webpack学习-3.管理输出
- 1.简单练手
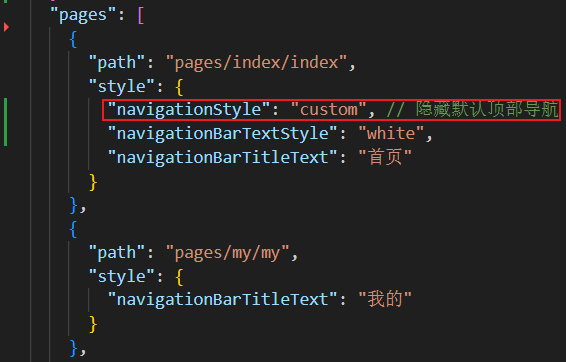
- 2.设置 HtmlWebpackPlugin
- 3.清理 /dist 文件夹
- 4.manifest
- 5.总结
1.简单练手
官网的第一个预先准备,是多入口的。
const path = require('path');
module.exports = {
entry: {
index: './src/index.js',
print: './src/print.js',
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
},
};
主要是output的filename变成了动态的。官网中刚开始有段话是没理解到的。
如果更改入口起点的名称,或者添加一个新的入口起点,那么会在构建时重新命名生成的 bundle,而 index.html 仍然在引用旧的名称。
后面是弄明白了的,例如我把webpack的入口 index: './src/index.js’改为 demo: './src/demo.js’的话,构建的话会多出来个
demo.bundle.js。但是主文件index.html里面的原来引入的index.bundle.js还是index.bundle.js,除非之前是已经构建出了index.bundle.js(未清理dist的情况下),不然index.html是达不到预期效果的。
正常的:

未更新的:

2.设置 HtmlWebpackPlugin
上面的问题通常可以通过使用 HtmlWebpackPlugin 插件来自动解决。HtmlWebpackPlugin 可以在构建过程中自动更新 index.html 文件中的引用路径,以匹配生成的输出文件名。你只需要正确配置 HtmlWebpackPlugin 插件,它会根据实际的输出文件进行更新。
安装插件:
npm install --save-dev html-webpack-plugin
plugins: [
new HtmlWebpackPlugin({
title: '管理输出',
}),
],
简单配置就能实时更新了,这次将 demo: './src/demo.js’改成 demo: ‘./src/index.js’,一样的正常效果了的。
3.清理 /dist 文件夹
可能已经注意到,由于遗留了之前的指南的代码示例,/dist 文件夹已经变得相当杂乱。webpack 生成文件并将其默认放置在 /dist 文件夹中,但是它不会追踪哪些文件是实际在项目中需要的。

通常比较推荐的做法是在每次构建前清理 /dist 文件夹,那么构建后就只会存在将要用到的文件。可以使用 output.clean 配置选项实现这个需求。
webpack配置文件:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
//index: './src/index.js',
demo: './src/index.js',
print: './src/print.js',
},
plugins: [
new HtmlWebpackPlugin({
title: '管理输出',
}),
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
clean: true,
},
};
效果:

4.manifest
这个就有点抽象了
Manifest文件的作用主要有两个方面:
1.在构建过程中,Webpack使用Manifest来跟踪每个模块的依赖关系和输出文件的命名。当一个模块被修改或者添加时,Webpack会通过对比Manifest文件,确定哪些模块发生了变化,并重新构建这些模块及其依赖的部分。这样可以提高构建的效率,避免不必要的重复构建。
2.在项目部署阶段,Manifest文件对于浏览器端的资源加载非常重要。当浏览器请求页面时,服务器会将生成的Manifest文件一起返回给浏览器。浏览器通过解析Manifest文件,可以知道每个模块对应的输出文件的路径和名称。这样,浏览器就可以准确地加载所需的资源文件,正确地执行应用程序。
多的之后再深入吧。
5.总结
webpack的output输出,HtmlWebpackPlugin,output的clean和manifest的概念


















![[CTFshow 红包挑战] 刷题记录](https://img-blog.csdnimg.cn/direct/6c2211b368fc4e089ab615ac48e5f1b0.png)