1、选择器
1.1 结构伪类选择器
作用:根据元素的结构关系查找元素。




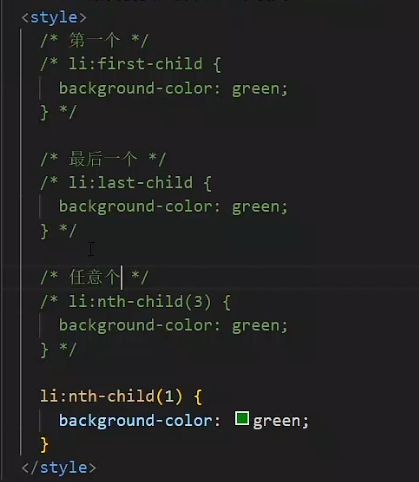
1.1.1 :nth-child(公式)
作用:根据元素的结构关系查找多个元素


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 偶数 */
/* li:nth-child(2n) {
background-color: green;
} */
/* 奇数 */
/* li:nth-child(2n+1) {
background-color: green;
} */
/* 倍数 */
/* li:nth-child(5n) {
background-color: green;
} */
/* 第五个以后的标签 n从0开始*/
/* li:nth-child(n+5) {
background-color: green;
} */
/* 第五个以前的标签 */
li:nth-child(-n+5) {
background-color: green;
}
</style>
</head>
<body>
<ul>
<li>li 1</li>
<li>li 2</li>
<li>li 3</li>
<li>li 4</li>
<li>li 5</li>
<li>li 6</li>
<li>li 7</li>
<li>li 8</li>
<li>li 9</li>
<li>li 10</li>
</ul>
</body>
</html>1.2 伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容


注意点:
- 必须设置content:" " 属性,用来设置伪元素的内容,如果没有内容,则引号留空即可
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
background-color: palevioletred;
}
div::before {
content: "老鼠";
width: 100px;
height: 100px;
background-color: green;
display: block;
}
/* 必须设置content属性,没有content,伪元素选择器就不生效 */
div::after {
content: "大米";
width: 100px;
height: 100px;
background-color: blue;
display: inline-block;
}
</style>
</head>
<body>
<!-- 标签内容:老鼠爱大米 -->
<div>爱</div>
</body>
</html>2、PxCook软件
PxCook(像素大厨)是一款切图设计工具软件。支持PSD文件的文字、颜色、距离自动智能识别。
- 开发面板(自动智能识别)
- 设计面板(手动测量尺寸和颜色)

3、盒子模型
3.1 组成
作用:布局网页,摆放盒子和
盒子模型重要组成部分:
- 内容区域-width & height
- 内边框-padding(出现在内容与盒子边缘之间)
- 边框线-border
- 外边框-margin(出现在盒子外面)

3.2 盒子模型-边框线
3.2.1 边框线
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色 (不区分顺序)
常用线条样式


3.2.2 设置单方向边框线
属性名:border-方位名词(bd+方位名词首字母,例如,bdl)
属性值:边框线粗细 线条样式 颜色(不区分顺序)

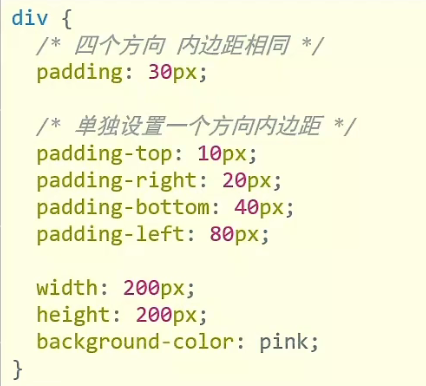
3.3 盒子模型-内边距
作用:设置内容与盒子边缘之间的距离
属性名:padding / padding-方位名词

3.4 盒子模型-内边距-多值写法

padding多值写法

记忆方法:从上开始顺时针转一圈,如果当前方向没有数值,取值跟对面一样
3.5 盒子模型-尺寸计算
默认情况:盒子尺寸 = 内容尺寸 + border尺寸 + 内边距尺寸

结论:给盒子加border / padding 会撑大盒子
解决:
- 手动做减法,减掉 border / padding 的尺寸
- 内减模式:box-sizing:border-box
3.6 盒子模型-外边距
作用:拉开两个盒子之间的距离
属性名:margin
提示:与padding属性值写法、含义相同

4、清除默认样式
清除标签默认的样式,比如:默认的内外边距。


5、盒子模型-元素溢出
作用:控制溢出元素的内容的显示方式。
属性名:overflow
属性值:

6、外边距问题-合并现象
场景:垂直排列的兄弟元素,上下margin会合并
现象:取两个margin中的较大值生效


7、外边距问题-塌陷问题
场景:父子级的标签,子级的添加上外边距会产生塌陷问题
现象:导致父级一起向下移动

解决方法:
- 取消子级margin,父级设置padding
- 父级设置overflow:hidden
- 父级设置border-top

8、行内元素-内外边距问题
场景:行内元素添加 margin 和 padding,无法改变元素垂直位置
解决方法:给行内元素添加 line-height可以改变垂直位置


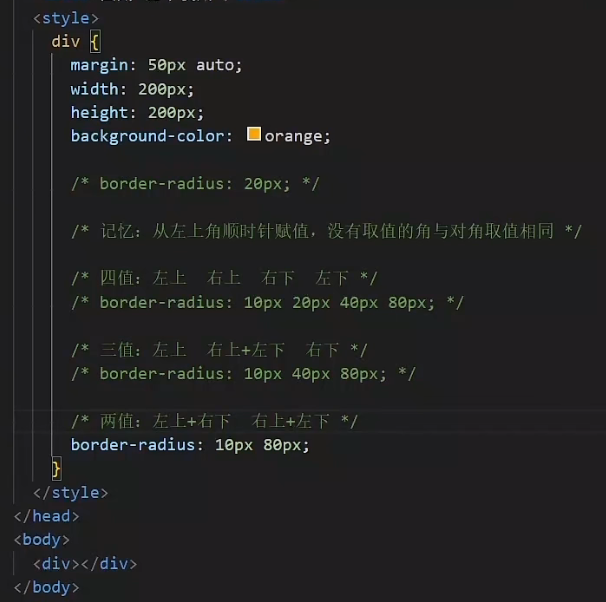
9、盒子模型-圆角
作用:设置元素的外边框为圆角
属性名:border-radius
属性值:数字+px / 百分比

- 常见应用-正圆形状
- 给正方形盒子设置圆角属性值为宽高的一半 / 50%


- 常见应用 - 胶囊形状
- 给长方形盒子设置圆角属性值为盒子高度的一半



10、盒子模型-阴影(拓展)
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
- X轴偏移量 和Y轴偏移量 必须书写
- 默认是外阴影,内阴影需要添加inset

综合案例一-产品卡片

CSS 书写顺序:
- 盒子模型属性
- 文字样式
- 圆角、阴影等修饰属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #f1f1f1;
}
.product {
margin: 50px auto;
padding-top: 40px;
width: 270px;
height: 253px;
background-color: #fff;
text-align: center;
border-radius: 10px;
}
.product h4 {
margin-top: 20px;
margin-bottom: 12px;
font-size: 18px;
color: #333;
font-weight: 400;
}
.product p {
font-size: 12px;
color: #555;
}
</style>
</head>
<body>
<div class="product">
<img src="../photo/6.png" alt="">
<h4>抖音直播SDK</h4>
<p>包含抖音直播看播功能</p>
</div>
</body>
</html>综合案例二-新闻列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.news {
margin: 100px auto;
width: 360px;
height: 200px;
/* background-color: pink; */
}
.news .hd {
height: 34px;
background-color: #eee;
border: 1px solid #dbdee1;
border-left: 0;
}
.news .hd a {
/* -1 盒子向上移动 */
margin-top: -1px;
display: block;
border-top: 3px solid #ff8400;
border-right: 1px solid #dbdee1;
width: 48px;
height: 34px;
background-color: #fff;
text-align: center;
line-height: 32px;
font-size: 14px;
color: #333;
}
.news .bd {
padding: 5px;
}
.news .bd li {
padding: 15px;
background-image: url(../photo/7.png);
background-repeat: no-repeat;
background-position: 0 center;
}
.news .bd li a {
padding-left: 20px;
background: url(../photo/8.png) no-repeat 0 center;
font-size: 12px;
color: #666;
line-height: 24px;
}
.news .bd li a:hover {
color: #ff8400;
}
</style>
</head>
<body>
<!-- 新闻区域 包含 标题 + 内容 -->
<div class="news">
<div class="hd"><a href="#">新闻</a></div>
<div class="bd">
<ul>
<li><a href="#">点赞“新农人”温暖的伸手</a></li>
<li><a href="#">在希望的田野上...</a></li>
<li><a href="#">“中国天眼”又有新发现 已在《自然》杂志发表</a></li>
<li><a href="#">急!这个领域,缺人! 月薪4万元还不好招!啥情况?</a></li>
<li><a href="#">G9“带货”背后:亏损面持续扩大,竞争环境激烈</a></li>
<li><a href="#">多地力推二手房“带押过户”,有什么好处?</a></li>
</ul>
</div>
</div>
</body>
</html>