LightningChart JS 是一款高性能的 JavaScript 图表工具,专注于性能密集型、实时可视化图表解决方案。
LightningChart .JS | 下载试用![]() https://www.evget.com/product/4189/download本次我们将介绍如何使用Android Studio 和 LightningChart JS (IIFE)创建一个 android 图表数据可视化应用程序。
https://www.evget.com/product/4189/download本次我们将介绍如何使用Android Studio 和 LightningChart JS (IIFE)创建一个 android 图表数据可视化应用程序。
接下来的教程中,我们将使用 Ionic Capacitor 等其他框架,它们是构建移动应用程序必需的,所以建议安装本文中提到的所有工具。
一、项目概况

LightningChart JS 拥有大量适用于 JS 的高性能 Android 图表库,这些图表库都可以在 Android 应用程序中使用,同时您也可以通过LightningChart JS GitHub 模板来了解更多信息。
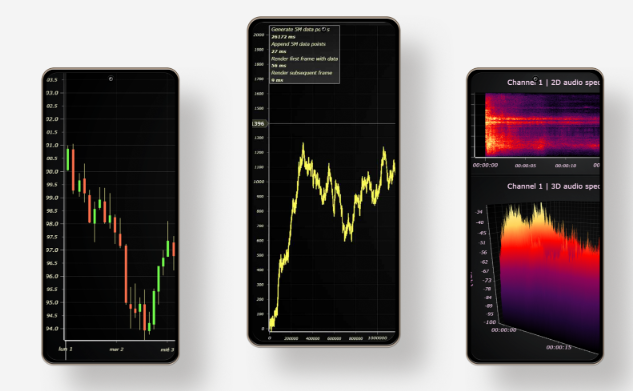
该应用程序将包含三个图表:
- 音频频谱图
- 渲染速度图
- 蜡烛图交易
二、设置Android Studio
Android studio是一个免费的IDE,所以你有机会在Windows、macOS和Linux上使用它。你可以在这里下载Android Studio。
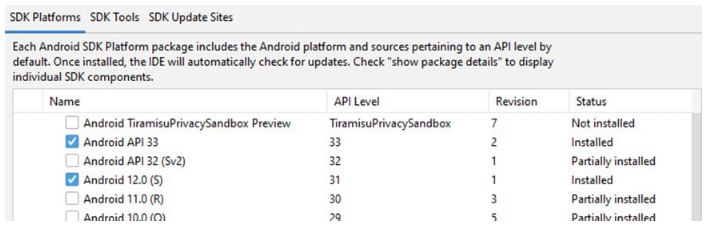
安装非常简单,您可以从这里获得官方的Android文档,然后进入SDK管理器,安装安卓的最新平台。

你可以安装你需要的所有平台,但我建议安装最新的平台,因为如果你想在 Google Play 控制台中发布你的 Android 图表应用程序,这就是其中的一个要求。
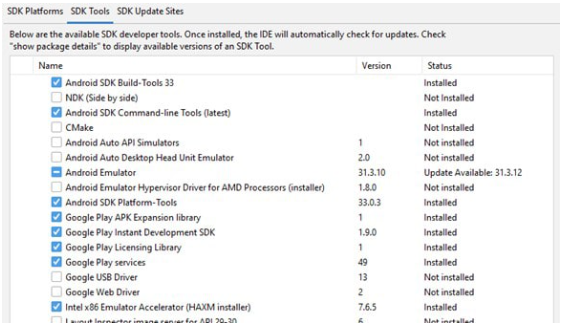
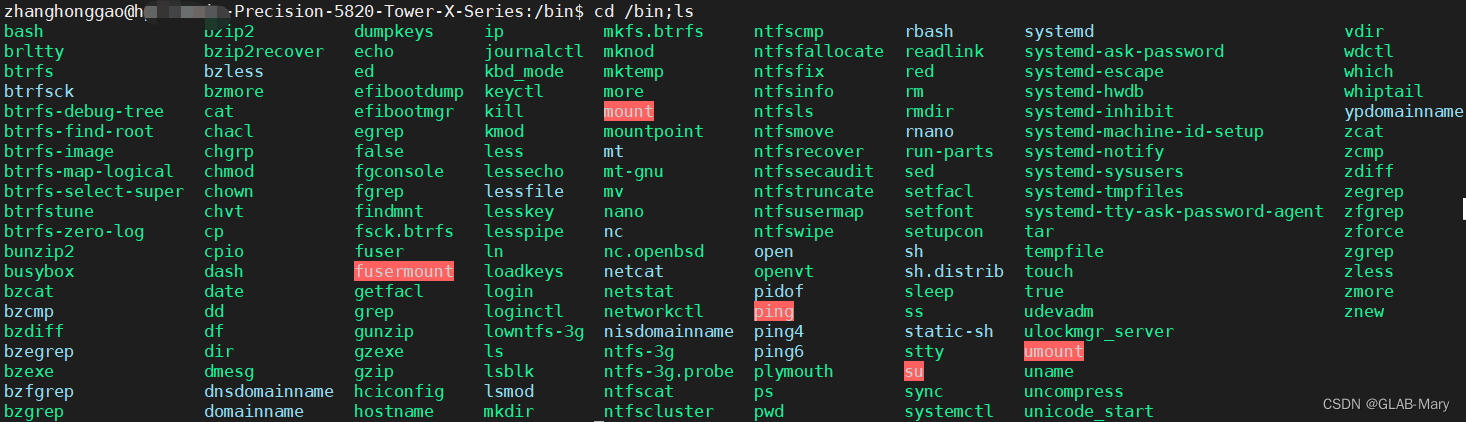
要完成 Android Studio 的设置,请安装适用于 Android 的 SDK 工具。您可以下载本文中展示的工具或选择您需要的工具。

下一件事情是安装最新的 Java SDK。安装这个SDK,您必须访问Oracle 官方网站,而且需要创建一个帐户。
三、开发工具
Gradle
Gradle是一个用于多语言软件开发的构建自动化工具。所以,Gradle对于移动应用程序来说将是非常重要的。你可以从这里得到和看到安装文档。
Gradle的安装基本上是把源文件复制到指定的路径上。
四、环境参数
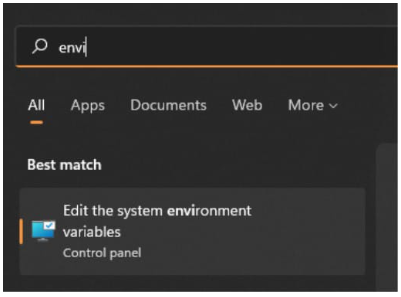
有必要为 Android Studio、Java SDK 和 Gradle 创建环境变量。 您可以通过在 Windows 菜单中键入这些词来直接转到环境变量:

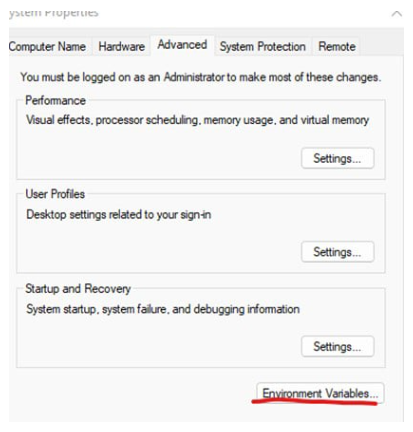
然后,点击【环境变量】按钮:

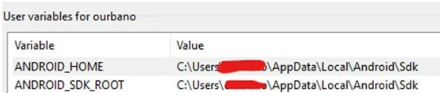
现在您只需要添加带有 android SDK 路径的变量:

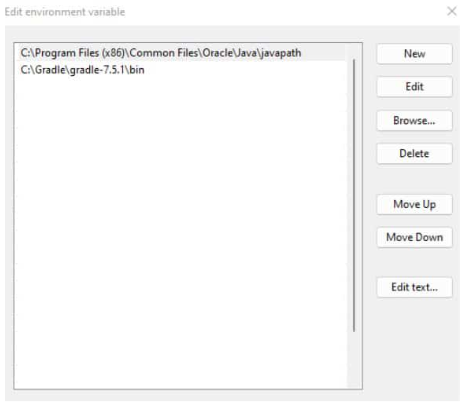
接下来需要转到系统变量部分并编辑 [Path] 变量:

最后,只需添加 Java 路径和 Gradle 路径,然后在 Android Studio 中继续编写代码:

五、安卓项目
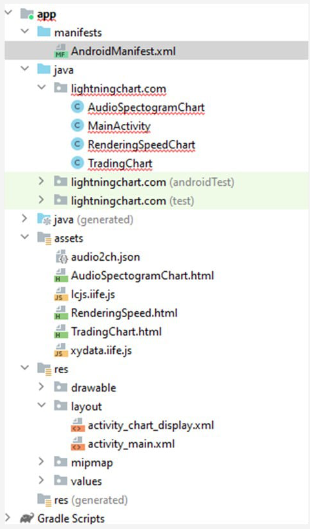
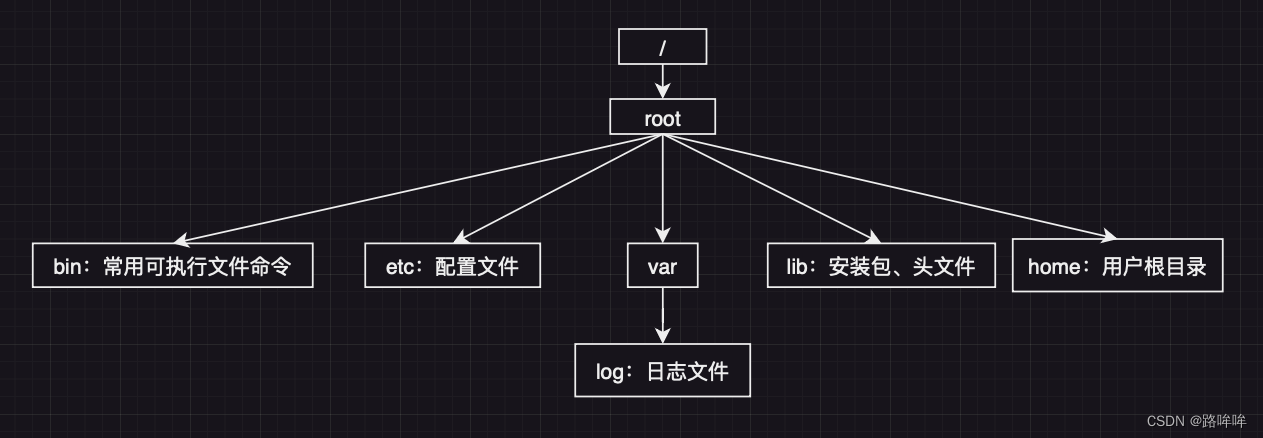
当你在android studio中打开app文件夹,你会看到一棵这样的树:

现在,让我们看看每个文件夹的解释以及类与 HTML 文件之间的关系。
清单 - AndroidManifest.xml
每个应用程序项目都必须在项目源集的根目录下有一个 AndroidManifest.xml 文件。清单文件向 Android 构建工具、Android 操作系统和 Google Play 描述了有关您的应用的基本信息。
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".RenderingSpeedChart" android:exported="false"></activity> <activity android:name=".AudioSpectogramChart" android:exported="false"></activity> <activity android:name=".TradingChart" android:exported="false"></activity> <activity android:name=".MainActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
在清单中,我们需要指定将在我们的应用程序中呈现窗口的类。 如果您转到 java/lightningChart 文件夹,您将看到一些与我们在 android 清单中具有相同名称的文件/类。
这些名称应该与我们创建并要呈现的每个类相匹配, manifest 文件是一个非常重要的文件,以后你会用到这个文件来指定很多设置,比如深度链接属性。
Java / LightningChart

在每个文件中,我们可以创建函数来验证、修改或创建要在窗口中显示的元素。 默认情况下,您会找到[onCreate]函数:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_chart_display);
final Bundle bundle = getIntent().getExtras();
webView = findViewById(R.id.chartDisplayWebView);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("file:///android_asset/AudioSpectogramChart.html");
}
onCreate]方法,将在活动被创建时被调用。换句话说,当我们点击一个引用特定活动的按钮时,[onCreate]方法将被调用,在这个方法中我们可以加载一个HTML文件(这个文件可以作为一个用户界面)。在[RenderingSpeedChart]文件里面,你会看到更多的代码。
class DataTask extends TimerTask {
private WebView view;
private Random random;
DataTask(WebView view) {
this.view = view;
this.random = new Random();
}
@Override
public void run() {
// Generate random float to show
float f = random.nextFloat();
final String data = Float.toString(f);
// send the generated data to the WebView
// method for sending depends on Android version
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.KITKAT) {
view.post(new Runnable() {
@Override
public void run() {
view.evaluateJavascript("addData('" + data + "')", null);
}
});
} else {
view.post(new Runnable() {
@Override
public void run() {
view.loadUrl("javascript:addData('" + data + "')");
}
});
}
}
[ addData]函数位于正在加载的 HTML 文件中 ( file:///android_asset/RenderingSpeed.html )。我们正在访问 HTML 作为这个“控制器”的“视图”,使用 Android [WebView]类:
“WebView 对象允许您将 Web 内容显示为活动布局的一部分,但缺少完全开发的浏览器的某些功能。当您需要增加对 UI 和高级配置选项的控制时,WebView 很有用,这些选项允许您将网页嵌入到专门为您的应用程序设计的环境中。” 参考
Java / LightningChart / MainActivity
MainActivity 将用作我们的[main()]方法。该组件是用户启动应用程序时出现的第一个屏幕。 从这个文件中,我们将声明将执行我们的活动的方法。这些方法可以通过按下一个 UI 对象来执行:
public void createRenderingSpeedChart(View view) {
Intent intent = new Intent(this, RenderingSpeedChart.class);
Bundle bundle = new Bundle();
bundle.putBoolean("useRandom", true);
intent.putExtras(bundle);
startActivity(intent);
}
public void createAudioSpectogramChart(View view) {
Intent intent = new Intent(this, AudioSpectogramChart.class);
Bundle bundle = new Bundle();
bundle.putBoolean("useRandom", true);
intent.putExtras(bundle);
startActivity(intent);
}
public void createTradingChart(View view) {
Intent intent = new Intent(this, TradingChart.class);
Bundle bundle = new Bundle();
bundle.putBoolean("useRandom", true);
intent.putExtras(bundle);
startActivity(intent);
}
六、布局
在创建新项目时,我们会在 Layout 文件夹中发现一些 XML 文件:

activity_main.xml 将作为默认接口工作,它将与我们的 MainActivity 类相关。 如果打开该文件,您将看到一个包含每个图表按钮的设计器:

您可以在此处添加 UI 控件。如果单击每个按钮,您将在窗口右侧看到属性面板。 在 [text] 属性中,您可以设置要在应用程序中显示的文本。
在 [onClick] 属性中,您可以指定将调用活动的方法的名称。此方法应位于 MainActivity 类中。
七、资产文件夹
在创建新项目时,我们会在 Layout 文件夹中发现一些 XML 文件:
activity_main.xml 将作为默认接口工作,它将与我们的 MainActivity 类相关。 如果打开该文件,您将看到一个包含每个图表按钮的设计器:
在此文件夹中,您将找到将为活动加载的 HTML 文件。此外,您还会找到一个 JSON 文件,其中包含频谱图的源数据。
IIFE.js 文件包含创建 LC JS 图表所需的所有函数和属性。在之前的文章中,我们已经回顾了频谱图和渲染图。在使用 Android 图表时,请随时查看它们以获取更多参考。
今天关于“如何用LightningChart创建Android图表数据可视化应用程序”第一部分的介绍到这里了,点击查看LightningChart系列教程。








![2022-12-29 [整理]flex弹性布局](https://img-blog.csdnimg.cn/8298c8d279fa4e6790f3693dc064d942.png#pic_center)

![[年终总结]满意但不满足](https://img-blog.csdnimg.cn/0197bbc7def241d9bf419e34f8402a3a.jpeg#pic_center)