在项目的制作过程中经常会用到弹窗组件,这里假设一种情况当你在一个页面需要多个弹窗组件的时候怎么样才能精准的打开和关闭对应的弹窗呐??
① 绑定一个点击事件----【给点击事件传入一个下标】这里是打开事件
② 使用element-plus中的 :before-close点击关闭事件,但是在这里需要传入一个done,所以我的传递方式是这样的
<div>
<!-- 点击图标显示抽屉组件 -->
<div :key="1" @click="displayDrawer(1)" style="z-index:6666; position: absolute;left: 46%; top: 5%;">
<svg-icon width="30px" height="30px" name="zuopinxiangqing"></svg-icon>
</div>
<!-- 抽屉组件1 -->
<el-drawer :key="1" v-model="drawerList[0].display" title="作品详情1" :direction="direction"
:before-close="(done:any) => handleClose(done, 2)" :index="1" style="right: 50%;">
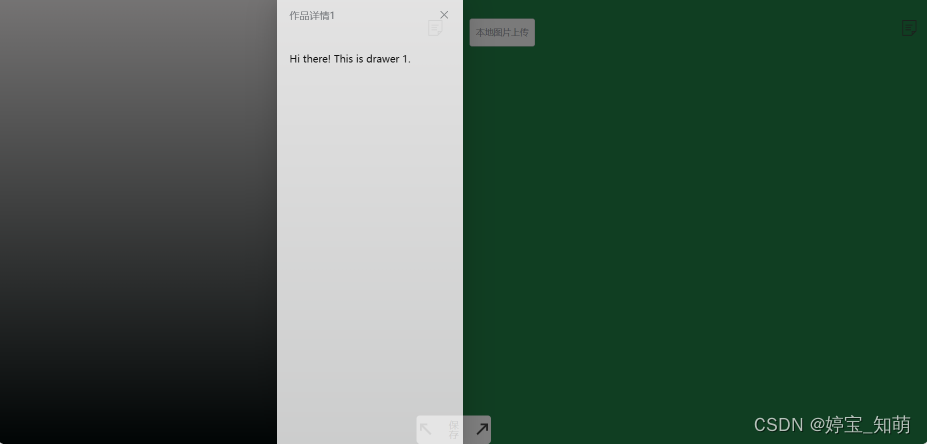
<span>Hi there! This is drawer 1.</span>
</el-drawer>
</div>
<div>
<!-- 点击图标显示抽屉组件 -->
<div :key="2" @click="displayDrawer(2)"
style="z-index:6666; width: 45px; display: flex; justify-content: flex-end; padding-right: 15px; ">
<svg-icon width="30px" height="30px" name="zuopinxiangqing"></svg-icon>
</div>
<!-- 多个抽屉组件 -->
<!-- 抽屉组件2 -->
<el-drawer :key="2" v-model="drawerList[1].display" title="作品详情2" :direction="direction"
:before-close="(done:any) => handleClose(done, 2)" :index="2">
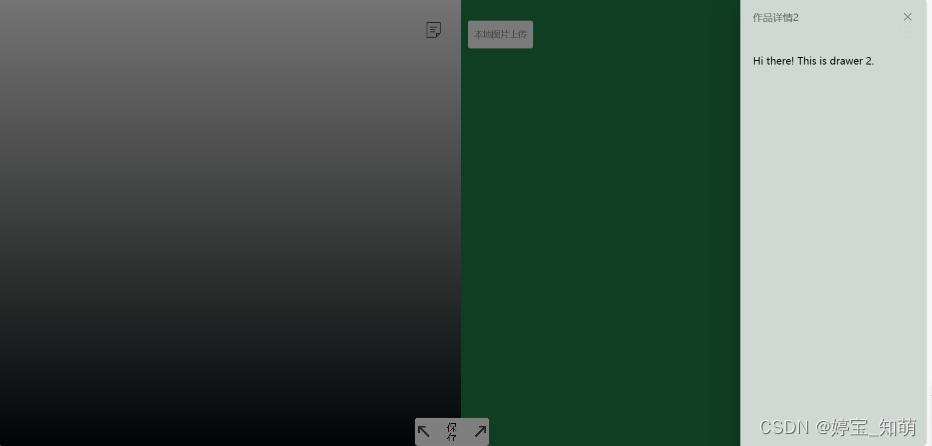
<span>Hi there! This is drawer 2.</span>
</el-drawer>
</div>
这里有两个弹窗和对应的两个点击事件
<script>
const drawerList = ref([
{ index: 1, title: '作品详情1', display: false },
{ index: 2, title: '作品详情2', display: false }
]);
const displayDrawer = (index: any) => {
drawerList.value[index - 1].display = true;
};
const handleClose = (done: any, index: any) => {
drawerList.value[index - 1].display = false;
done()
};
</script>
这里的
:before-close="(done:any) => handleClose(done, 2)"
这里我不是很清楚done的状态和类型方法所以使用了上面的方式将数据进行了传递,最终效果。


这里实现了左右两个弹窗!!!