一、回顾
网页常见布局方式:标准流、浮动和定位的相互配合。
1.1 标准流
a块级元素独占一行——>垂直布局
b行内元素/行内块元素(一行显示多个)——>水平布局
1.2 浮动
可以让原本垂直布局的块级元素变成水平布局
1.3 定位
1可以让元素自由的摆放在网页的任意位置
2一般用于盒子之间的层叠情况
二、定位
2.1 定位的应用场景
1可以解决盒子与盒子之间的层叠问题
定位之后的元素层级最高,可以叠在其他盒子上
2可以让盒子始终固定在屏幕的某个位置
2.2 使用定位的步骤
1设置定位方式
属性名:position
常见属性值:

2设置偏移值
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可;
选取的原则一般是就近原则。

2.3 相对定位
相对定位的简写:por(position: relative;)
.box{
position: relative;
left: 100px;
top: 200px;
}

1改变的位置参照元素原来的位置
2元素位置虽然通过定位改变,但占有原来的位置,其他元素盒子无法占用
3改变位置后仍然具有标签原有的显示模式特点
注意:
如果同时设置left和right,则以left为准;如果同时设置top和bottom,则以top为准。
2.4 绝对定位
简写poa可得:
position: absolute;
特点:
1先找已经定位的父级,如果有这样的父级,就以这个父级为参照物进行定位;有父级但是父级没有定位,则以浏览器窗口为参照物进行定位
2盒子经绝对定位后会脱标,不占位
3盒子经绝对定位后也会改变其显示模式特点:具体行内块的特点(一行多个)
实际工作中,不会以浏览器窗口为参照物进行定位,都是以父级(广义,父级可以、父级的父级也可以,再往上也可以)为参照物进行定位。
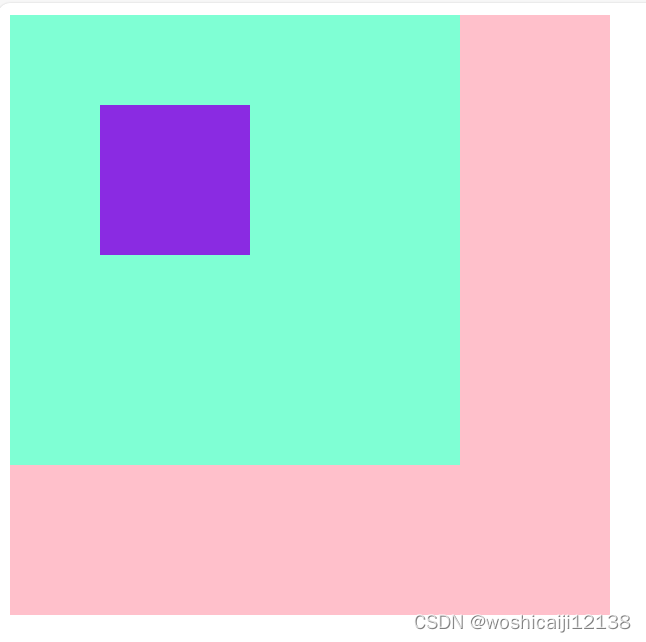
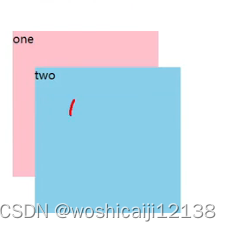
.father{
width: 400px;
height: 400px;
background-color: pink;
}
.son{
position: relative;
width: 300px;
height: 300px;
background-color: aquamarine;
}
.sun{
position: absolute;
left: 60px;
top: 60px;
width: 100px;
height: 100px;
background-color: blueviolet;
}
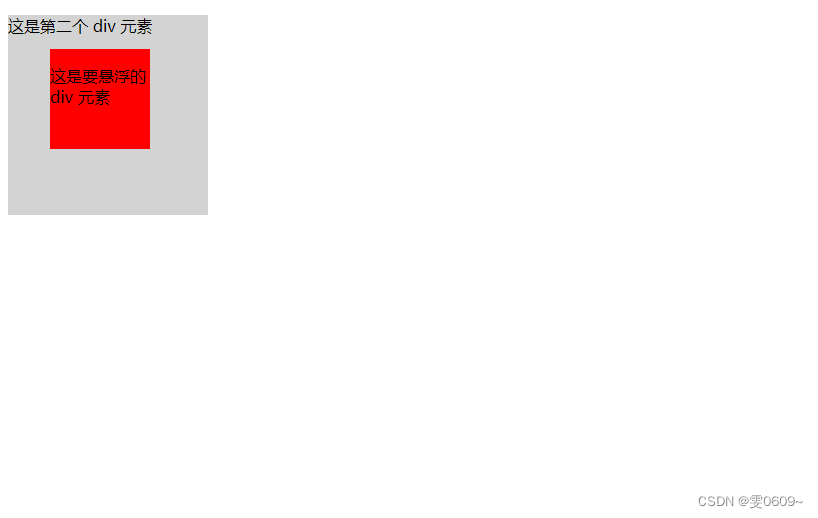
结果:

一般工作中,父级采用相对定位模式,子级采用绝对定位模式。
绝对定位的盒子不能使用margin auto来居中。
但是可以通过定位和margin页边距设置来居中
水平居中的案例:
.box{
position: absolute;
left: 50%;
margin-left: -100px;
width: 200px;
height: 200px;
background-color: aliceblue;
}
整个居中:
.box{
position: absolute;
left: 50%;
top: 60%;
margin-left: -100px;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: aliceblue;
}
但是,面对盒子宽高是奇数的情况,直接手动计算就得不到结果。
此时使用transform:translate()
.box{
position: absolute;
left: 50%;
top: 60%;
/*位移自己宽度高度的一半,正的表示向右和向下移,负值相反*/
transform:translate(-50%,-50%);
width: 203px;
height: 203px;
background-color: aliceblue;
}
2.5固定
position: fixed;简写:pof
置于左上角:
.box{
position: absolute;
left: 0;
top: 0;
width: 20px;
height: 20px;
background-color: aliceblue;
}
特点:
1脱标,不占位置
2改变位置参考浏览器窗口
3具备行内块特点,尽量设置尺寸,没有尺寸要保证有内容,否则不显示盒子
2.6元素的层级关系
不同元素布局的层级关系:
标准<浮动<定位
不同定位之间的层级关系:
相对、绝对、固定默认层级相同;
此时html中写在下面的元素层级更高,会覆盖上面的元素。
例如:


定位中层级可以通过z-index属性在盒子对应的css里进行设置,谁的z-index数值大,谁处于上面。
三、装饰
浏览器在处理文字时有对齐的基线,同时浏览器处理行内元素和行内块时当作文字来处理。
3.1 垂直对齐方式
属性名:vertical-align
属性值:

处理行内块、处理文字对齐想居中,都是vertical-align: middle。
应用场景:

一个是input,一个是button,都是行内块元素,但是由于浏览器将行内块当作文字处理,以基线对齐;因此即使高度一致,仍然无法对齐,因此应该设置vertical-align: middle。
同理,对于下面这种拧巴情况,可以用:vertical-align: top。

图片在盒子里垂直居中
.father{
width:600px;
hegiht:600px;
background-color:pink;
line-height: 600px;
}
img{
vertical-align: middle
}
<div class="father">
<img src="path">
<div>
图片在盒子里水平居中:
text-align: center;
3.2光标类型
场景:显示鼠标光标在元素上显示的样式
属性名:cursor
常见属性值:

3.3边框圆角
场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
属性名:border-radius
常见取值:数字+px、百分比
border-radius后面若是跟不同的数字,则第一个数字对应盒子的左上角,然后按顺时针依次对应各个盒子角的圆角大小。
3.4 overflow溢出部分显示效果
溢出部分:指盒子内容部分超出盒子范围的区域;
场景:控制内容溢出部分的显示效果;
属性名:overflow。

3.5元素本身的隐藏
场景:让元素在本身场景中不显示
visibility: hidden;占位隐藏
display:none;不占位隐藏,常用
3.6元素整体透明度
属性名:opacity
属性值:0-1之间的数字
4参考
零基础html,css