1、引言
在Vis.js教程三中我们介绍了如何给关系图设置关系指向以及关系标签。
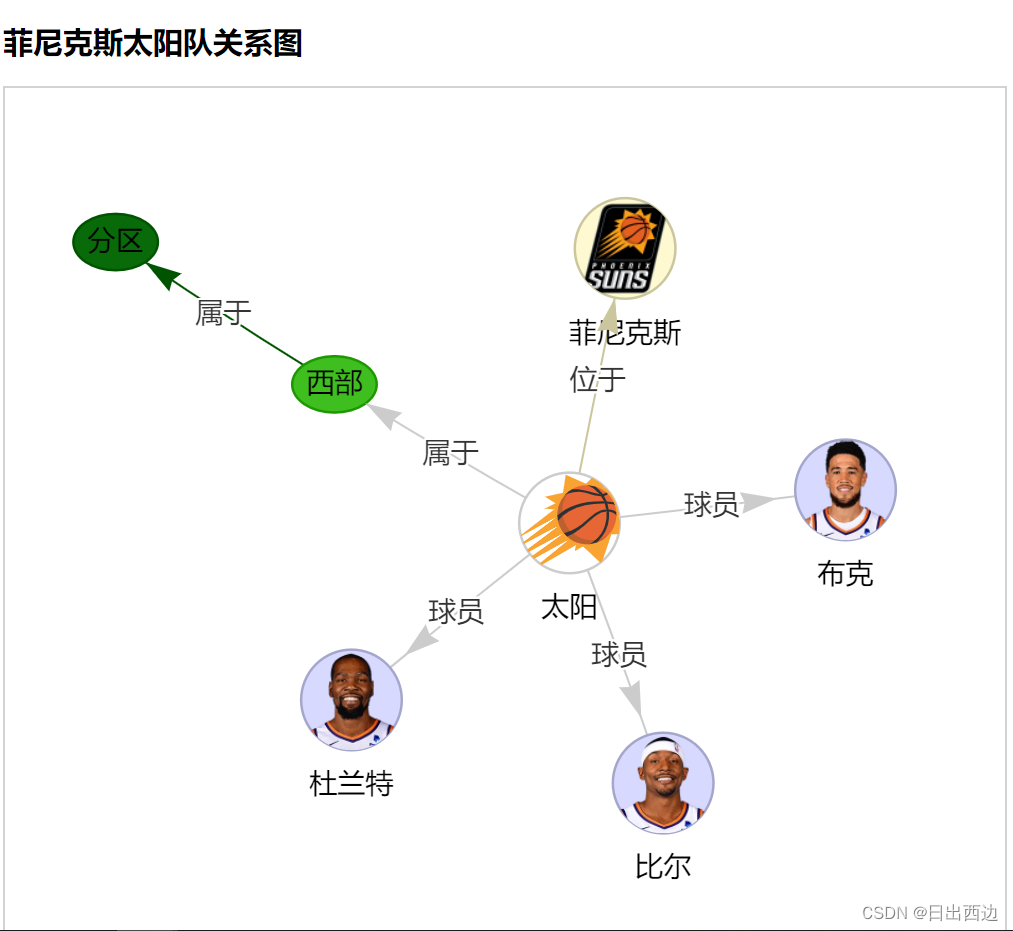
本节我们计划给关系图节点设置背景,拿菲尼克斯太阳队关系图的例子来说,如果给每一个球员节点都加上图片,这样看起来远远比名称更直观。
2、添加节点背景图片
// create an array with nodes
const nodes = new vis.DataSet([
{id: 1, shape: "circularImage", color:'#FEF9D0', image:'https://res.nba.cn/media/img/teams/logos/PHX_logo.svg', label: "菲尼克斯",},
{id: 2, shape:'circularImage', label: "太阳", color:'#fff', image: 'https://cdn.nba.com/teams/uploads/sites/1610612756/2022/08/suns-logo.svg'},
{id: 3, shape:'circularImage', label: "布克", color:'#D8D9FE', image: 'https://res.nba.cn/media/img/players/head/260x190/1626164.png'},
{id: 4, shape:'circularImage', label: "杜兰特", color: '#D8D9FE', image: 'https://res.nba.cn/media/img/players/head/260x190/201142.png'},
{id: 5, shape:'circularImage', label: "比尔", color: '#D8D9FE', image: 'https://res.nba.cn/media/img/players/head/260x190/203078.png'},
{id: 6, label: "分区", color:'#086A09'},
{id: 7, label: "西部", color:'#3FBE20'},
]);
这里要注意,要修改node的类型为circularImage。
3、实现效果
这样相比之前,就更加直观了!