目录
一:浏览器渲染原理和关键渲染路径(CRP)
1.1.浏览器渲染过程
1.2.DOM树
1.3.CSS树
1.4.浏览器构建渲染树
二:回流与重绘
2.2.影响回流的操作
2.3.避免布局抖动(layout thrashing)
三:使用FastDom批量对DOM的读\写操作(防止布局抖动)
四:复合线程与图层
4.1.复合线程(compositor thread)作用
4.2.利用 DevTools 了解网页的图层拆分情况
五:减少重绘
5.1.如何监视重绘区域
六:高频事件防抖
七:React时间调度实现
7.1.基本原理
7.2.requestIdleCallback在React 里的实现:
一:浏览器渲染原理和关键渲染路径(CRP)
浏览器怎么把页面渲染出来,渲染过程分很多环节,就是 关键渲染路径(Critical Rendering Path)
1.1.浏览器渲染过程
JavaScript -> Style -> Layout -> Paint-> Composite
- JavaScript(触发视觉变化):可以通过 JavaScript 实现一些页面上视觉上的变化,例如:添加 DOM 元素、jQuery实现动画、CSS 动画
- Style(浏览器对样式重新进行计算):这个过程会根据选择器进行重新匹配,计算哪些元素 CSS 受到影响,新的规则是什么样的,应该绘制成什么样子
- Layout(布局):布局就是把元素按照样式绘制到页面上,实际上是几何问题,需要知道元素的大小、位置
- Paint(绘制):真正把内容绘制到页面上:文字、图片、颜色、阴影等
- Composite(合成):绘制会和这个合成联系,浏览器为了提高效率,并不是把所有东西都画在一个层里,会建多个图层,最后再把它们组合起来
1.2.DOM树
- 浏览器下载完 HTML 文档,就要把代码读进去,读进去的是文本,它先把这些文本转换成单个的字符
- HTML 有很多标签,标签是通过一对尖括号标记出来的,这个尖括号就可以用作于识别,就可以把一些字符串理解成有含义的标记,这些标记最终被换成节点对象,放在链形数据结构里,如下图

1.3.CSS树
当解释器遇到引用的 CSS,会先把资源下载下来,下载完成后对这个资源进行文本处理,把里面的标记全部识别出来,看样式是哪个节点的样式,然后用树形结构把这个关系存储起来,如下图

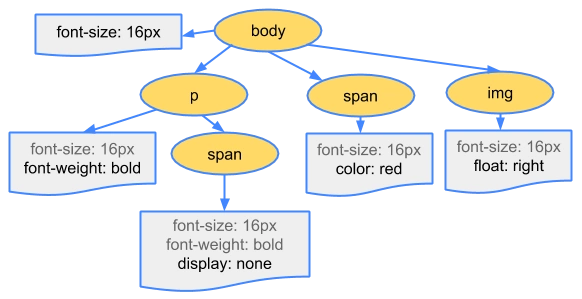
1.4.浏览器构建渲染树
DOM 和 CSSOM 合并成 Render Tree,把内容和样式合在一起,让浏览器理解最终要把什么画在页面上。合并的时候会把需要显示的留下,不需要显示的删除

二:回流与重绘
2.1.布局(layouts)与绘制(paint)
是关键渲染路径中最重要的两个步骤,也是开销最高的两个步骤
- 渲染树只包含网页需要的节点
- 布局计算节点精确的 位置和大小——“盒模型”
- 绘制是像素画每个节点的过程
2.2.影响回流的操作
布局也叫回流(reflow)。布局:通常页面第一次加载完成之后,把东西放在页面上。回流:由于页面上发生了视觉上的变化又再次导致重新布局
- 添加/删除元素
display: none- 移动元素位置
- 操作
styles offsetLeft、scrollTop、clientWidth- 修改浏览器大小、字体大小

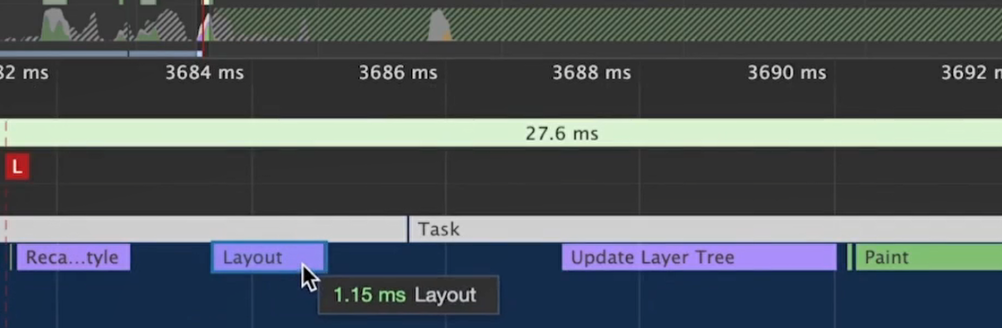
可以在Performance性能选项卡的load节点之后查看Layout与Paint过程
2.3.避免布局抖动(layout thrashing)
-
避免回流
比如想改变元素位置,千万不要修改 top、left 这样的值,可以使
transform或translate来进行位移;或者使用某些框架也能够避免某些回流 -
读写分离
批量的读操作再进行批量写操作
三:使用FastDom批量对DOM的读\写操作(防止布局抖动)
FastDom地址:https://github.com/wilsonpage/fastdom
主要核心就是两个方法,measure是进行读的操作,mutate是进行写的操作;批量的处理是FastDom自动帮我们去完成的,不需要了解如何实现的。只要将读的操作套在measure里,写的操作套在mutate里就可以了
四:复合线程与图层
4.1.复合线程(compositor thread)作用
将页面拆分图层进行绘制再进行复合
页面是怎么拆成不同图层的:
- 默认情况下它是由浏览器决定的,浏览器会根据一些规则来判断是否将页面拆分成多个图层,又把哪些元素拆分成一个单独的图层(依据元素与元素之间是否有相互影响)
- 主动的把一些元素提取成一个单独的图层(知道元素会影响其他部分,可以提取出去)
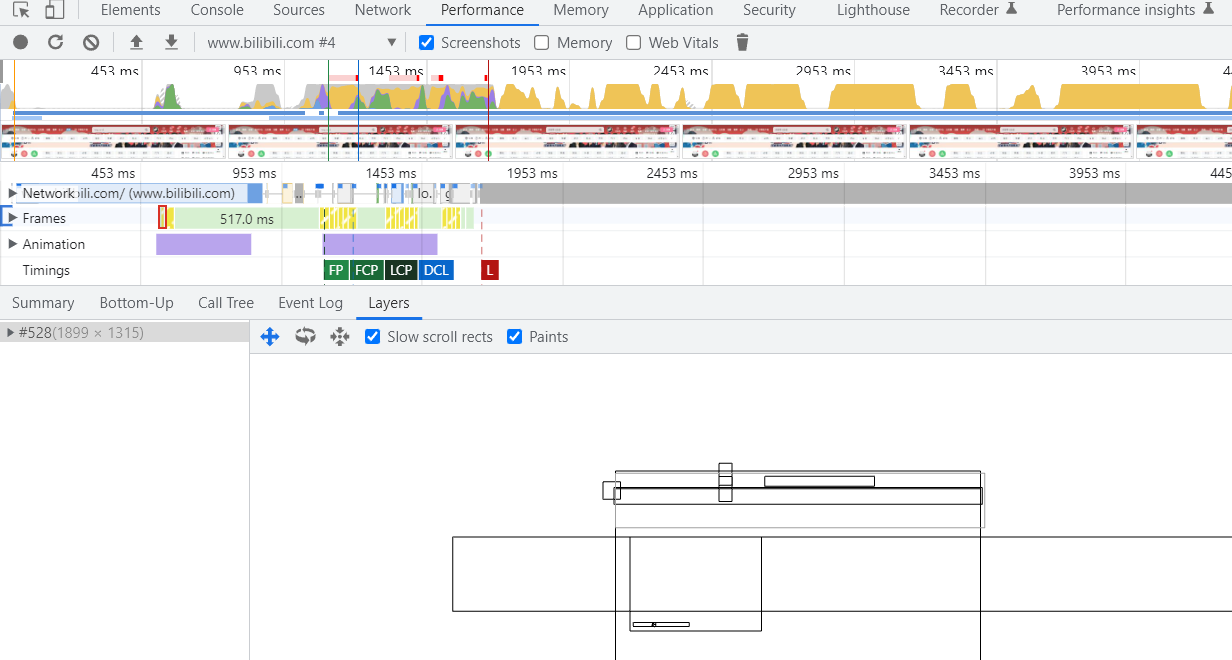
4.2.利用 DevTools 了解网页的图层拆分情况
首先,先在performance选项卡中开启Enable advanced paint instrumentation(slow): 启用高级绘画工具。
然后开启性能分析,结束后选择frames中一块,就能看到layer,点击后就可以查看图层拆分情况

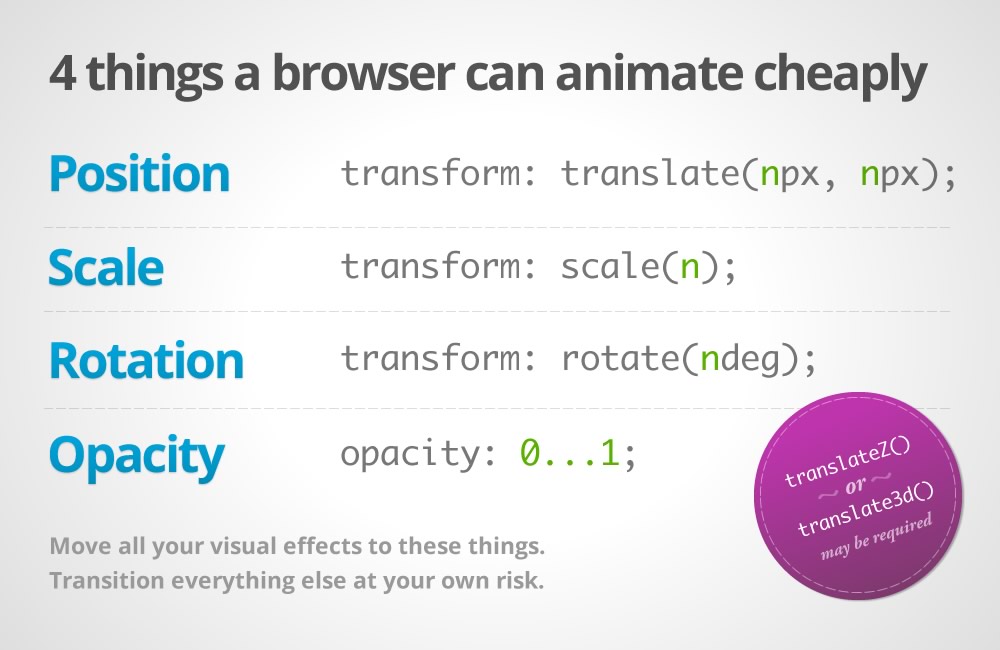
下面的几种操作可以只去触发复合操作,而不会触发重绘

五:减少重绘
利用 will-change 创建新的图层,利用will-change属性,这样浏览器就知道这个元素应当被提取到一个单独的图层里
will-change: transform;
5.1.如何监视重绘区域
在 Network 里,键入 Ctrl + Shift + P,输入 Show Rendering,勾选 Paint flashing,所重绘的区域会用绿色标记出来

六:高频事件防抖
什么是高频事件?
有一些事件触发频率非常高,甚至会超过帧的刷新速率,比如:scroll、touchstart、touchmove、mousemove
这些函数触发频率非常快,在 Main 函数里,可以看到事件处理函数消耗比较高,但实际上并没有必要在一帧里处理很多次,比如滚动,并不关心中心过程,只关心最后滚动到哪里,这样就可能会出现卡顿也就是抖动
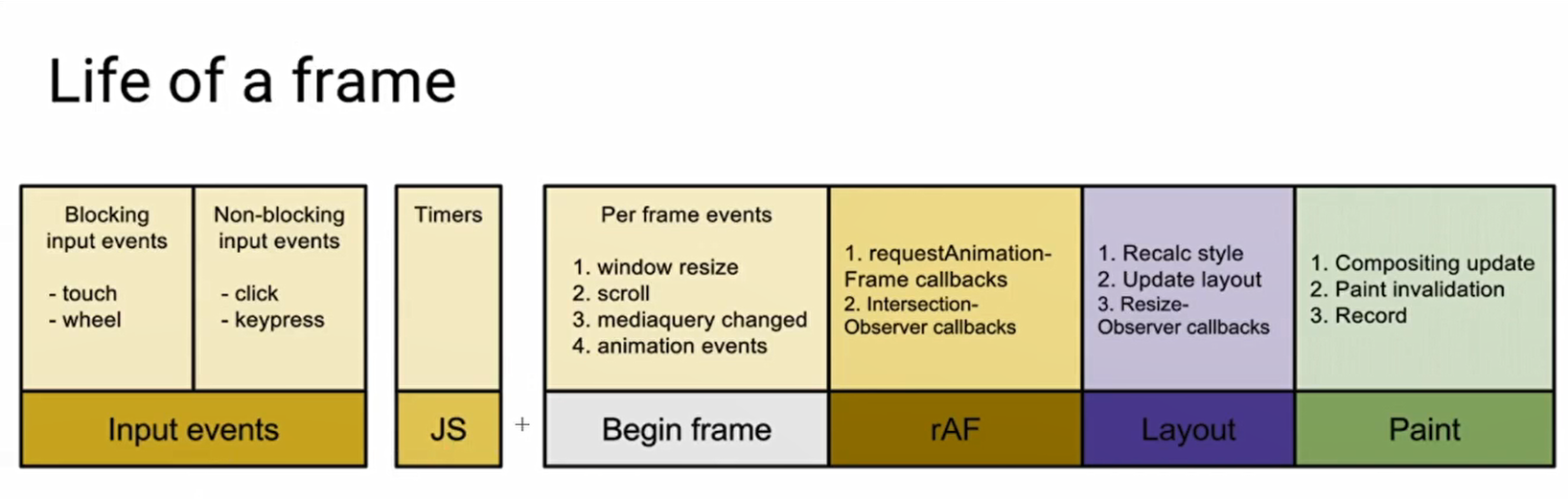
下图表示一帧的生命周期

首先,事件开始触发,JS 触发视觉上的变化,然后在布局和重绘之前调用rAF(requestAnimationFrame),这样可以利用 rAF 先把我们做的处理做完,之后再去进行布局和绘制,极大提高效率。并且rAF 本身是由 JavaScript 进行调度的,会尽量让你能够在每一次绘制之前去触发这个 rAF,尽量达到 60fps 的效果
要进行高频事件防抖,只需把要触发的事件放在rAF函数里即可
七:React时间调度实现
7.1.基本原理
requestIdleCallback: 官方给出的标准,它的执行希望在 16ms 时间内,如果还有空余时间,它可以让它做些事情,但是这个函数并没有被浏览器进行很好的支持,React 考虑到这点,是通过 rAF 模拟实现 rIC
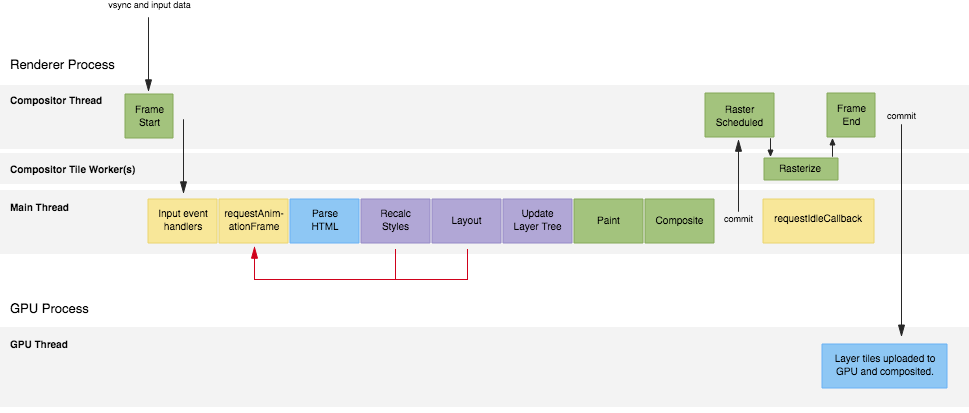
requestIdleCallback在一帧关键渲染周期内,都做的事情:

requestAnimationFrame 是在 Layout 和 Paint 之前触发。
requestIdleCallback在 Layout 和 Paint 之后触发。在一帧之内,如果所有事情都做完了还有剩余时间,就可以做一些其他的事情。但是这个事要有个度,因为要给主线程留更多的空余时间,因为一旦有交互过来,至少要留 50ms 给每一次交互去处理
7.2.requestIdleCallback在React 里的实现:
当用户不再看这个页面或页面不可见,requestAnimationFrame 是不会运行的,但React 要求这个函数即使在后台状态也要继续完成,所以需要用替代方案能保证任务做完,所以用 setTimeout 来实现
作为调度函数,会给这些任务安排优先级,React 这边安排了 5个优先级,从立即可以执行到有空闲执行,并且这些任务都有过期时间,这些任务的存储有一个队列,把这些队列排到队列里,然后等待 requestIdleCallback 有空闲时去执行,底层实现是双向环形链表









![2022-12-29 [整理]flex弹性布局](https://img-blog.csdnimg.cn/8298c8d279fa4e6790f3693dc064d942.png#pic_center)

![[年终总结]满意但不满足](https://img-blog.csdnimg.cn/0197bbc7def241d9bf419e34f8402a3a.jpeg#pic_center)