1. 去除注释
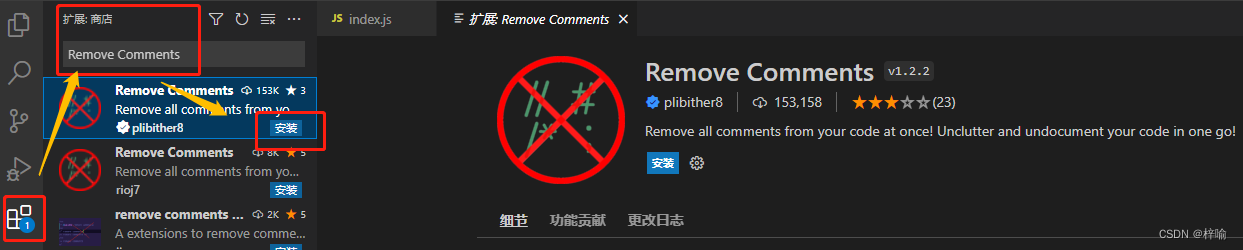
- 通过vscode商店扩展 Remove Comments 移除注释。
Just copy-pasted some code from somewhere and it’s obscenely documented with unnecessary comments everywhere? Remove Comments will help you undocument the code and remove all the comments present in the code by doing the job for you.
- 安装
从左侧 扩展:商店 中搜索 Remove Comments 并点击 安装。

- 使用
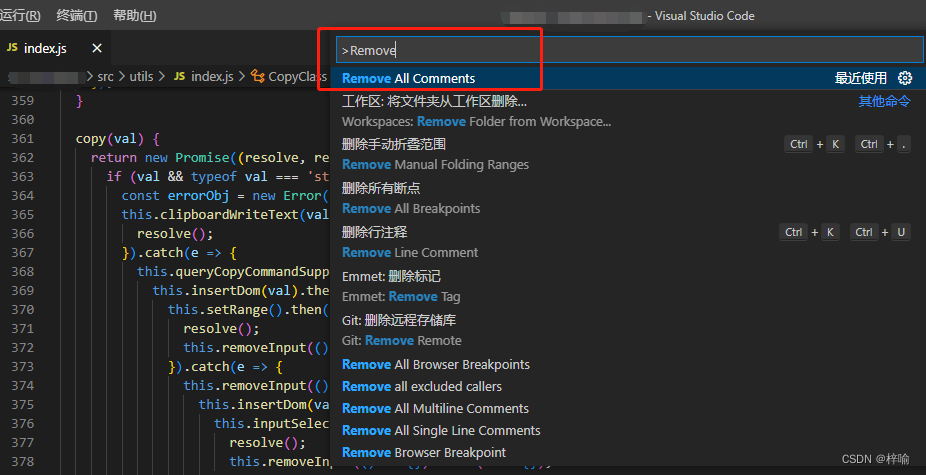
打开指定页面,键盘 ctrl+shfit+p 打开命令行,搜索 Remove All Comments 并选中回车即可去除指定页面内注释。

注意: 该功能目前支持六十多种语言去除注释,内联注释//和多行注释/* */都会被完全删除。
- 通过正则匹配删除
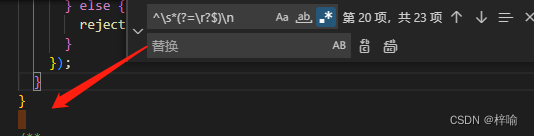
- ctrl+h 打开替换功能框,选择 【.*】 正则匹配,输入
^\s*(?=\r?$)\n,当匹配注释时既可以单个替换,也可以全局替换。

2. 合并行Join Lines
合并行Join Lines是vscode提供的功能之一,可以直接把指定代码合并成一行。
- 使用
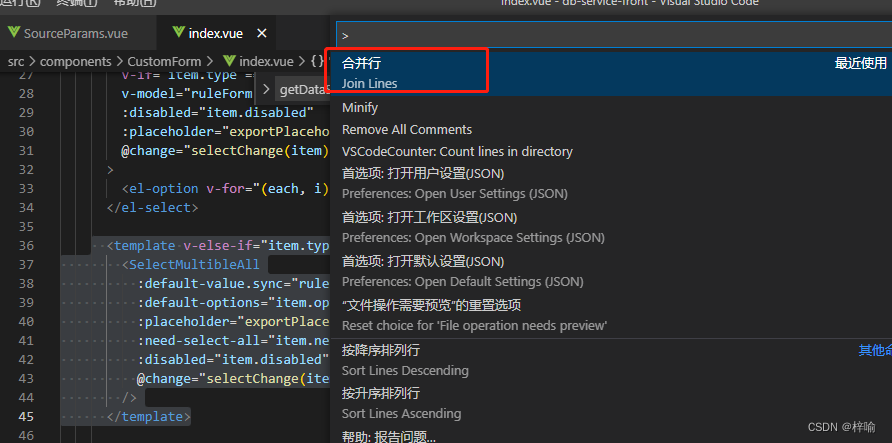
通过鼠标光标选中指定区域代码或者键盘 ctrl+a 全选代码,键盘 ctrl+shfit+p 打开命令行,搜索 Join Lines 并回车即可将指定代码合成一行。

注意: 合并一行前一定要先移除 行内注释//,否则会导致代码被注释!!!
3. Minify代码压缩
通过vscode商店扩展 Minify 压缩代码,支持html、css、js压缩。
Minify your js, css and html files to save transmit bandwidth.
- 安装
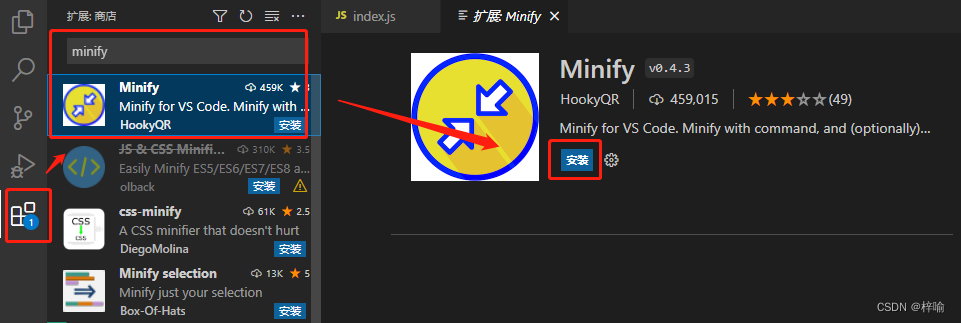
从左侧 扩展:商店 中搜索 Minify 并点击 安装。

- 使用
安装之后需要重新加载,选择指定文件,键盘 F1 出现命令行,选择Minify回车。

结果会自动生成min.js文件,重新引用调试即可。