绘制桑基图
- 一、绘制桑基图
- (1)方法一:去在线网站直接绘制
- (2)方法二:写html之后在vscode上运行
- 二、遇到的问题
- (1)当导入一些excel的时候,无法绘制出桑基图
一、绘制桑基图
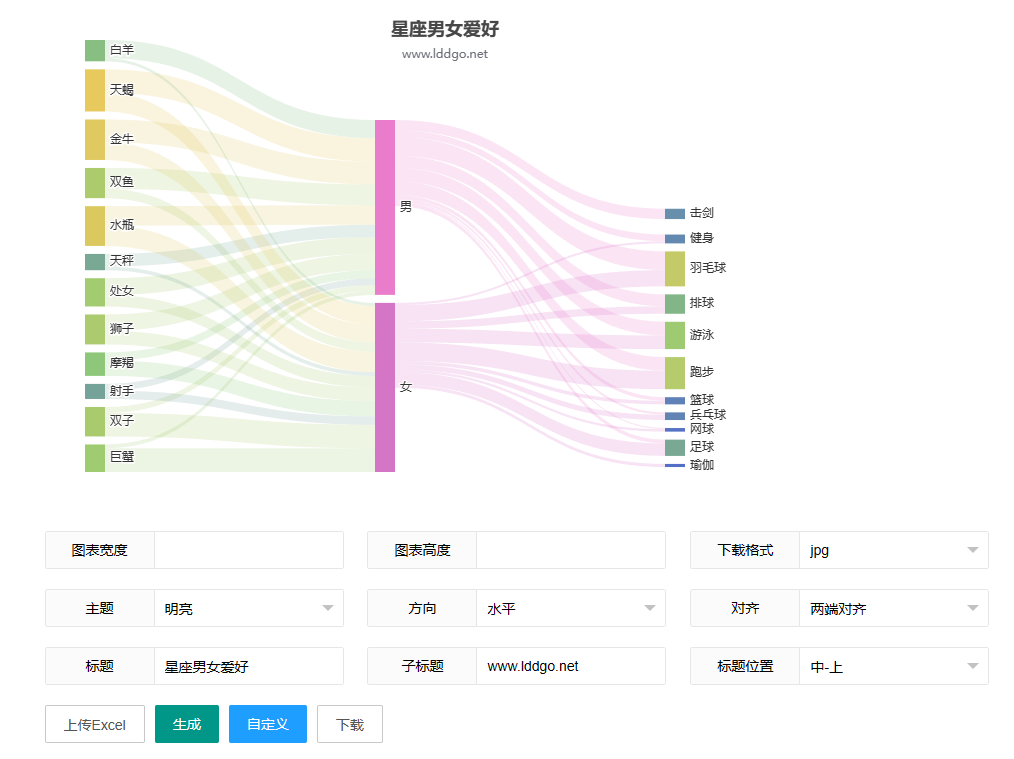
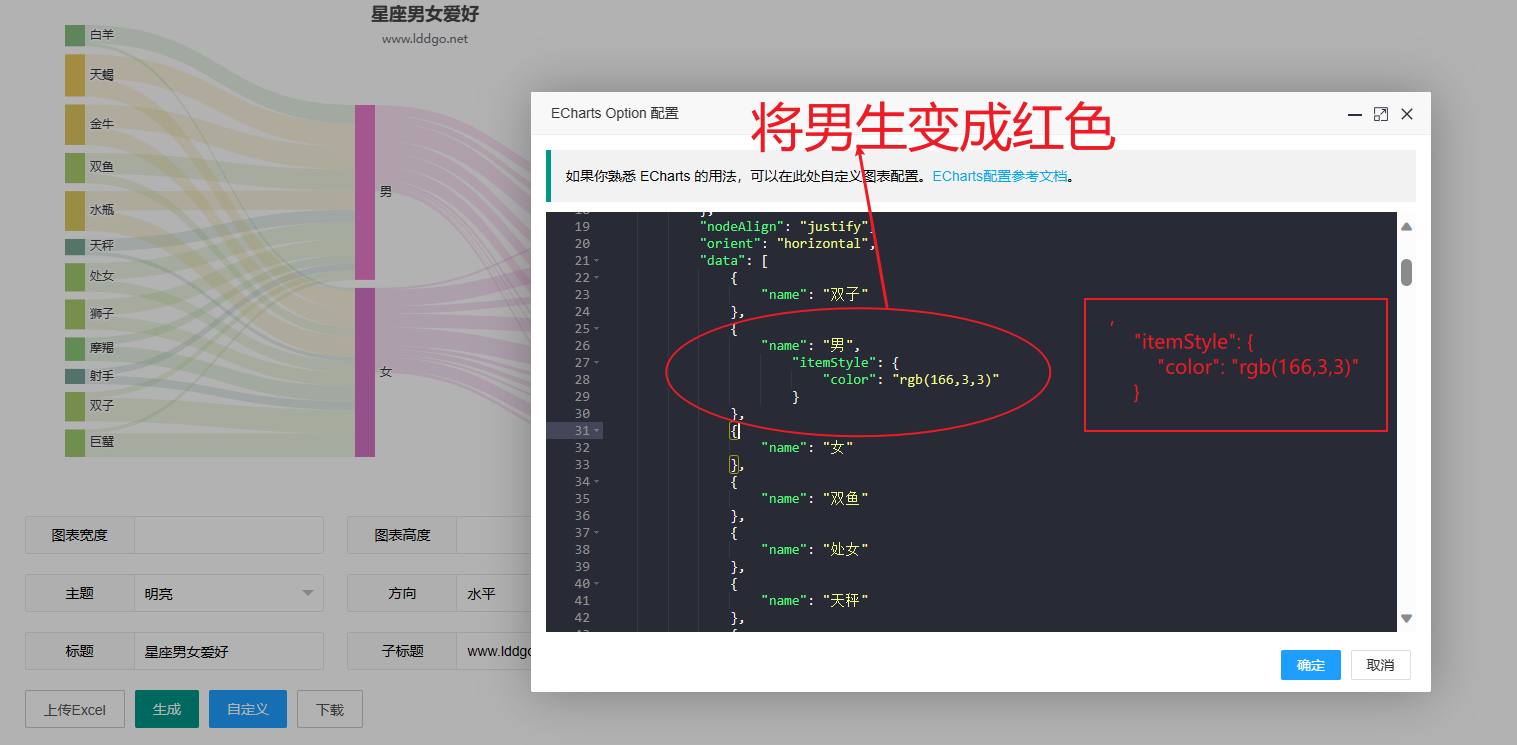
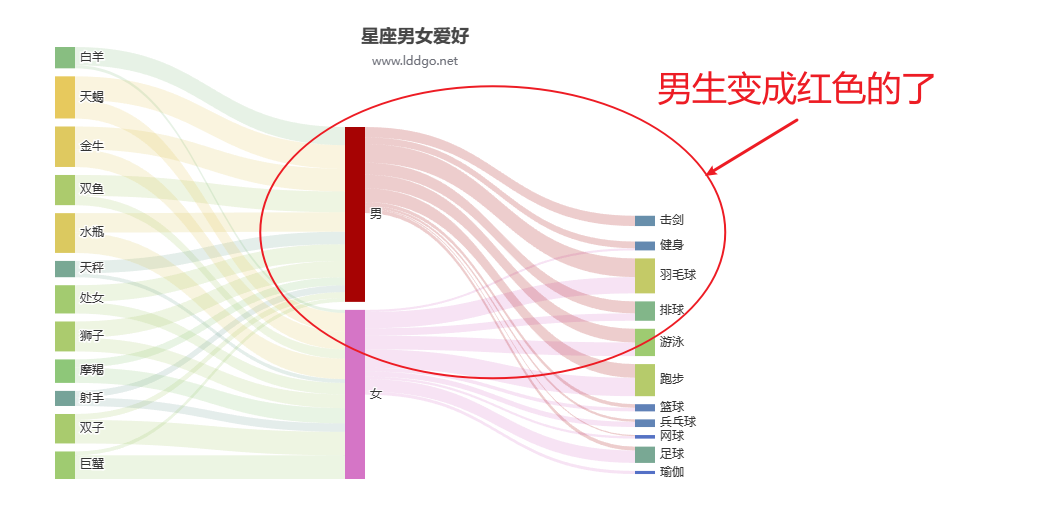
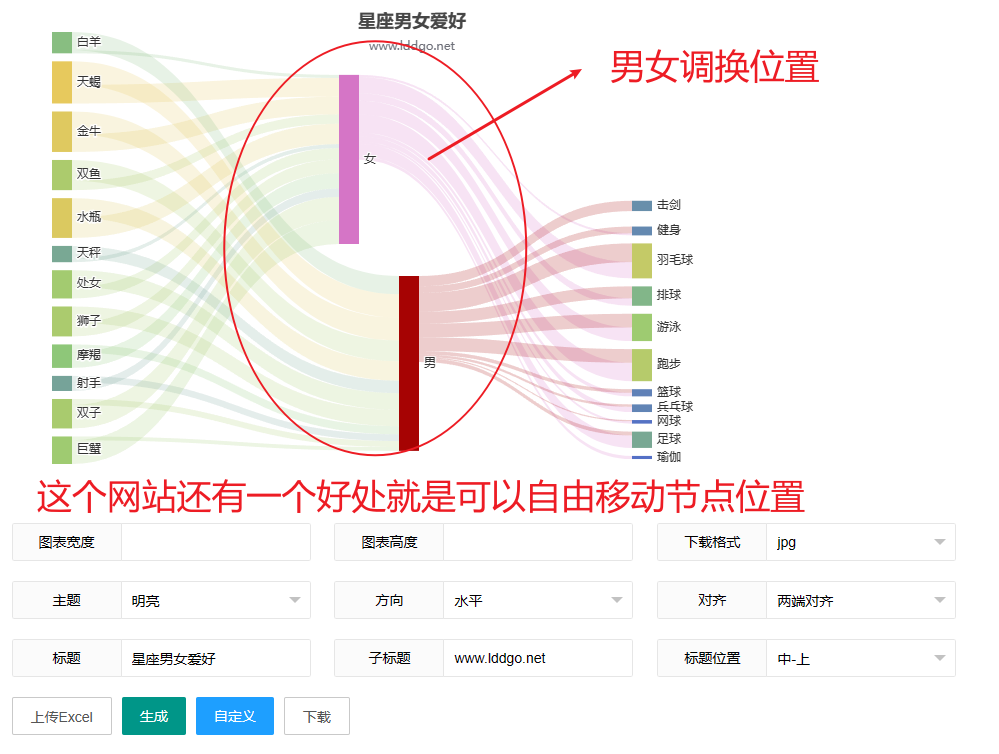
(1)方法一:去在线网站直接绘制
https://www.lddgo.net/chart/sankey-chart





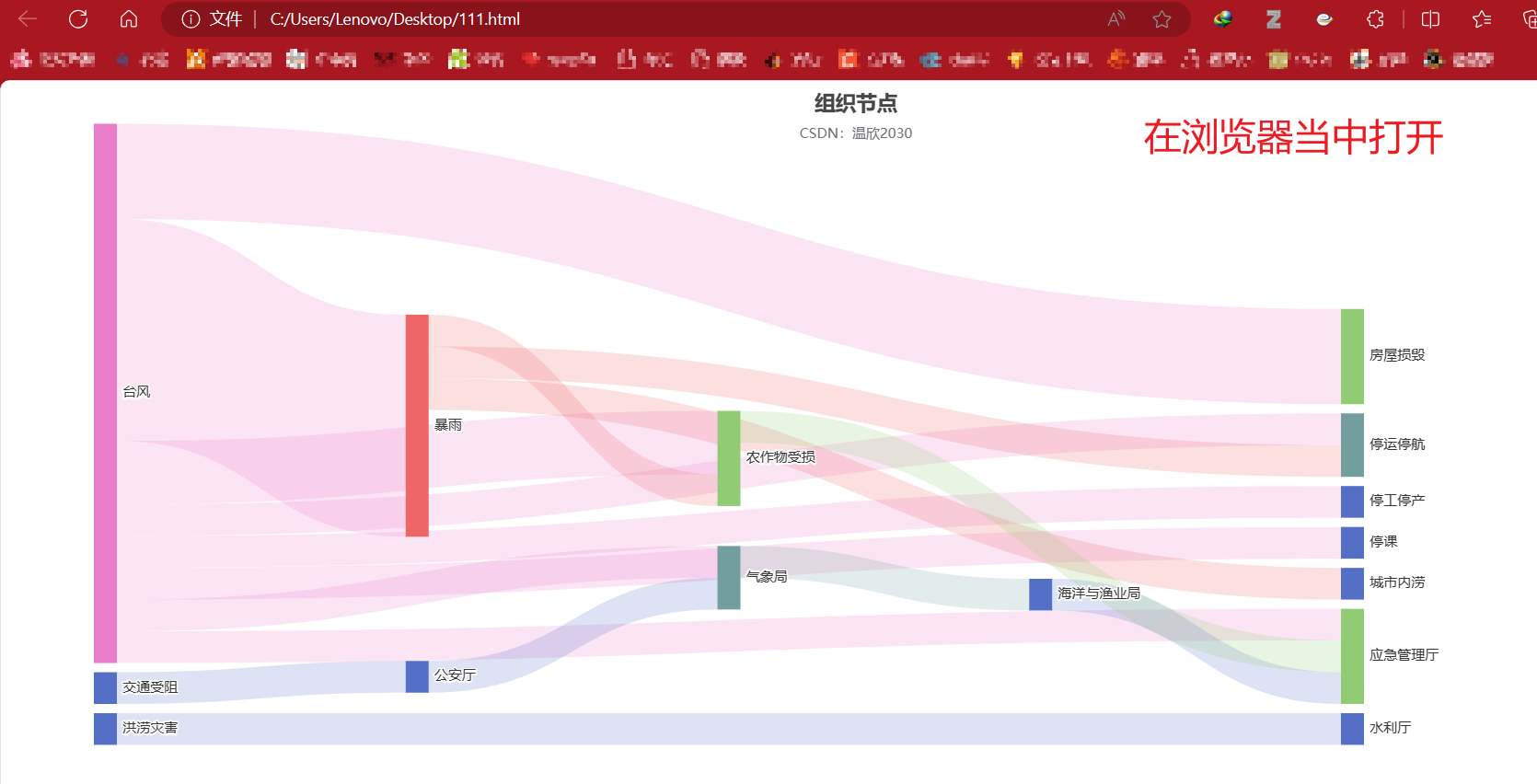
我绘制的桑基图如下:

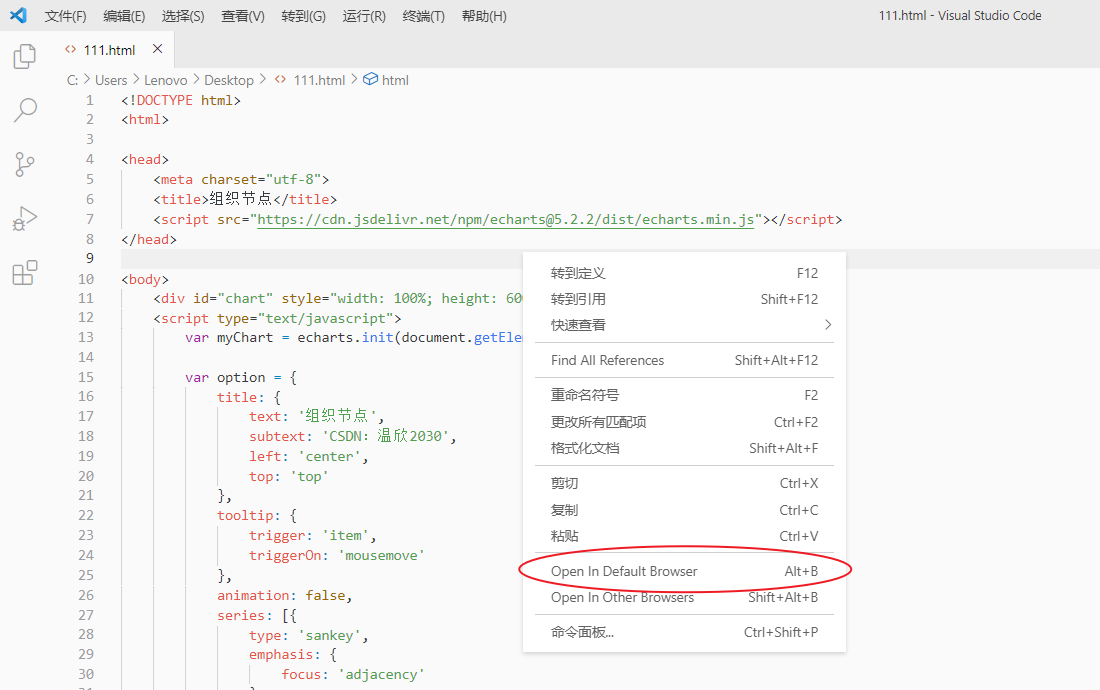
(2)方法二:写html之后在vscode上运行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组织节点</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 100%; height: 600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: '组织节点',
subtext: 'CSDN:温欣2030',
left: 'center',
top: 'top'
},
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
animation: false,
series: [{
type: 'sankey',
emphasis: {
focus: 'adjacency'
},
nodeAlign: 'justify',
orient: 'horizontal',
data: [{
name: '台风'
},
{
name: '停运停航'
},
{
name: '暴雨'
},
{
name: '停工停产'
},
{
name: '停课'
},
{
name: '农作物受损'
},
{
name: '房屋损毁'
},
{
name: '城市内涝'
},
{
name: '应急管理厅'
},
{
name: '气象局'
},
{
name: '海洋与渔业局'
},
{
name: '交通受阻'
},
{
name: '公安厅'
},
{
name: '洪涝灾害'
},
{
name: '水利厅'
},
],
links: [{
source: '台风',
target: '停运停航',
value: 1
},
{
source: '台风',
target: '暴雨',
value: 7
},
{
source: '暴雨',
target: '停运停航',
value: 1
},
{
source: '台风',
target: '停工停产',
value: 1
},
{
source: '台风',
target: '停课',
value: 1
},
{
source: '台风',
target: '农作物受损',
value: 2
},
{
source: '台风',
target: '房屋损毁',
value: 3
},
{
source: '暴雨',
target: '城市内涝',
value: 1
},
{
source: '暴雨',
target: '农作物受损',
value: 1
},
{
source: '台风',
target: '应急管理厅',
value: 1
},
{
source: '台风',
target: '气象局',
value: 1
},
{
source: '气象局',
target: '海洋与渔业局',
value: 1
},
{
source: '海洋与渔业局',
target: '应急管理厅',
value: 1
},
{
source: '交通受阻',
target: '公安厅',
value: 1
},
{
source: '公安厅',
target: '气象局',
value: 1
},
{
source: '洪涝灾害',
target: '水利厅',
value: 1
},
{
source: '农作物受损',
target: '应急管理厅',
value: 1
},
],
lineStyle: {
color: 'source',
curveness: 0.5
}
}]
};
myChart.setOption(option);
</script>
</body>
</html>



二、遇到的问题
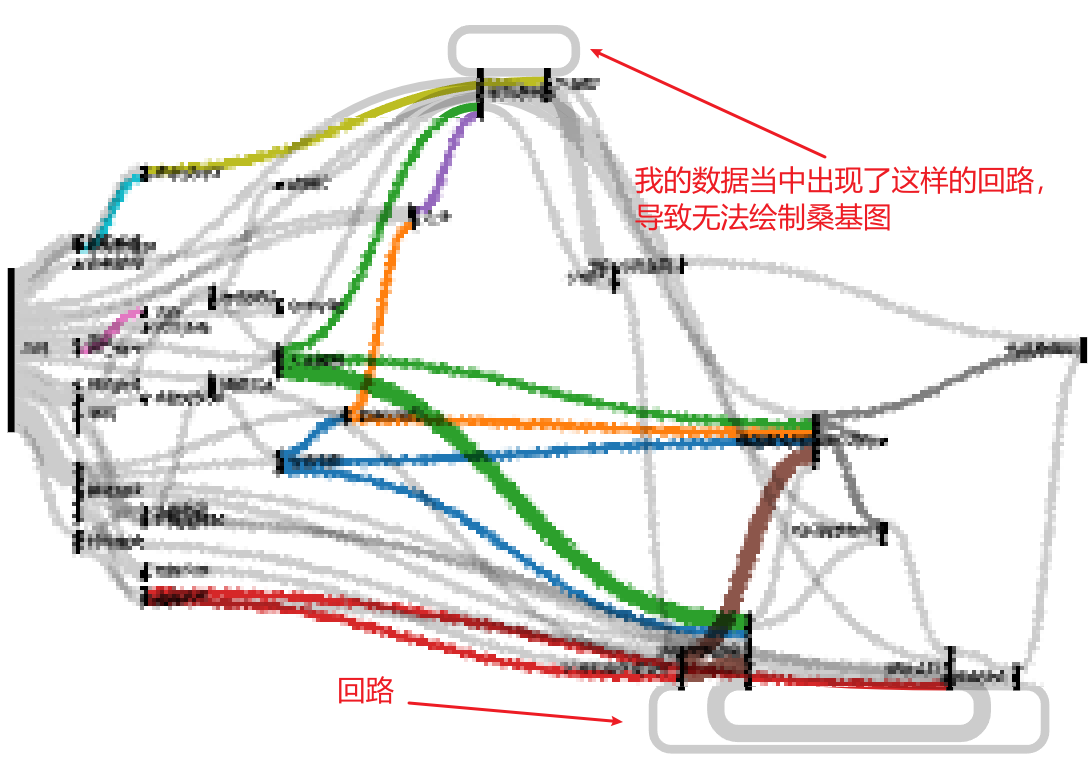
(1)当导入一些excel的时候,无法绘制出桑基图
由于这个原因,后来我又尝试了其他的网站,找到了原因,原来是我的数据有问题:

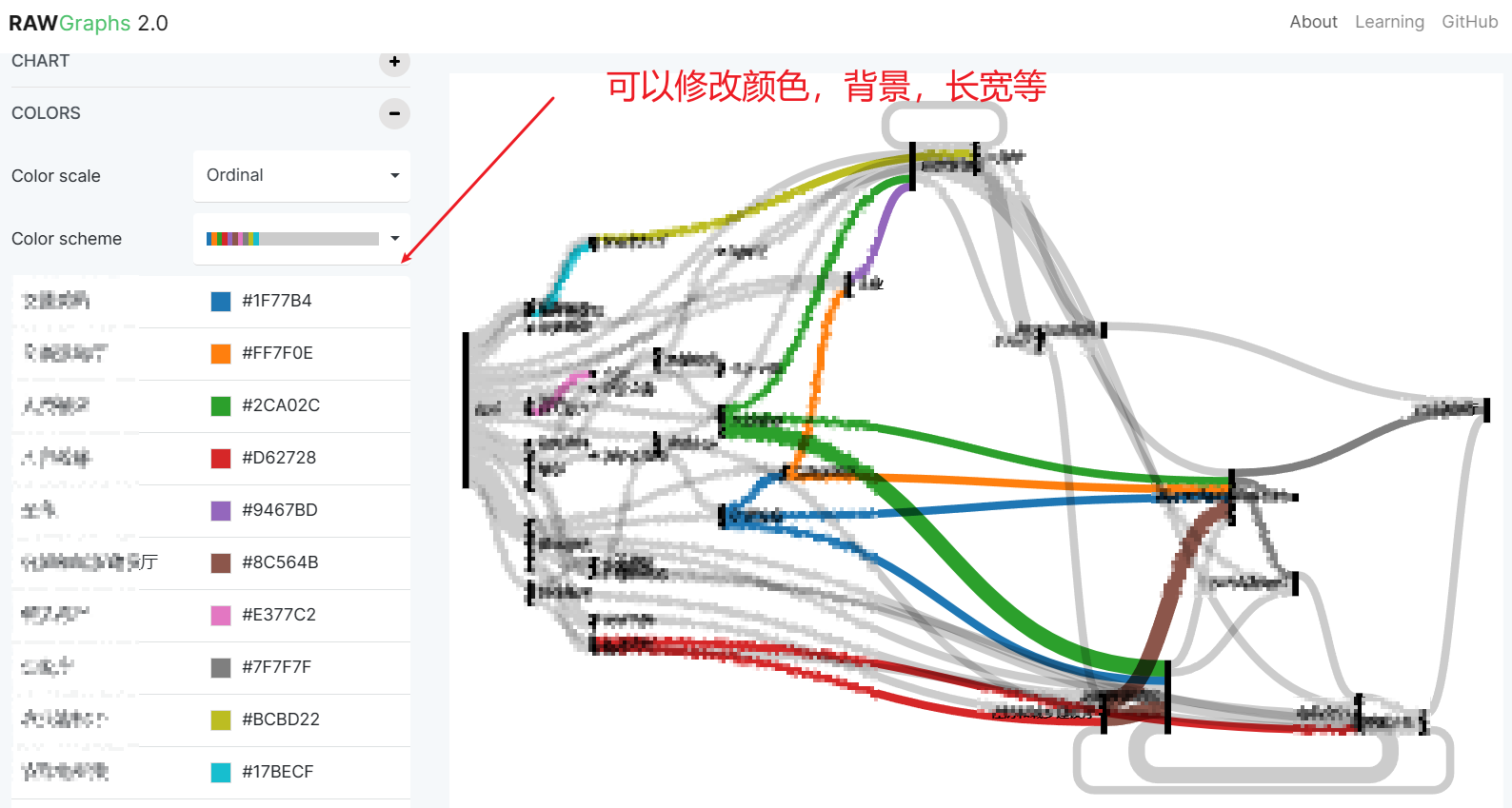
而上面这个软件我使用的是:https://app.rawgraphs.io/
只需要三步骤即可绘制桑基图:
(1)导入数据

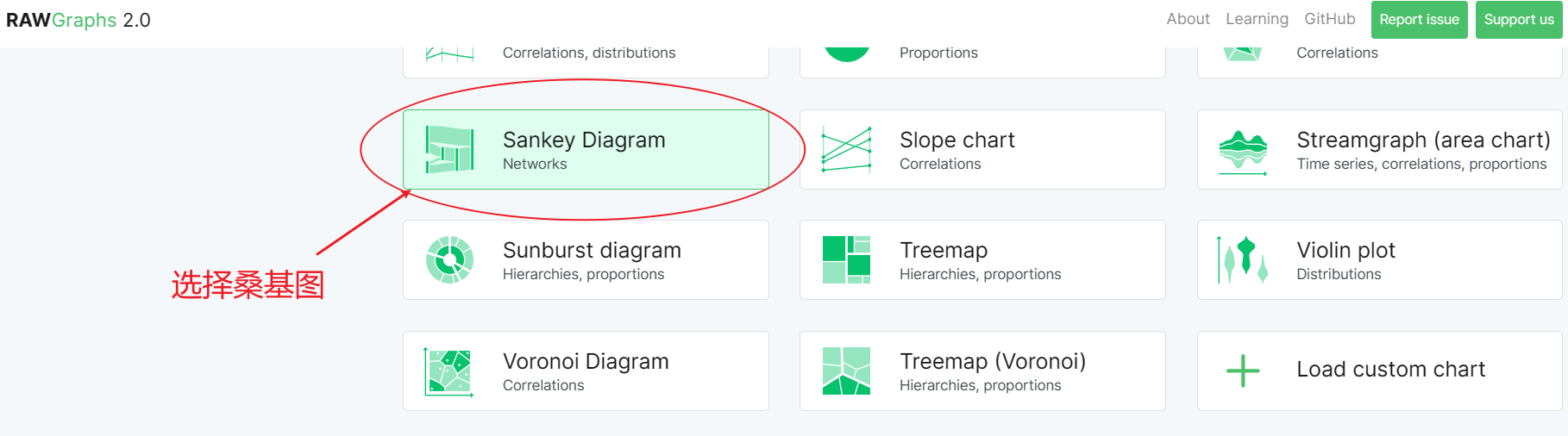
(2)选择桑基图

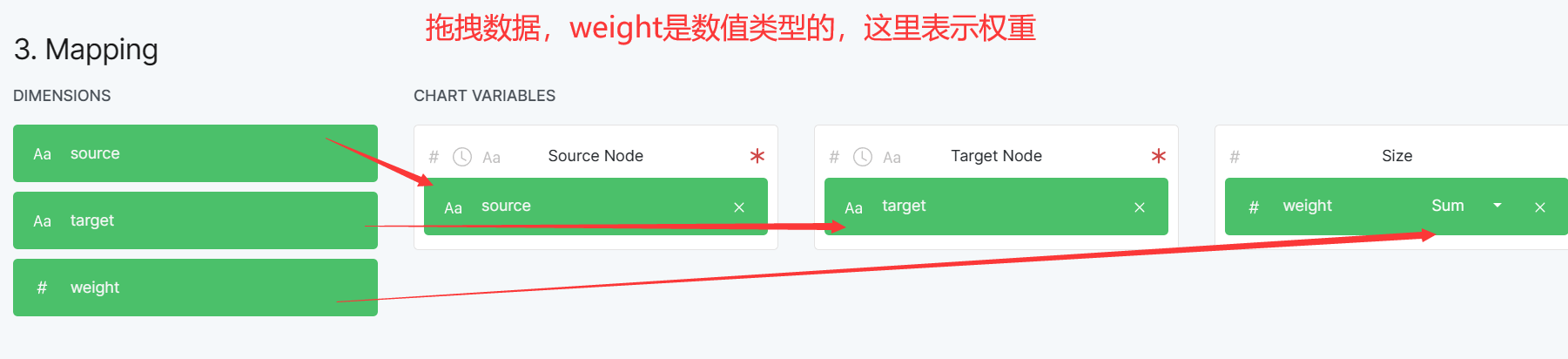
(3)拖拽数据

(4)根据自己的选择修改图片