TextInput
根据组件名字,可以得知他是一个文本输出框。
声明代码👇
TextInput({placeholder?:ResourceStr,text?:ResourceStr});
placeholder: 就是提示文本,跟网页开发中的placeholder一样的
text:输入框当前的文本内容
特殊属性:
type(inputType.xxx). 可以决定输入框的类型,xxx的值有Normal、password(密码,会加密)、Email(邮箱格式)、Number(纯数字)等
注意: 只做约束,不做校验。
输入框可以使用事件来控制用户的交互操作。
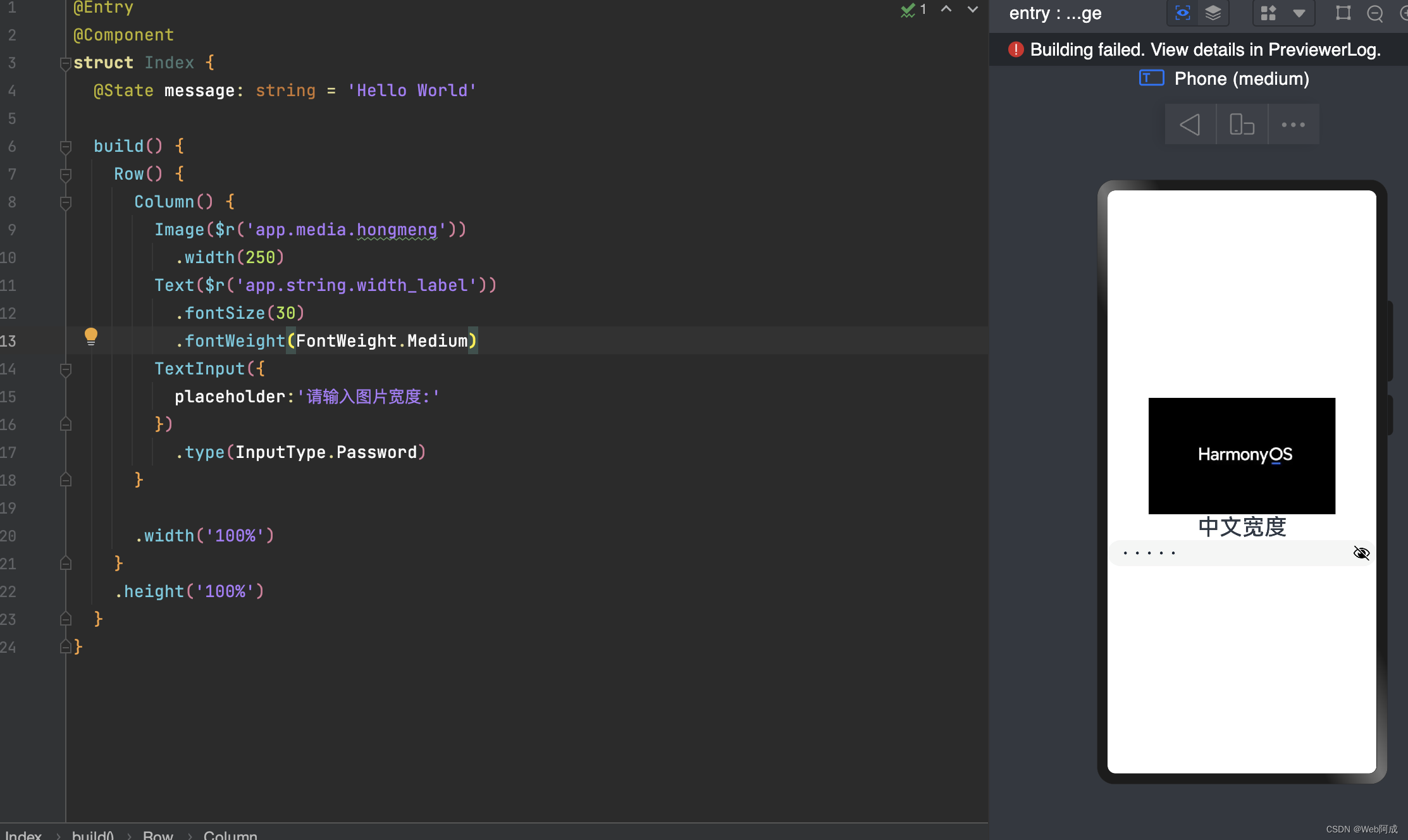
测试
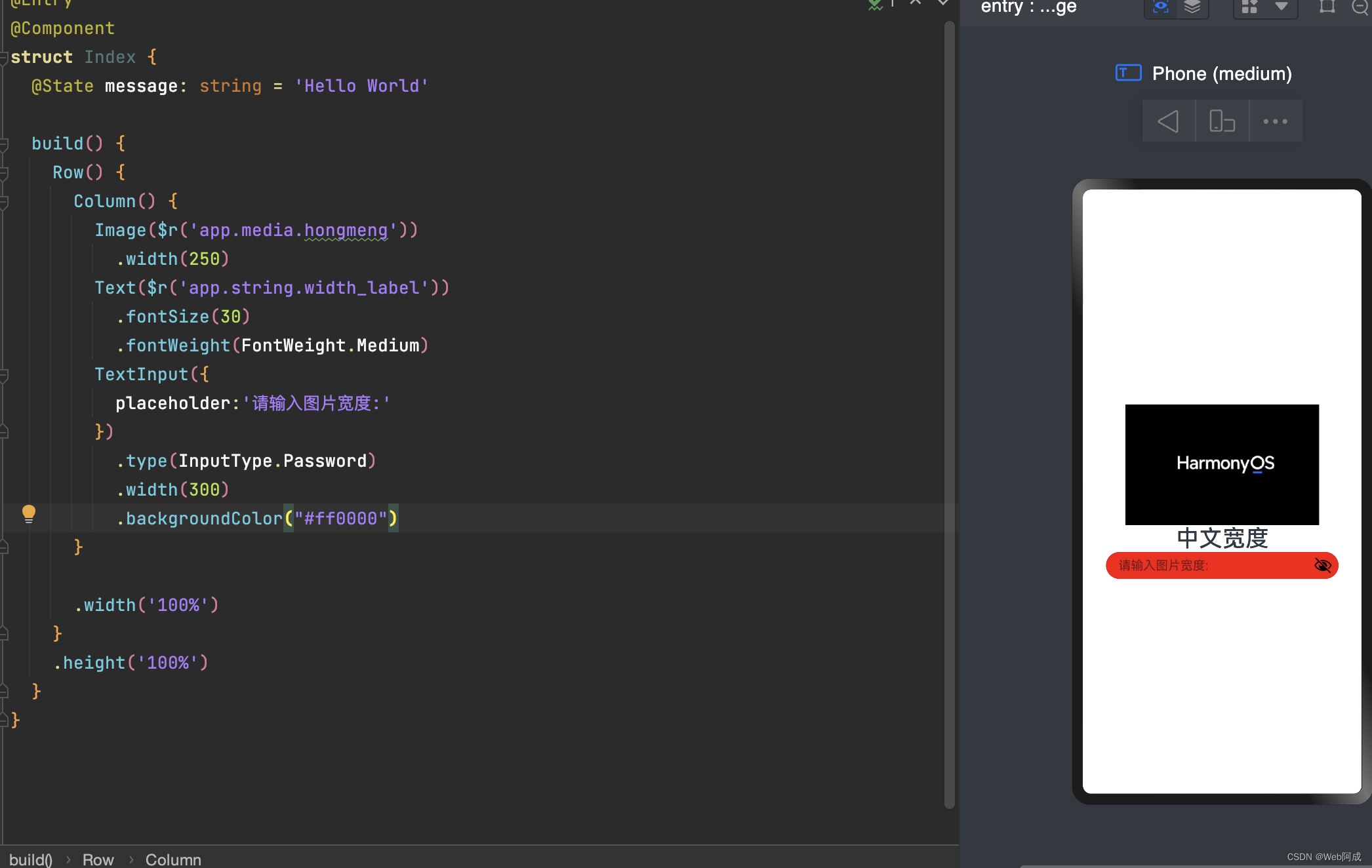
使用placeholder来控制未输入时的提示信息

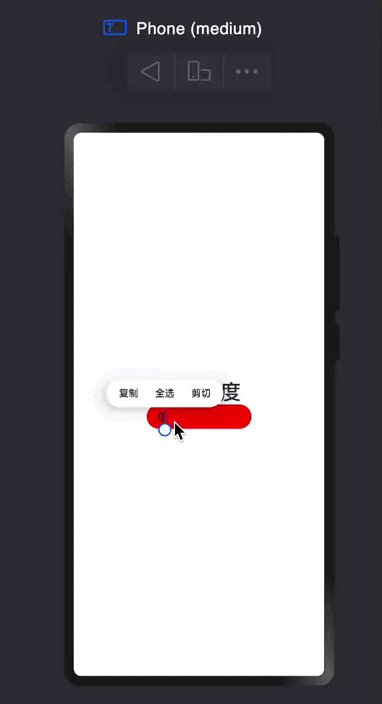
使用type控制输入的类型,比如使用密码

当然,我们也可以是对他设置基本样式,比如背景色,宽度等

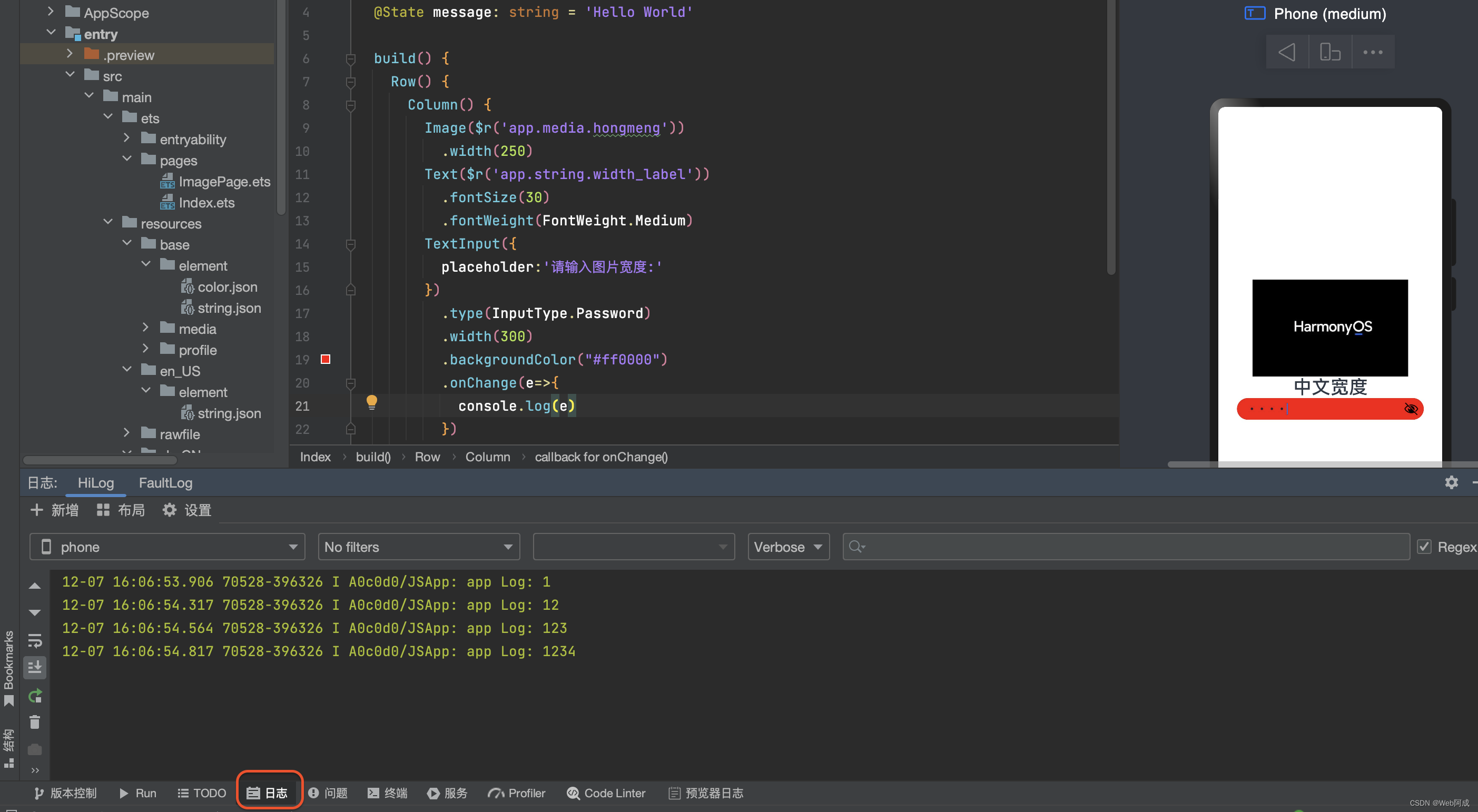
最重要的,我们可以通过事件来处理逻辑
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Image($r('app.media.hongmeng'))
.width(250)
Text($r('app.string.width_label'))
.fontSize(30)
.fontWeight(FontWeight.Medium)
TextInput({
placeholder:'请输入图片宽度:'
})
.type(InputType.Password)
.width(300)
.backgroundColor("#ff0000")
.onChange(e=>{
console.log(e)
})
}
.width('100%')
}
.height('100%')
}
}
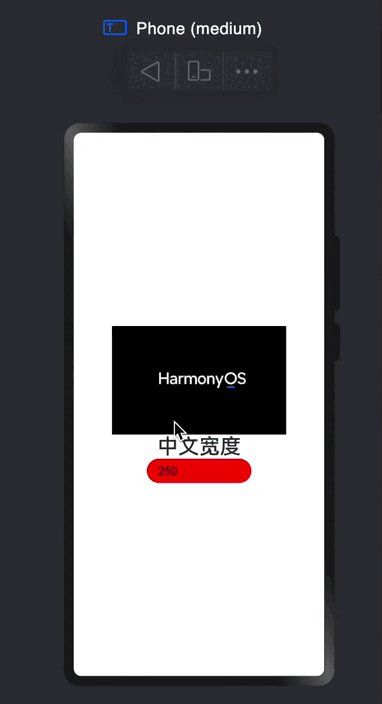
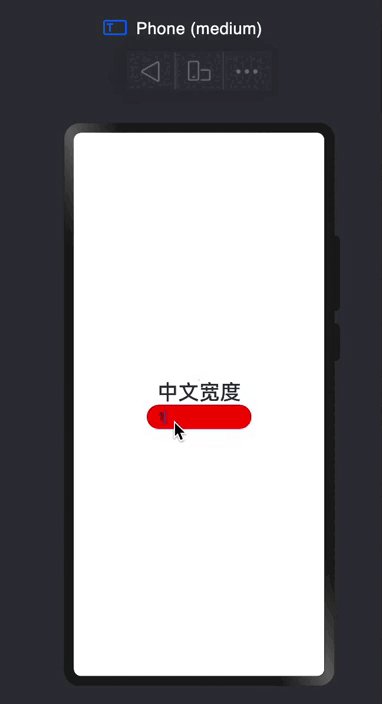
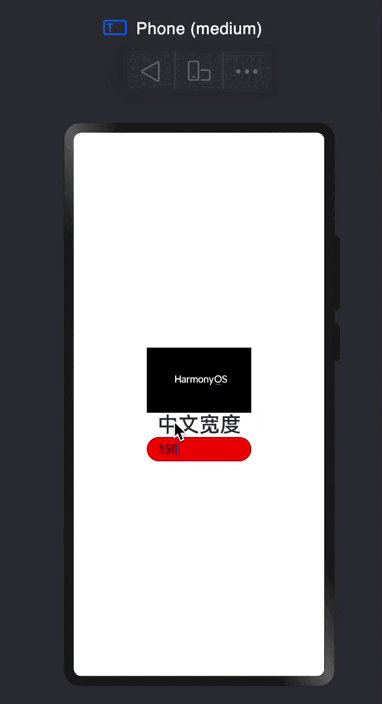
通过事件交互进行图片宽度的改变
我们通过交互事件将用户输入的数字大小赋值给imageWidth变量,再将image组件的width变成响应式的变量来完成这一操作。不过在其中要注意类型的转换。因为textinput的text属性需要的是一个字符串类型的,但是imageWidth是一个数字类型的,所以在使用的时候要考虑类型的转换。这里我使用了Number()和toString()强转。与javascript的语法相似。
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State imageWidth: number = 30
build() {
Row() {
Column() {
Image($r('app.media.hongmeng'))
.width(this.imageWidth)
Text($r('app.string.width_label'))
.fontSize(30)
.fontWeight(FontWeight.Medium)
TextInput({
text:this.imageWidth.toString()
})
.type(InputType.Number)
.width(150)
.backgroundColor("#ff0000")
.onChange(e=>{
this.imageWidth = Number(e)
})
}
.width('100%')
}
.height('100%')
}
}