44.1
目录
44.1.1 网页
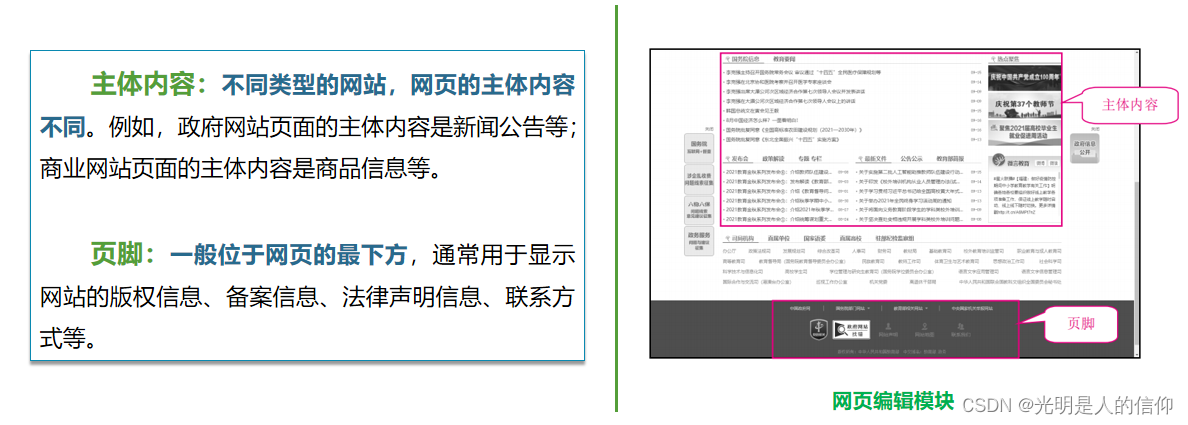
44.1.1.1 网页的组成
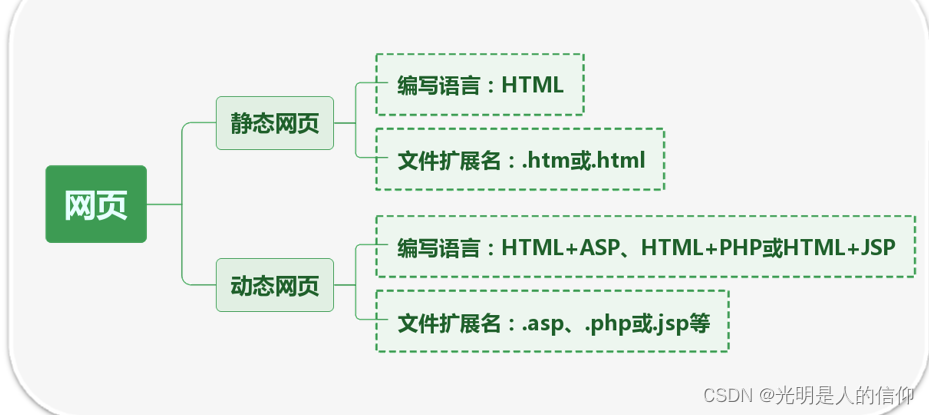
44.1.1.2 网页的分类
44.1.2 网站
44.1.2.1 网站的分类
44.1.3 主页
44.2. Internet、IP 地址和域名
44.2.1 Internet
44.2.2 IP
44.2.3 域名
44.3. Web 前端技术概述
44.3.1 html5
44.3.2 CSS3
44.3.3 Javascript
44.4. Web 前端开发工具
44.4.1 编辑器——(HBuilder 轻)
44.4.2 编辑器——Adobe Dreamweaver
44.4.3 编辑器——Visual Studio Code
44.4.4 编辑器——WebStorm
44.5. 浏览器
44.6. html快速入门
44.6.1 head 中的常用标签
44.6.2 body中常用的标签
44.1.1 网页
网页是人们上网时在浏览器中打开的一个个画面,是网站的基本信息单位。实际上, 网页==是一个文件==,它可以存放在世界上某个角落的某台计算机中。
44.1.1.1 网页的组成



44.1.1.2 网页的分类

44.1.2 网站
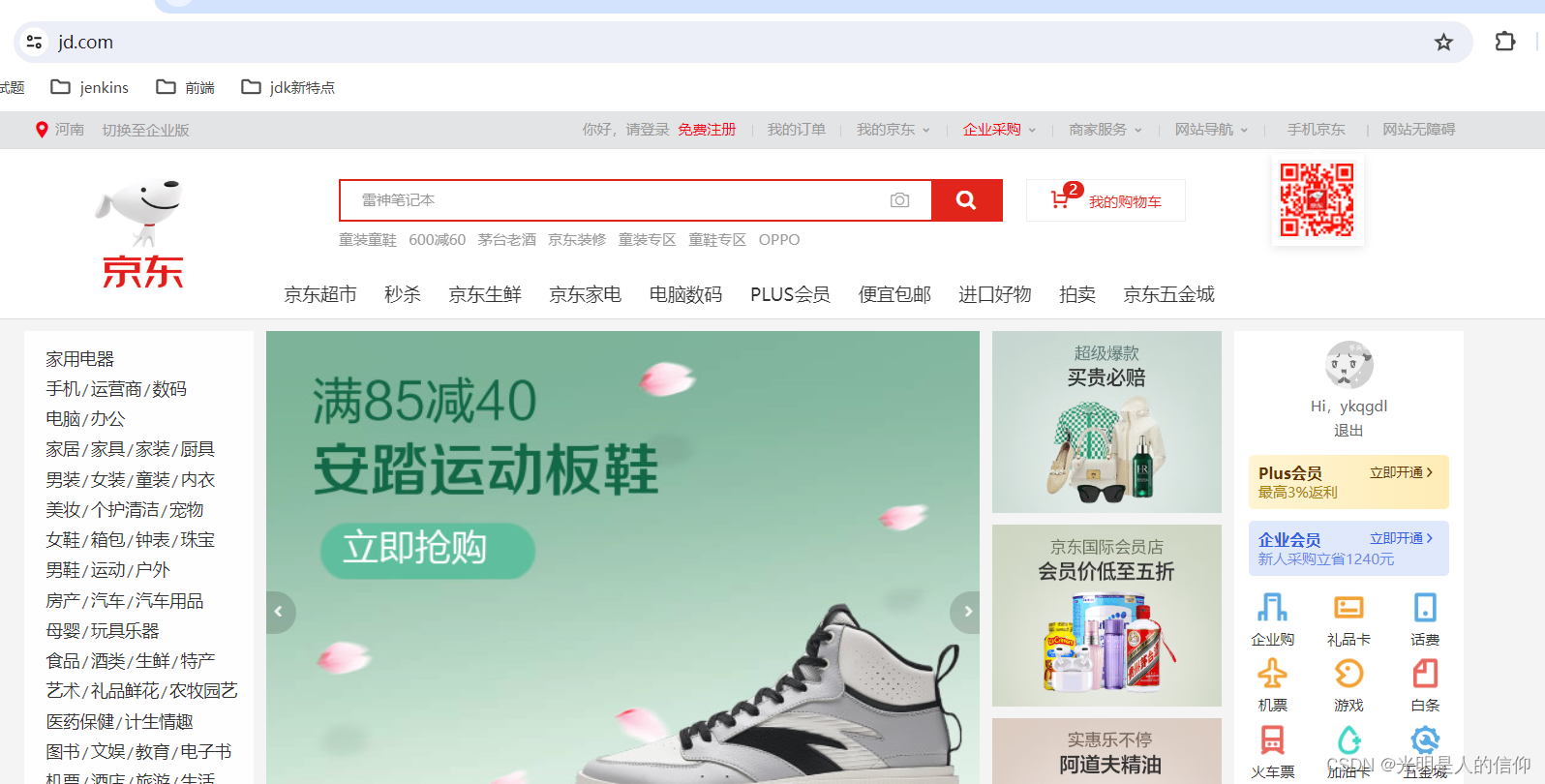
网站是一组相关网页的集合,是通过 Internet 向全世界发布信息的载体。人们可以通过网站发布自己想要公开的资讯,或者利用网站提供相关的网络服务。也可以通过浏览器访问网站,获取自己需要的资讯,或者享受网络服务。
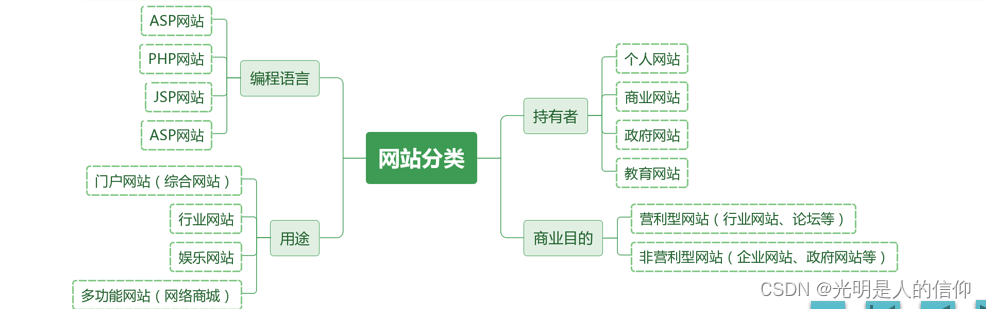
44.1.2.1 网站的分类

44.1.3 主页
主页是指打开某个网站时显示的第一个页面,又称首页。每个网站都有一个主页,它是网站的入口网页,可以引导互联网用户浏览网站的其他页面。 主页文件的默认名称一般为index或default等

44.2. Internet、IP 地址和域名
44.2.1 Internet
Internet 中文称为因特网,是集现代计算机技术和通信技术于一体,基于 TCP/IP 协议将全世界不同国家、不同地区、不同部门和不同类型的计算机、国家骨干网、广域网、局域网通过网络互联设备连接而成的、全球最大的开放式计算机网络。

44.2.2 IP
Internet 上连接了不计其数的服务器和客户机,每个主机在 Internet 上都有唯一的地址,我们称这个地址为 IP 地址(Internet protocol address)。 IP 地址由 4 个小于 256 的数字组成,数字之间用点间隔,如==61.135.150.126==
----IP4----不够用---IP6
44.2.3 域名
由于 IP 地址在使用过程中难于记忆和书写,人们又开发了一种与 IP 地址对应的字符表示地址,这就是域名 www.baidu.com---[ip地址]。每一个网站都有自己的域名,并且域名是独一无二的。
在创建好网站后需要申请域名,并将网站上传到服务器上,这样其他人才能通过互联网访问网站。
思考
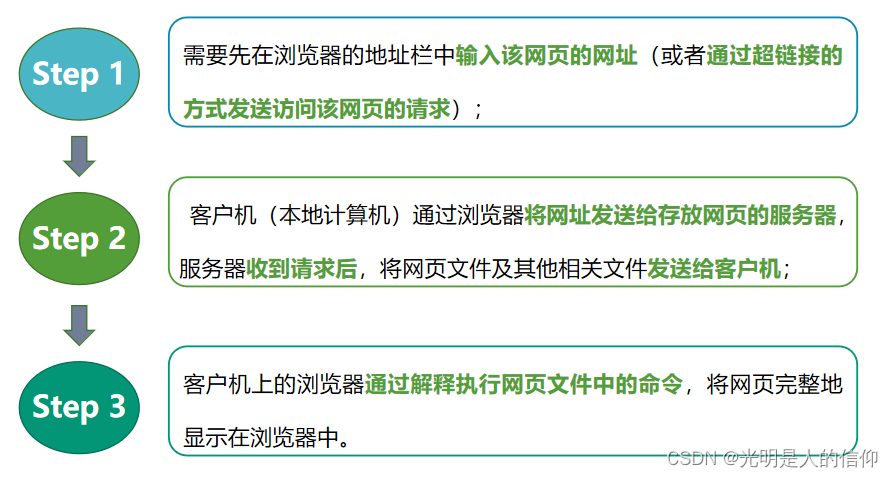
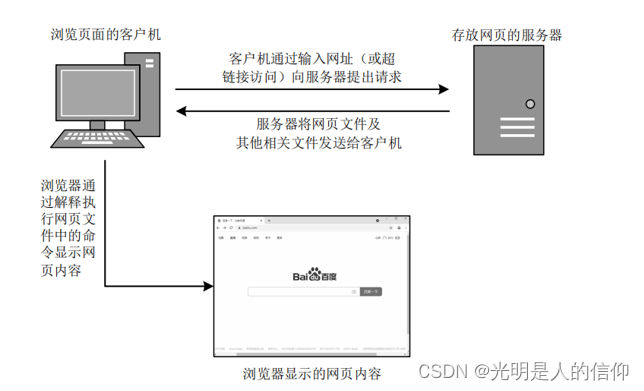
当用户想访问www上的网页或者其他资源时,应该怎么操作


44.3. Web 前端技术概述
HTML5、CSS3 和 JavaScript 被称为“Web 前端三剑客”,是 Web 前端开发的核心技术。

44.3.1 html5
HTML,全称 hypertext markup language,中文解释为超文本标记语言,是制作网页的标记语言。它主要用于定义网页结构,决定网页上显示的内容,解决“网页上有什么”的问题,是网页制作的基础。例如,使用 HTML 标签定义网页中的文本、图像等元素,如图所示。单词都是固定的

使用 HTML 编写的超文本文档称为HTML文档,
扩展为.html 或.htm,
它能独立于各种操作系统。
浏览器能够识别并解析这些文档。
HTML5 是 HTML 的最新版本,
它在HTML4.01的基础上进行了完善和优化,
符合现代网络发展的要求,
并得到了主流浏览器的良好支持。
44.3.2 CSS3
CSS,全称 cascading style sheets,中文解释为层叠样式表。它主要用于定义网页中元素的样式,包括各元素的颜色、大小、位置和布局等。例如,使用 CSS 定义网页中文本<span>、图像<img/>等元素的样式,如图所示。
CSS 可以直接写在 HTML 文档中,也可以单独存放为样式表文件(扩展名为.css)。
CSS3 是 CSS 的最新版本,虽然到目前为止完整的 CSS3 标准还未发布,但是其大部分特性已经得到了主流浏览器的支持。
44.3.3 Javascript
JavaScript,简称 JS,是由 Netscape 公司开发的基于对象和事件驱动的脚本语言。

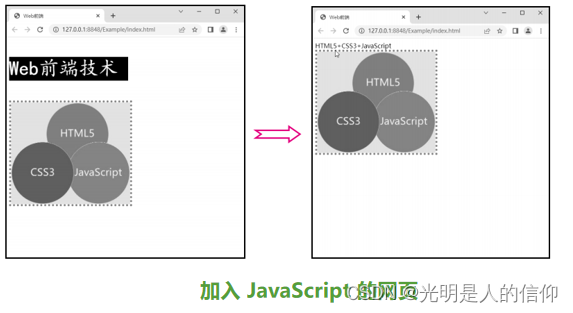
例如,使用 JavaScript 定义鼠标行为,当鼠标移至“Web 前端技术”文本上时,文本内容显示为“HTML5+CSS3+JavaScript”,如图所示。

JavaScript 可以直接写在HTML文档中,也可以单独存放为 JavaScript 文件(扩展名为.js)。目前,几乎所有浏览器都可以很好地支持 JavaScript。
44.4. Web 前端开发工具
正所谓“工欲善其事,必先利其器”。在实际开发中,选择合适的开发工具十分重要。 Web 前端开发用到的工具主要包括编辑器和浏览器。
44.4.1 编辑器——(HBuilder 轻)
HBuilder 是一款由 DCloud 推出的国产前端开发工具,是1+X证书制度试点培训用书(Web 前端开发)中的专用编辑器。它有强大、完整的语法提示,且可新建 uni-app、小程序等项目,还对 Vue 做了大量优化投入,开发体验远超其他开发工具。此外,HBuilder 不仅支持 Java 插件、nodejs 插件,还兼容了很多 VS Code 的插件及代码块,并且可以通过外部命令方便地调用各种命令行功能,从而极大地提升开发效率。
44.4.2 编辑器——Adobe Dreamweaver
Adobe Dreamweaver(简称 DW)是一款集网页制作和网站管理于一身的所见即所得的网页代码编辑器。它不仅能够编辑网页,还可以有效地创建、管理网站,同时还提供了上传网站的便捷方法。
44.4.3 编辑器——Visual Studio Code
Visual Studio Code(简称 VS Code)是一款由微软开发,同时支持 Windows、MacOS、Linux 等操作系统且开源的代码编辑器。它具有代码补全、代码片段和代码重构等功能。 此外,该编辑器支持用户个性化配置(如改变主题颜色),还拥有众多插件,为开发者提供了丰富的扩展库。
44.4.4 编辑器——WebStorm
WebStorm 是由 JetBrains 软件公司开发的商业付费版 Web 开发工具,同时支持Windows、MacOS、Linux 等操作系统。它内置了非常强大的代码提示功能和各种丰富的插件,方便用户使用。同时,该编辑器还集成了对 Vue、React 等框架的支持。
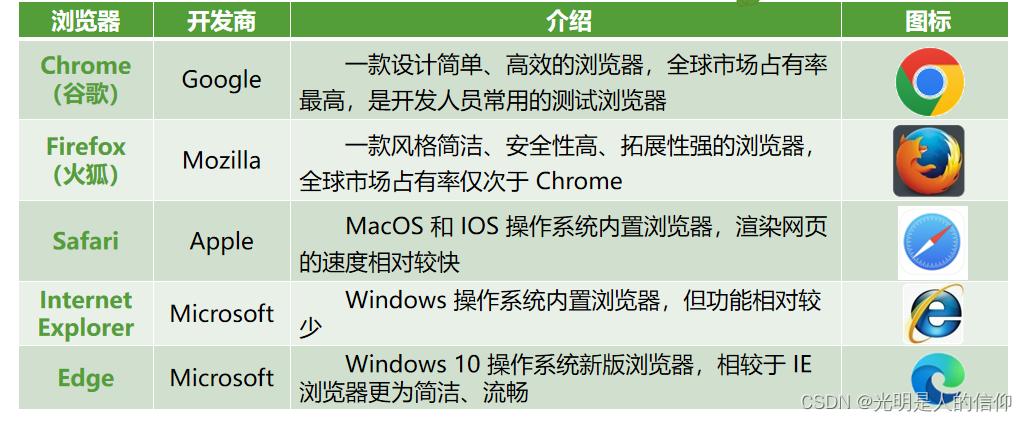
44.5. 浏览器
浏览器在 Web 前端开发中用于运行和测试网页文件,也是用户访问互联网上各种网页的必备工具。

44.6. html快速入门
创建一个文件,并且该文件的后缀.html或.htm
添加相关的内容。
<!-- 告诉浏览器网页的开头 -->
<html>
<!-- 浏览器头信息:不会显示再浏览器内容中 -->
<head>
<!-- 网页的标题 -->
<title>day01-hello</title>
</head>
<!-- 网页的主题内容 -->
<body>
你好,gz01,今天学习html5!!
</body>
</html>
<!-- 告诉浏览器网页的结束 -->44.6.1 head 中的常用标签
title标签
表示标题标签--显示再浏览器标题栏部分
meta 标记
当利用浏览器查看网页的源文件时,不难发现,网页的头部文件都有<meta> 标记,该标记用来描述一个 HTML 网页文档的属性,例如作者、日期和时间、 网页描述、关键词、页面刷新等。
指定字符编码
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
编码的种类: gbk和gb2312指的中文编码。
gbk表示的中文比较少而且无法指定繁体中文。
gb2312表示的中文比较多,而且包含繁体。
IOS8859-1: 国际码。
utf-8: 万国码。全球码。一般都采用该码。为网页添加关键字
<meta name="keywords" content="关键字">
页面刷新
<meta http-equiv="Refresh" content="5;url=http://www.baidu.com">
style
样式标签
script标签
javascript标签,引入外边js和自定义js代码
link标签
引入外边css文件
44.6.2 body中常用的标签
标题
标题使用 <h1> 至 <h6> 标签进行定义。<h1> 定义最大的标题。<h6> 定 义最小的标题。
内容加粗且折行
<h1 >一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>标签中可以添加属性: 文本对齐方式属性. align="left|right|center" 一个标签可以有多个属性,属性与属性之间使用空格隔开
段落标签
段落使用 <p> 标签进行定义。 和标题一样,align 属性也可以用于控制段落的水平位置。
换行标签
或 或</br> 它是一个单标签
空格符
空格符
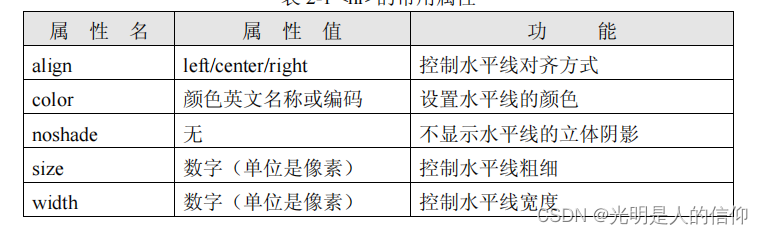
水平线
<hr>表示水平分割线。 它也属于单标签。

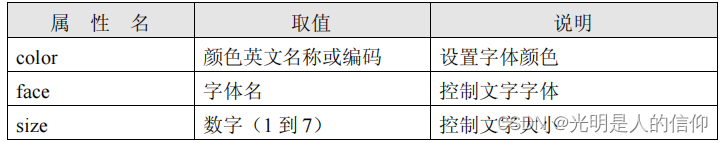
控制网页中文字的标记