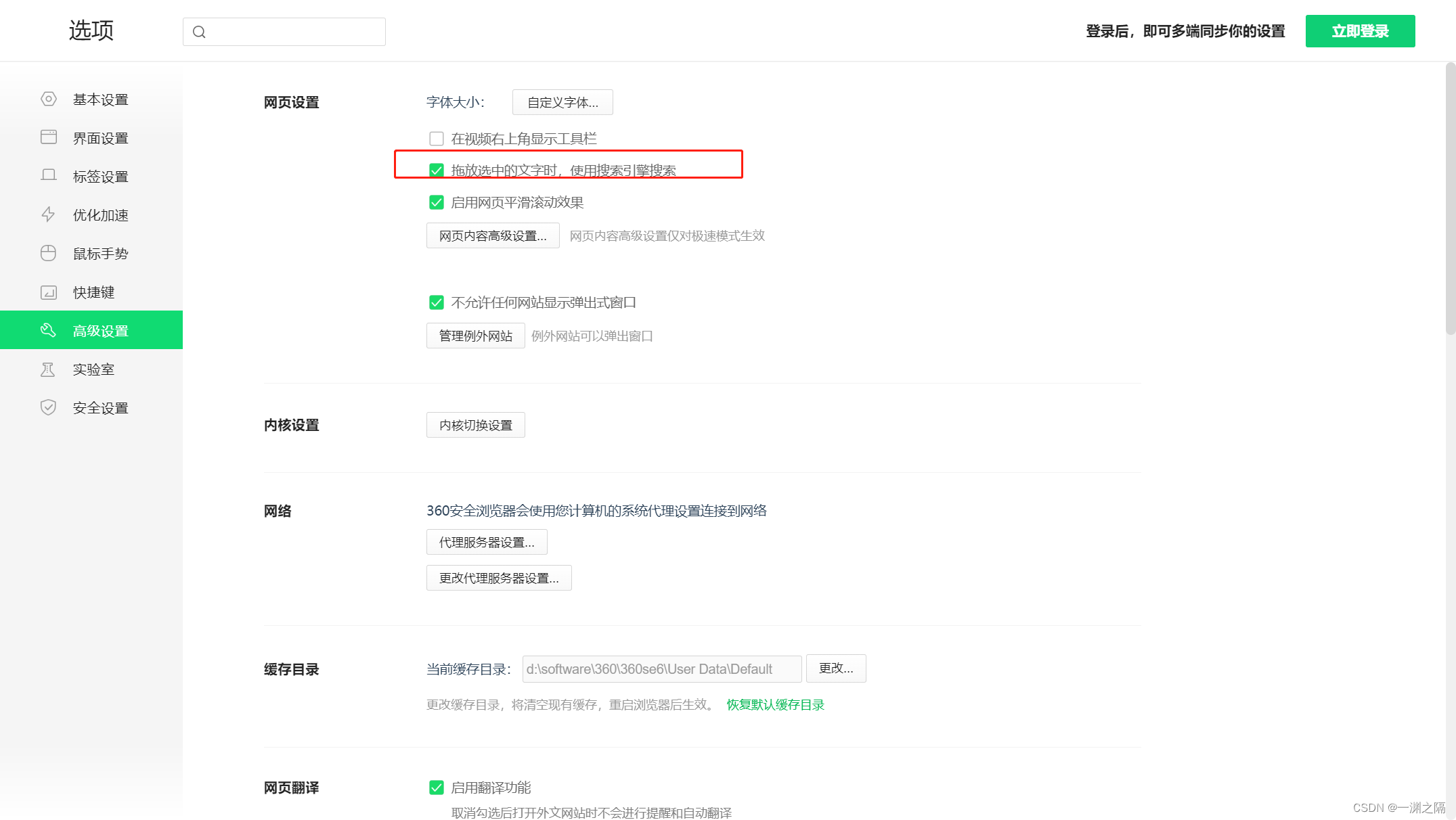
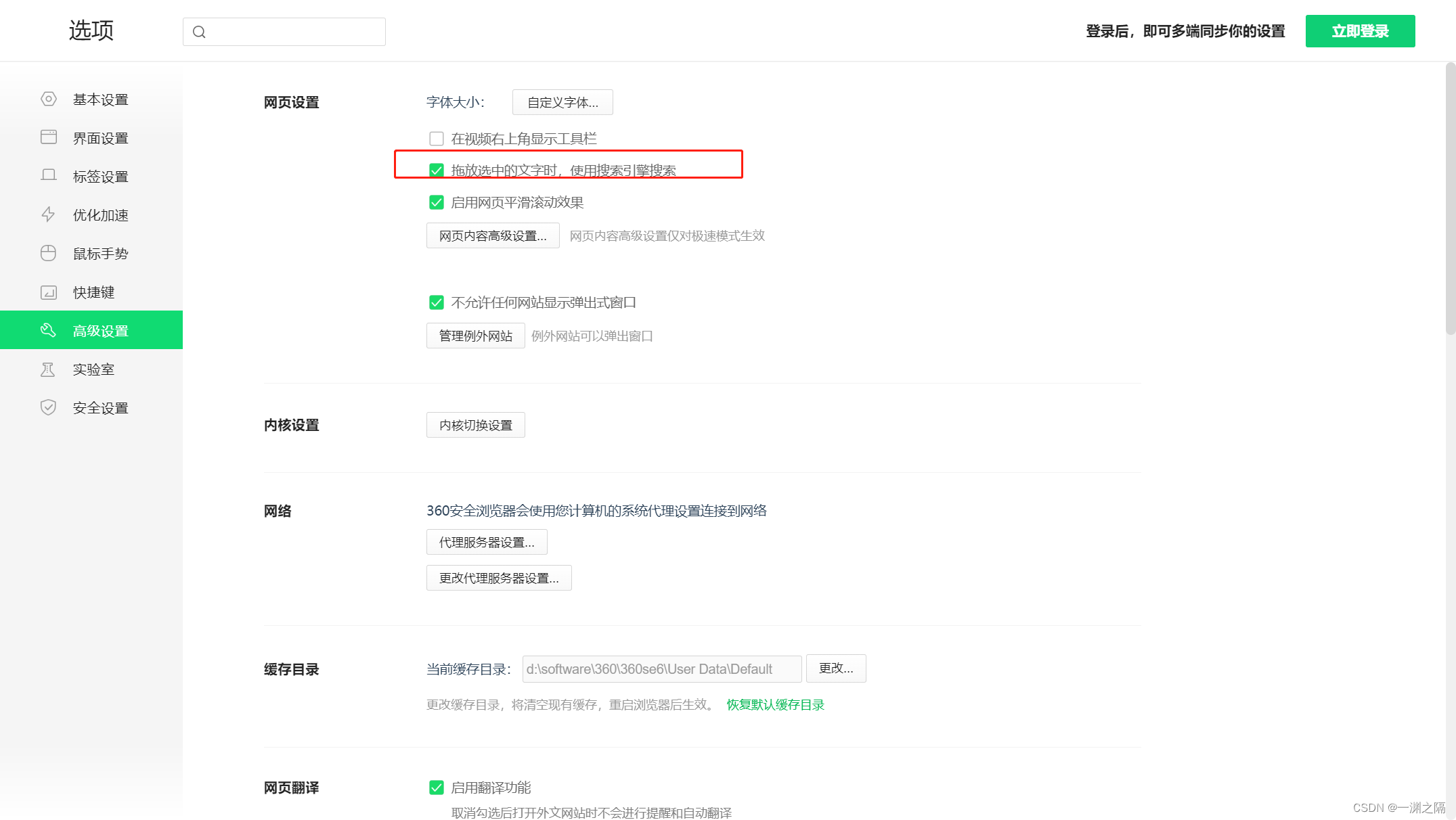
拖拽元素禁止时,加提示语句 会弹出搜索页签, 因为360自带选中文字,启用搜索引擎的功能,如图所示

苦恼了两天
问了大佬, 实际是使用了自带还原生的H5拖拽功能,而sortable.js组件有一个属性forceFallback , 将该属性设置为true 就大功告成!!!问了大佬,几分钟就解决问题了
实际是使用了自带还原生的H5拖拽功能,而sortable.js组件有一个属性forceFallback , 将该属性设置为true 就大功告成!!!问了大佬,几分钟就解决问题了
拖拽元素禁止时,加提示语句 会弹出搜索页签, 因为360自带选中文字,启用搜索引擎的功能,如图所示

苦恼了两天
问了大佬, 实际是使用了自带还原生的H5拖拽功能,而sortable.js组件有一个属性forceFallback , 将该属性设置为true 就大功告成!!!问了大佬,几分钟就解决问题了
实际是使用了自带还原生的H5拖拽功能,而sortable.js组件有一个属性forceFallback , 将该属性设置为true 就大功告成!!!问了大佬,几分钟就解决问题了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1295285.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!