文章目录
- 前言
- 正文
- 网站示例
- 核心代码
前言
当发生大事时,部分小伙伴会发现:“怎么某APP是灰的?不会是手机出问题了吗?” 然后再打开其他APP,发现:“都是灰的啊!明白了,看来是有大事发生……赶紧打开新闻看看”。
正文
那么,对于前端开发来说,什么效果不是用代码可以实现的呢?下面我们就灰色主题如何设置来研究一番。
网站示例
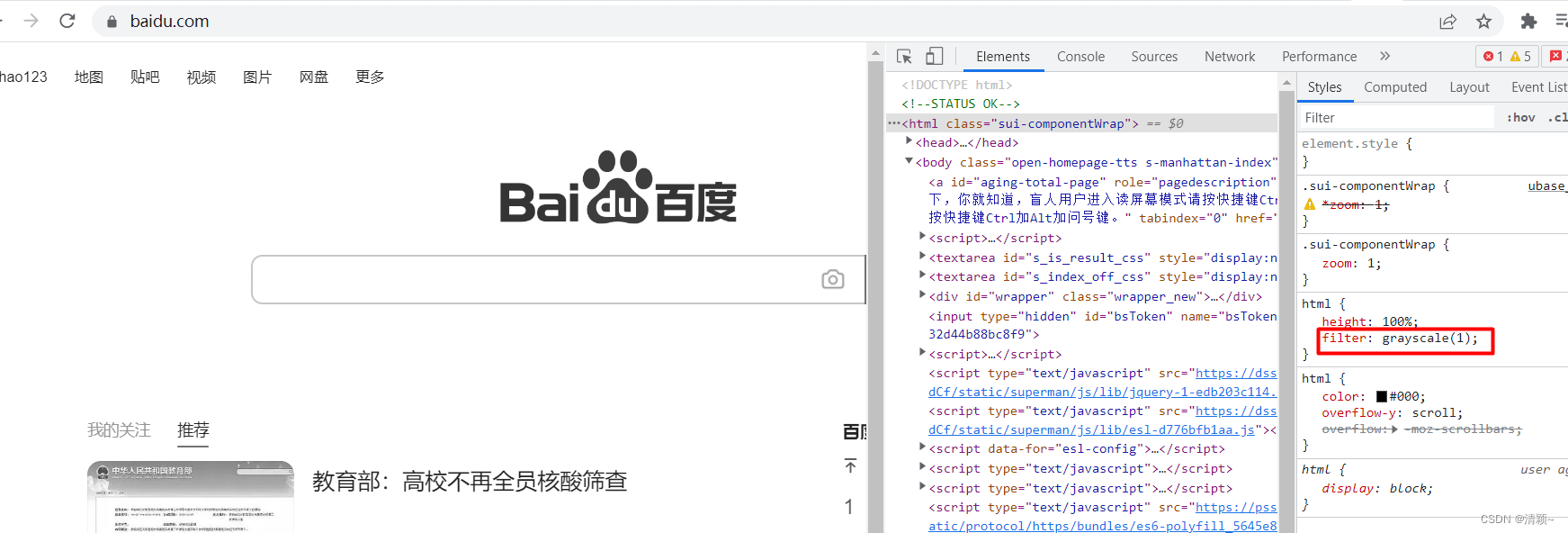
来看主站,这么设置一下,它就…就灰了呀!

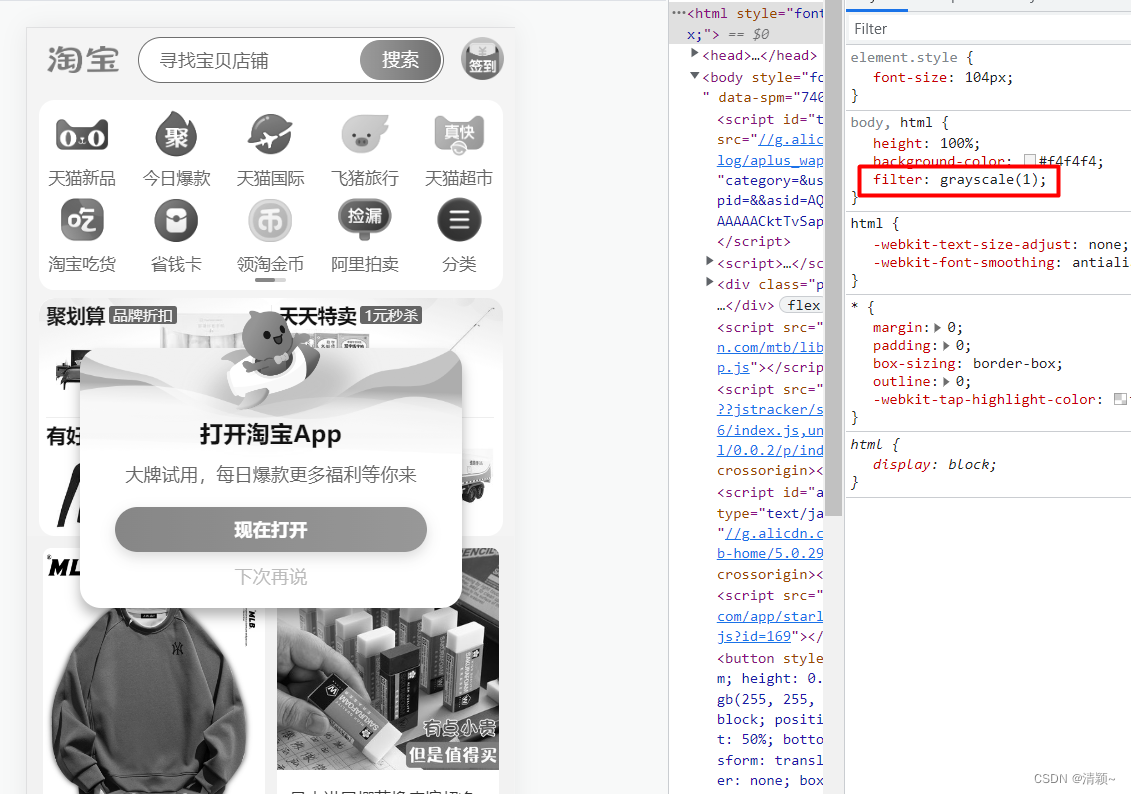
其他网站也可以这么做。如淘宝手机端:

去掉之后,它又亮了,恢复如常(为了表明现在没啥大事,我还是恢复一下吧,万一误导各位。。):

核心代码
其实核心就是:filter 属性!它是CSS3的新增属性,叫作“滤镜”。
CSS代码:filter: grayscale(100%);
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
grayscale(amount) 函数的官方解释是:将改变输入图像灰度。
amount是变量,它的值定义了转换的比例。值为 100% 则完全转为灰度图像,值为 0% 图像无变化。值在 0% 到 100% 之间,则是效果的线性乘数。若未设置值,默认是 0。
js中可以这么设置: document.getElementById("myImg").style.WebkitFilter,参考如下代码可以尝试一下:
<!DOCTYPE html>
<html>
<body>
<p>点击按钮修改图片的颜色为黑白 (100% 灰度)。</p>
<button onclick="myFunction()">尝试一下</button><br>
<img id="myImg" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<script>
function myFunction() {
document.getElementById("myImg").style.WebkitFilter = "grayscale(100%)";
}
</script>
</body>
</html>
原效果:

点击按钮后:

附:
在线尝试链接:https://www.runoob.com
更多使用方法:https://www.runoob.com/cssref/css3-pr-filter.html


















![[Verilog]有限状态机设计举例](https://img-blog.csdnimg.cn/img_convert/261f6d88fe0ae4ce76f203bb7dda4610.png)