更多资料获取
📚 个人网站:ipengtao.com
Python的collections库提供了一系列有用的数据类型,扩展了内建的数据类型,为开发者提供了更多高级功能。本文将深入探讨collections库的一些高级功能,通过详细的示例代码演示,帮助大家更好地理解和应用这些功能。
Counter:计数器
Counter是collections库中强大的计数器工具,用于统计可迭代对象中元素的出现次数。
通过一个实例来了解其用法:
from collections import Counter
# 示例数据
data = [1, 2, 3, 1, 2, 3, 4, 5, 1, 2, 3, 1, 2]
# 创建计数器
counter = Counter(data)
# 输出计数结果
print(counter)
这将输出:Counter({1: 4, 2: 4, 3: 3, 4: 1, 5: 1}),表示元素1出现了4次,元素2出现了4次,以此类推。
defaultdict:默认字典
defaultdict是一种字典的子类,它允许指定默认值,并在访问不存在的键时返回该默认值。
以下是一个使用示例:
from collections import defaultdict
# 创建默认字典,指定默认值为0
counter = defaultdict(int)
# 示例数据
data = [1, 2, 3, 1, 2, 3, 4, 5, 1, 2, 3, 1, 2]
# 计数
for num in data:
counter[num] += 1
# 输出计数结果
print(dict(counter))
这将输出:{1: 4, 2: 4, 3: 3, 4: 1, 5: 1},与Counter的结果相同。
namedtuple:命名元组
namedtuple创建了带有字段名的元组,使得元组更具可读性和自描述性。
下面是一个简单的使用示例:
from collections import namedtuple
# 定义命名元组结构
Person = namedtuple('Person', ['name', 'age', 'gender'])
# 创建命名元组实例
person = Person(name='Alice', age=25, gender='Female')
# 访问字段
print(person.name, person.age, person.gender)
这将输出:Alice 25 Female,使得元组的字段更容易理解和使用。
ChainMap:链式映射
ChainMap是一种合并多个字典或映射的方法,使得它们可以在逻辑上形成一个链。可以在一个操作中访问多个映射,而无需手动合并它们。
以下是一个示例:
from collections import ChainMap
# 创建两个字典
dict1 = {'a': 1, 'b': 2}
dict2 = {'b': 3, 'c': 4}
# 创建ChainMap
chain_map = ChainMap(dict1, dict2)
# 访问元素
print(chain_map['a']) # 输出: 1
print(chain_map['b']) # 输出: 2 (来自dict1)
print(chain_map['c']) # 输出: 4 (来自dict2)
Counter的高级用法
Counter不仅可以用于简单的计数,还支持一些高级的操作,如计算两个计数器的交集、并集等。
以下是一个例子:
from collections import Counter
# 创建两个计数器
counter1 = Counter(a=3, b=1, c=4)
counter2 = Counter(a=1, b=2, c=5)
# 计算交集
intersection = counter1 & counter2
print(intersection) # 输出: Counter({'a': 1, 'b': 1, 'c': 4})
UserDict:自定义字典的基类
UserDict是一个用于创建字典的基类,可以方便地定义自己的字典类,而不必从头开始实现所有字典的特性。
以下是一个简单的示例:
from collections import UserDict
class MyDict(UserDict):
def __setitem__(self, key, value):
# 自定义设置项的操作
print(f"Setting key: {key}, value: {value}")
super().__setitem__(key, value)
# 使用自定义字典
my_dict = MyDict()
my_dict['a'] = 1 # 输出: Setting key: a, value: 1
性能考虑
在使用collections库的高级功能时,性能是一个重要的考虑因素。不同功能的性能特性可能在不同场景下表现出差异,因此在实际应用中,建议进行详细的性能测试以选择最适合特定需求的数据结构和算法。
例如,在处理大规模数据时,使用Counter进行计数可能会相对较快,但在其他情况下,可能需要权衡使用不同的功能。了解每个功能的底层实现原理和适用场景,可以帮助开发者在性能和功能之间做出明智的选择。
在性能关键的应用中,还可以考虑使用专门针对特定场景优化的第三方库,以获得更高效的处理能力。总体而言,在编写代码时要根据实际需求和场景选择合适的collections库的高级功能,并通过性能测试来确保其在特定条件下的高效运行。
总结
Python的collections库提供了丰富而强大的数据结构和工具,能够满足各种编程需求。在本文中,分享了库中一些高级功能,如ChainMap、Counter的高级用法以及UserDict的自定义字典类。通过理解和灵活运用这些功能,开发者能够更高效地处理数据和优化代码。
在使用这些高级功能时,强调了性能的重要性。不同功能在不同场景下的性能表现可能存在差异,因此建议在性能关键的应用中进行详细的测试和评估,以确保选择最适合具体需求的数据结构和算法。此外,还有在实际应用中权衡不同功能的取舍,以及在一些特定场景下考虑使用专门优化的第三方库。
总体而言,collections库为Python开发者提供了强大的工具,通过深入学习和实践,开发者能够编写出更为高效、清晰的代码。
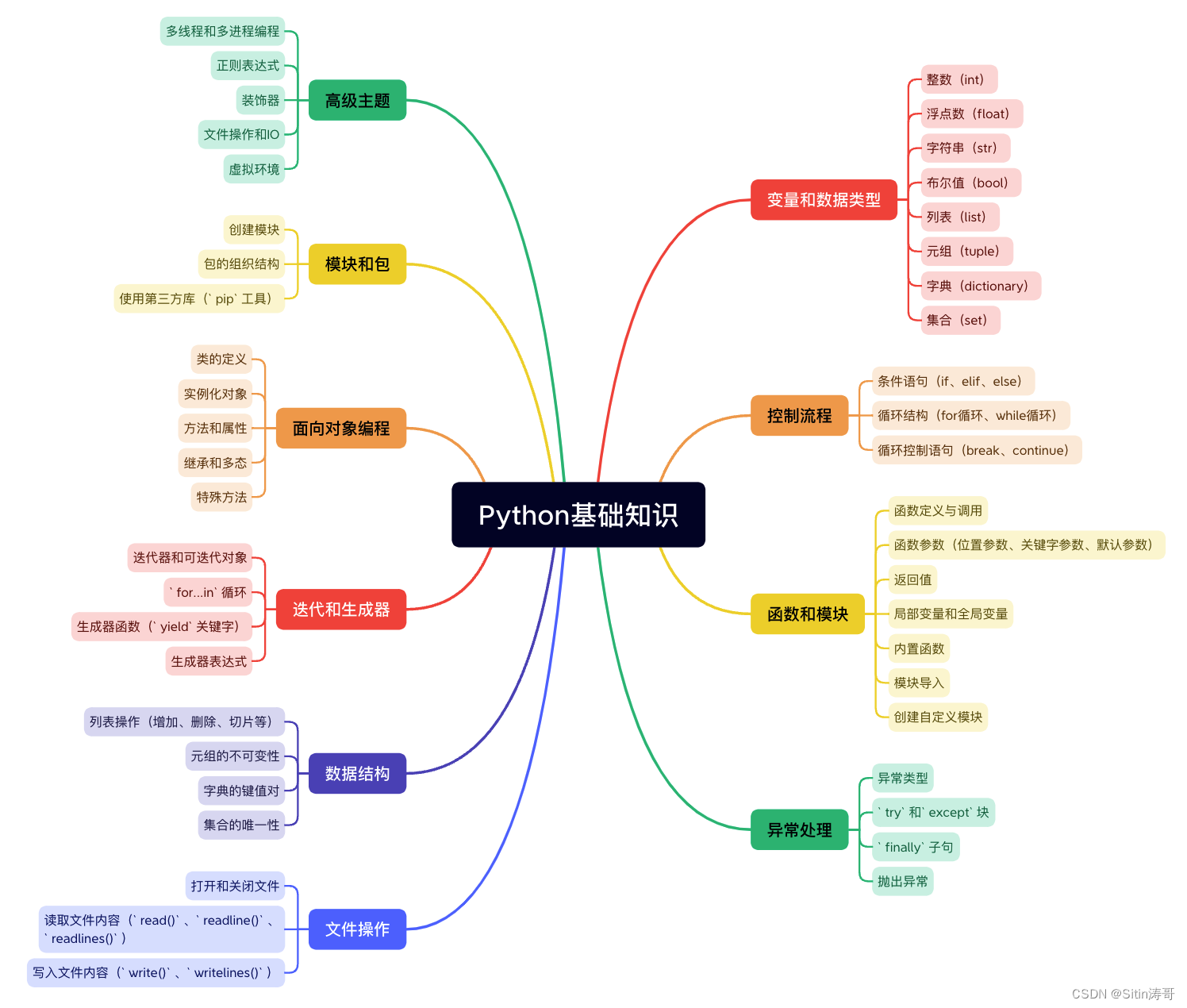
Python学习路线

更多资料获取
📚 个人网站:ipengtao.com
如果还想要领取更多更丰富的资料,可以点击文章下方名片,回复【优质资料】,即可获取 全方位学习资料包。

点击文章下方链接卡片,回复【优质资料】,可直接领取资料大礼包。