
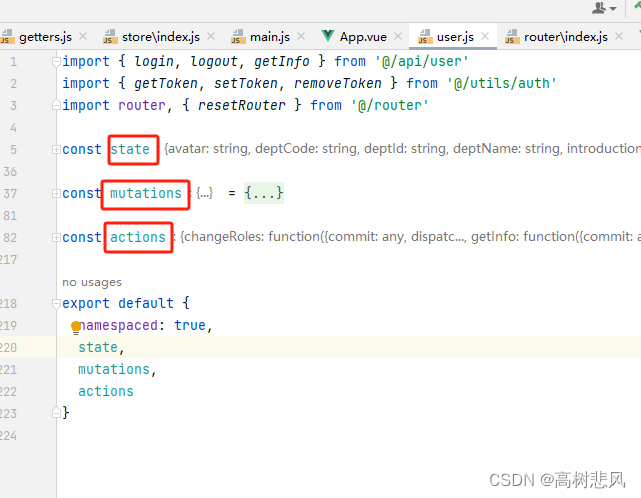
1、Store 使用




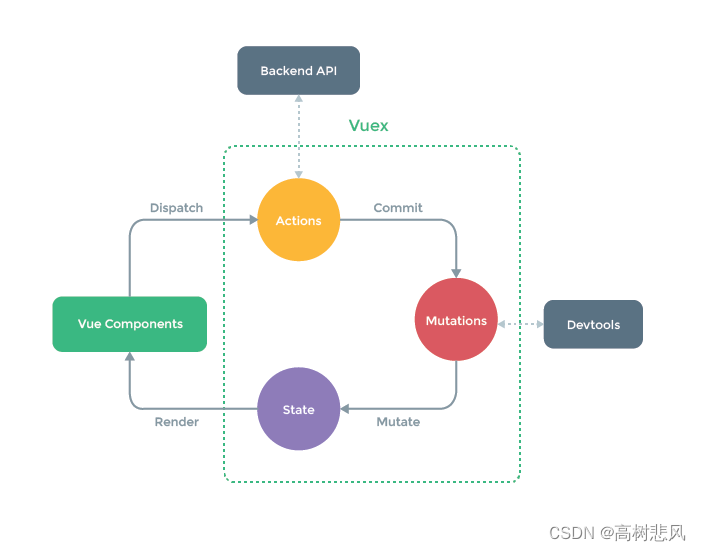
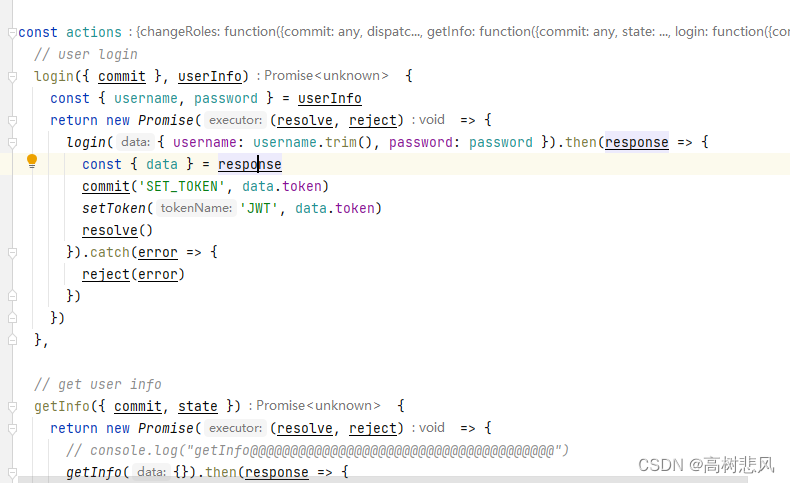
文件内容大概就是这三个。通俗来讲actions负责向后端获取数据的,内部执行异步操作分发 Action,调用commit提交一个 mutation。

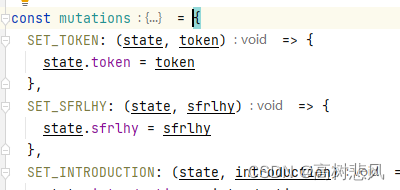
mutations通过Action提交commit的数据进行提交荷载,使state有数据。
vuex的数据是共享的,Vuex 通过 Vue 的插件系统将 store 实例从根组件中“注入”到所有的子组件里。且子组件能通过 this.$store 访问到。
State | Vuex
Vue组件之Vuex_vuex组件-CSDN博客
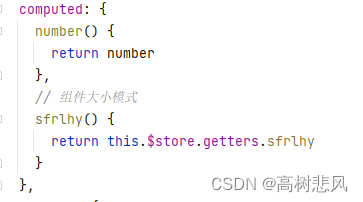
工作中vuex使用模块module,vuex的数据获取就不一样了如图下的数据保存在getters文件中。



获取store数据方法还有mapState,mapGetters,mapActions,mapMutations。
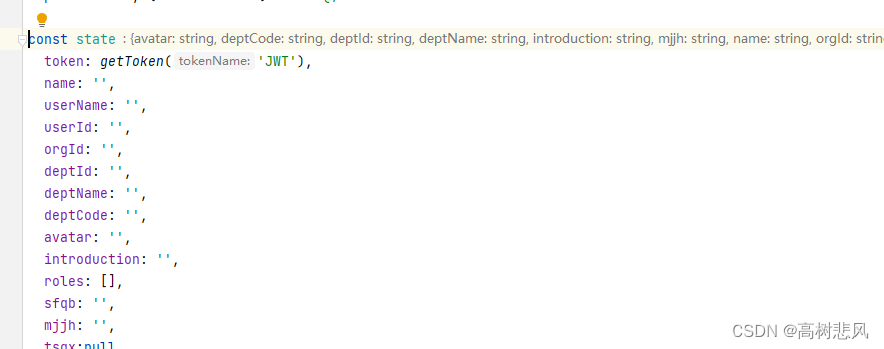
总结:登入时可把用户基本信息保存在store里面,可当作缓存使用。
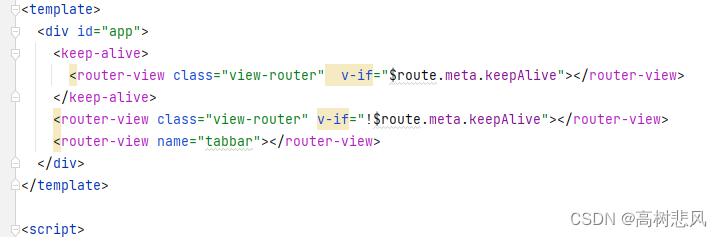
2、Router

Vue路由跳转页面刷新-CSDN博客