一、什么是 shell?
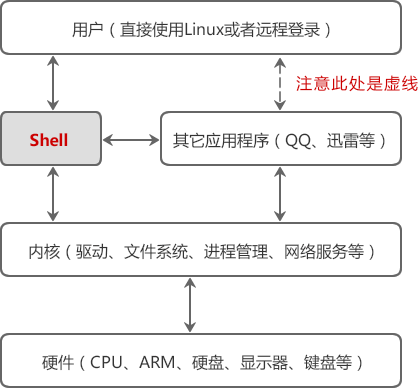
Shell 是一个应用程序,它负责接收用户输入的命令,然后根据命令做出相应的动作, Shell 负责将应用层或者用户输入的命令传递给系统内核,由操作系统内核来完成相应的工作,然后将结果反馈给应用层或者用户。它连接用户和 Linux 内核,让用户能够更加高效、安全、低成本地使用Linux 内核,如下图。

二、shell 在 Linux 位置的描述

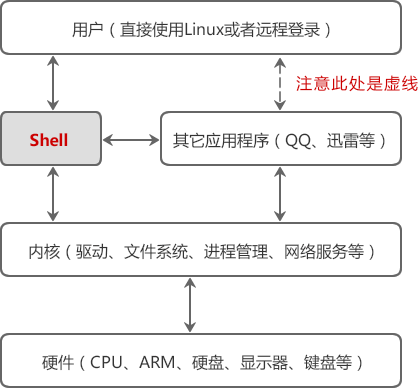
Shell 是一个应用程序,它负责接收用户输入的命令,然后根据命令做出相应的动作, Shell 负责将应用层或者用户输入的命令传递给系统内核,由操作系统内核来完成相应的工作,然后将结果反馈给应用层或者用户。它连接用户和 Linux 内核,让用户能够更加高效、安全、低成本地使用Linux 内核,如下图。


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1289497.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!