += `<div class="item" tabindex="0">
<dt class="italic">${love.word}</dt>
<dd>${love.language}</dd>
</div>`;
} else {
output += `<div class="item" tabindex="0">
<dt>${love.word}</dt>
<dd>${love.language}</dd>
</div>`;
}
});
dl.innerHTML = output;
}
function openModal(e) {
if (e.target.nodeName.toLowerCase() === 'dl') { return; }
else if (e.target.classList.contains('item') === true) {
const lang = e.target.children[1].innerText.toLowerCase();
modal.classList.toggle('active');
if (to_italic.includes(lang) === true) { // conditional to change font size for different word sizes and lettering styles, adding classes to h1
modal.innerHTML += `<button onclick="closeModal()" id="modal-close-btn">X</button>
<h1 class="italic">${e.target.children[0].innerText}</h1>
<p class="lang-name">${e.target.children[1].innerText}</p>`;
} else if (to_medium.includes(lang) === true) {
modal.innerHTML += `<button onclick="closeModal()" id="modal-close-btn">X</button>
<h1 class="medium italic">${e.target.children[0].innerText}</h1>
<p class="lang-name" style="margin-top:1.5rem">${e.target.children[1].innerText}</p>`;
} else if (lang === 'georgian' || lang === 'malayalam' || lang === 'tatar') {
modal.innerHTML += `<button onclick="closeModal()" id="modal-close-btn">X</button>
<h1 class="smaller italic">${e.target.children[0].innerText}</h1>
<p class="lang-name" style="margin-top: 3rem;">${e.target.children[1].innerText}</p>`;
} else {
modal.innerHTML += `<button onclick="closeModal()" id="modal-close-btn">X</button>
<h1>${e.target.children[0].innerText}</h1>
<p class="lang-name">${e.target.children[1].innerText}</p>`;
}
}
}
function closeModal() {
document.getElementById('modal').classList.toggle('active');
modal.innerHTML = ''; // clearing out the modal text
}
// 100 love translatons: Object Array
const loveTranslations = [
{
"language": "english",
"word": "love"
},
{
"language": "spanish",
"word": "amor"
},
{
"language": "french",
"word": "l'amour"
},
{
"language": "dutch",
"word": "liefde"
},
{
"language": "greek",
"word": "αγάπη"
},
{
"language": "Arabic",
"word": "حب"
},
{
"language": "albanian",
"word": "dashuri"
},
{
"language": "amharic",
"word": "ፍቅር"
},
{
"language": "armenian",
"word": "Սեր"
},
{
"language": "azerbaijani",
"word": "sevgi"
},
{
"language": "basque",
"word": "maitasuna"
},
{
"language": "belarusian",
"word": "каханне"
},
{
"language": "bengali",
"word": "ভালবাসা"
},
{
"language": "bosnian",
"word": "ljubavi"
},
{
"language": "bulgarian",
"word": "любов"
},
{
"language": "catalan",
"word": "amor"
},
{
"language": "cebuano",
"word": "gugma"
},
{
"language": "chinese",
"word": "爱"
},
{
"language": "corsican",
"word": "amore"
},
{
"language": "croatian",
"word": "ljubav"
},
{
"language": "czech",
"word": "milovat"
},
{
"language": "danish",
"word": "elsker"
},
{
"language": "esperanto",
"word": "amo"
},
{
"language": "estonian",
"word": "armastus"
},
{
"language": "filipino",
"word": "pag-ibig"
},
{
"language": "finnish",
"word": "rakkaus"
},
{
"language": "frisian",
"word": "leafde"
},
{
"language": "galician",
"word": "amor"
},
{
"language": "georgian",
"word": "სიყვარული"
},
{
"language": "german",
"word": "liebe"
},
{
"language": "gujarati",
"word": "પ્રેમ"
},
{
"language": "haitian creole",
"word": "lanmou"
},
{
"language": "hausa",
"word": "soyayya"
},
{
"language": "hawaiian",
"word": "aloha"
},
{
"language": "hebrew",
"word": "אהבה"
},
{
"language": "hindi",
"word": "प्रेम"
},
{
"language": "hmong",
"word": "kev hlub"
},
{
"language": "hungarian",
"word": "szeretet"
},
{
"language": "icelandic",
"word": "ást"
},
{
"language": "igbo",
"word": "ihunanya"
},
{
"language": "indonesian",
"word": "cinta"
},
{
"language": "irish",
"word": "grá"
},
{
"language": "italian",
"word": "amore"
},
{
"language": "japanese",
"word": "愛"
},
{
"language": "javanese",
"word": "katresnan"
},
{
"language": "kannada",
"word": "ಪ್ರೀತಿ"
},
{
"language": "kazakh",
"word": "махаббат"
},
{
"language": "khmer",
"word": "ស្រឡាញ់"
},
{
"language": "kiryarwanda",
"word": "urukundo"
},
{
"language": "korean",
"word": "사랑"
},
{
"language": "kurdish",
"word": "evîn"
},
{
"language": "kyrgyz",
"word": "сүйүү"
},
{
"language": "lao",
"word": "ຮັກ"
},
{
"language": "latin",
"word": "amare"
},
{
"language": "latvian",
"word": "mīlestība"
},
{
"language": "lithuanian",
"word": "meilė"
},
{
"language": "luxembourish",
"word": "Léift"
},
{
"language": "macedonian",
"word": "убов"
},
{
"language": "malagasy",
"word": "fitiavana"
},
{
"language": "malay",
"word": "cinta"
},
{
"language": "malayalam",
"word": "സ്നേഹം"
},
{
"language": "maltese",
"word": "imħabba"
},
{
"language": "moari",
"word": "aroha"
},
{
"language": "marathi",
"word": "प्रेम"
},
{
"language": "mongolian",
"word": "хайр"
},
{
"language": "burmese",
"word": "aahkyit"
},
{
"language": "nepali",
"word": "माया"
},
{
"language": "norwegian",
"word": "kjærlighet"
},
{
"language": "odia",
"word": "ପ୍ରେମ"
},
{
"language": "pashto",
"word": "مينه"
},
{
"language": "persian",
"word": "عشق"
},
{
"language": "polish",
"word": "miłość"
},
{
"language": "portuguese",
"word": "amar"
},
{
"language": "punjabi",
"word": "ਪਿਆਰ"
},
{
"language": "romanian",
"word": "dragoste"
},
{
"language": "russian",
"word": "люблю"
},
{
"language": "samoan",
"word": "alofa"
},
{
"language": "scots gaelic",
"word": "ghaoil"
},
{
"language": "serbian",
"word": "љубав"
},
{
"language": "sesotho",
"word": "lerato"
},
{
"language": "shona",
"word": "rudo"
},
{
"language": "sindhi",
"word": "پيار"
},
{
"language": "sinhala",
"word": "ආදරය"
},
{
"language": "slovak",
"word": "láska"
},
{
"language": "slovinian",
"word": "ljubezen"
},
{
"language": "somali",
"word": "jacayl"
},
{
"language": "sudanese",
"word": "bogoh"
},
{
"language": "swahili",
"word": "upendo"
},
{
"language": "swedish",
"word": "kärlek"
},
{
"language": "tamil",
"word": "காதல்"
},
{
"language": "tatar",
"word": "мәхәббәт"
},
{
"language": "telugu",
"word": "ప్రేమ"
},
{
"language": "thai",
"word": "รัก"
},
{
"language": "turkish",
"word": "aşk"
},
{
"language": "turkmen",
"word": "söýgi"
},
{
"language": "ukranian",
"word": "кохання"
},
{
"language": "urdu",
"word": "محبت"
},
{
"language": "vietnamese",
"word": "yêu"
},
{
"language": "yiddish",
"word": "ליבע"
},
{
"language": "zulu",
"word": "uthando"
}
];
// array of languages that the characters need to italicised
const to_italic = ['hebrew', 'hindi', 'korean', 'kannada', 'lao', 'macedonian', 'mongolian', 'nepali', 'odia', 'russian', 'serbian', 'telugu', 'thai', 'marathi'];
// array of languages that need to reduced in font size
const to_medium = ['belarusian', 'bengali', 'greek', 'armenian', 'bulgarian', 'gujarati', 'khmer', 'kazakh', 'kyrgyz', 'punjabi', 'tamil', 'ukranian'];
populateList();style.css
@import url('https://fonts.googleapis.com/css2?family=Great+Vibes&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
overflow-x: hidden;
background-image: -webkit-gradient(linear,
right bottom, left top,
from(#ffadad),
color-stop(#ffd6a5),
color-stop(#fdffb6),
color-stop(#caffbf),
color-stop(#9bf6ff),
color-stop(#a0c4ff),
to(#bdb2ff));
background-image: linear-gradient(to top left,
#ffadad,
#ffd6a5,
#fdffb6,
#caffbf,
#9bf6ff,
#a0c4ff,
#bdb2ff);
color: #5d5865;
}
#list-group {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-gap: 0.5rem; gap: 0.5rem;
padding: 1rem;
}
.item {
position: relative;
display: -webkit-box;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
-webkit-box-pack: center;
justify-content: center;
-webkit-box-align: center;
align-items: center;
background-image: linear-gradient(45deg, rgba(255,255,255,0.3), transparent, rgba(255,255,255,0.3));
border-radius: 2rem;
padding: 3rem 0;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
cursor: pointer;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.item::before,
.item::after {
content: "";
position: absolute;
z-index: 1;
width: 3rem;
height: 3rem;
}
.item::before {
bottom: 1rem; left: 1rem;
border-radius: 0 0 0 1rem;
background-image: linear-gradient(225deg, transparent 50%, rgba(255, 255, 255, 0.5));
}
.item::after {
top: 1rem; right: 1rem;
border-radius: 0 1rem 0 0;
background-image: linear-gradient(45deg, transparent 50%, rgba(255, 255, 255, 0.5));
}
.item:hover,
.item:focus,
.item:active {
background-color: white;
outline: none;
}
dt {
text-align: right;
font-family: 'Great Vibes', serif;
font-size: 3rem;
}
dt.smaller {
font-size: 1.8rem;
}
dt.medium {
font-size: 2.1rem;
}
dt.smaller,
dt.medium {
font-style: italic;
}
.italic {
font-style: italic;
}
dd {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-weight: 300;
font-size: 0.9rem;
}
dd, dt {
pointer-events: none;
}
#modal {
display: none;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
-webkit-box-pack: center;
justify-content: center;
-webkit-box-align: center;
align-items: center;
left: 2rem; top: 2rem; right: 2rem; bottom: 2rem;
border-radius: 1rem;
box-shadow: 0.5rem 0.5rem 5rem rgba(0, 0, 0, 0.5);
border: 1px solid rgba(0, 0, 0, 0.25);
background-color: white;
}
#modal.active {
min-height: 15rem;
display: -webkit-box;
display: flex;
position: fixed;
z-index: 2;
-webkit-animation: openModal 0.2s;
animation: openModal 0.2s;
}
#modal .lang-name {
position: relative;
z-index: 4;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-weight: 600;
font-size: 1.3rem;
text-transform: capitalize;
}
#modal h1 {
position: relative;
z-index: 1;
font-family: 'Great Vibes', serif;
font-size: 10rem;
line-height: 1.3;
}
#modal h1.smaller {
font-size: 5rem;
}
#modal h1.medium {
font-size: 7.5rem;
}
#modal h1::after,
#modal h1::before { /* modal heart shapes */
content: "";
position: absolute;
bottom: 50%; left: 50%;
-webkit-transform: translateX(-50%) translateY(52%);
transform: translateX(-50%) translateY(52%);
-webkit-clip-path: polygon(50% 10%, 66% 0, 100% 0, 100% 50%, 50% 100%, 0 50%, 0 0, 33% 0);
clip-path: polygon(50% 10%, 66% 0, 100% 0, 100% 50%, 50% 100%, 0 50%, 0 0, 33% 0);
}
#modal h1::before {
z-index: -2;
background-color: lightcoral;
opacity: 0.5;
width: 10rem;
height: 10rem;
border-radius: 3rem 3rem 6rem 6rem;
}
#modal h1::after {
z-index: -1;
background-color: lightcoral;
opacity: 0.3;
width: 12rem;
height: 12rem;
border-radius: 3rem 3rem 6rem 6rem;
}
#modal-close-btn {
position: absolute;
top: 1rem; right: 1rem;
width: 2rem; height: 2rem;
text-align: center;
display: -webkit-box;
display: flex;
-webkit-box-pack: center;
justify-content: center;
-webkit-box-align: center;
align-items: center;
background-color: transparent;
border: 1px solid rgba(93, 88, 101, 0.5);
border-radius: 0.5rem;
-webkit-transition: 0.2s ease;
transition: 0.2s ease;
}
#modal-close-btn:hover {
background-color: rgba(0, 0, 0, 0.05);
border: 1px solid rgba(93, 88, 101, 0.8);
}
button {
cursor: pointer;
}
/* tablet styles */
@media screen and (max-width: 959px) {
#list-group {
grid-template-columns: repeat(4, 1fr);
}
#modal {
left: 1rem; top: 1rem; right: 1rem; bottom: 1rem;
}
}
@media screen and (max-width: 759px) {
#list-group {
grid-template-columns: repeat(3, 1fr);
}
#modal h1 {
font-size: 7rem;
line-height: 1.3;
}
#modal h1.smaller {
font-size: 3rem;
}
#modal h1.medium {
font-size: 4.4rem;
}
#modal {
left: 0.75rem; top: 0.75rem; right: 0.75rem; bottom: 0.75rem;
}
}
@media screen and (max-width: 639px) {
#list-group {
grid-template-columns: repeat(2, 1fr);
}
#modal h1 {
font-size: 5rem;
line-height: 1.3;
}
#modal h1.smaller {
font-size: 2rem;
}
#modal h1.medium {
font-size: 3.3rem;
}
#modal {
left: 0.5rem; top: 0.5rem; right: 0.5rem; bottom: 0.5rem;
}
}
@-webkit-keyframes openModal { /* subtle fade in for modal */
from {
opacity: 0;
-webkit-transform: scale(0.8);
transform: scale(0.8);
} to {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes openModal { /* subtle fade in for modal */
from {
opacity: 0;
-webkit-transform: scale(0.8);
transform: scale(0.8);
} to {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}五、获取代码
在这里我先告诉大家一下,关于路径问题,因为上次有好多朋友们告诉我,部分效果显示不出来,大家看下图,为正确的代码文件及路径

js 文件夹内

css 文件夹内

第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式(复制源码请注意路径)
第二步,点击 html 文件打开即可
可根据需求更改代码
以上就是我们此次跨年烟花的全部内容了,是否精彩呢?如果有好的建议或者想法可以联系我,一起交流🙇
此时我们就可以拿着程序展示给小伙伴啦!!!🎇
或许对于小白来说,是不是比桌面新建一个文本文档的方法友好多了呢?其实我们就是为了新年这场美好的氛围,快和你的朋友来一场线上烟花跨年盛宴吧!!!
需要源码,可以私信我(⊙o⊙)?关注我?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以关注微信公众号 " Enovo开发工厂 ",回复 关键词 " 1-love "