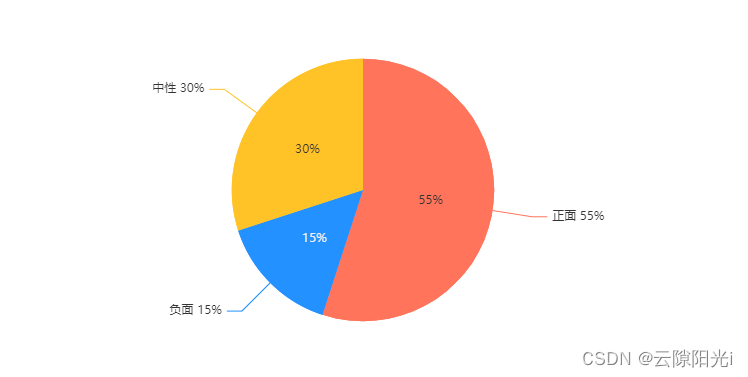
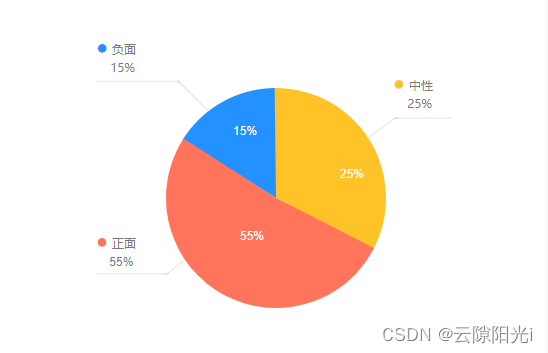
开发中遇到一个需求,要在饼图上显示数据百分比,下图:

查了echarts 文档,并不能通过简单的配置来实现,原因如下:在单个serie的label中,只能设置一个label,位置可以选择在饼图内部inner,或者饼图外部outer,无法实现同时实现内部、外部显示。查阅文档看到说可以设置两个serie,让两个饼图完全重合即可,一个外标签显示文字说明,另一个显示内标签,实现显示百分比。
demo展示
series: [
{
name: "情绪占比",
type: "pie",
label: {
show: true,
// position: "putside",
formatter: "{b} {d}%",
},
emphasis: null,
labelLine: {
show: true,
length: 40,
},
data: [
{ value: 55, name: "正面", itemStyle: { color: "#ff745a" } },
{ value: 15, name: "负面", itemStyle: { color: "#2391ff" } },
{ value: 30, name: "中性", itemStyle: { color: "#ffc328" } },
],
},
{
name: "情绪占比",
type: "pie",
label: {
show: true,
position: "inside",
formatter: "{d}%",
},
labelLine: {
show: false,
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: "bold",
},
},
data: [
{ value: 55, name: "正面", itemStyle: { color: "#ff745a" } },
{ value: 15, name: "负面", itemStyle: { color: "#2391ff" } },
{ value: 30, name: "中性", itemStyle: { color: "#ffc328" } },
],
},
],
效果图