1、相对路径与绝对路径
定义:要去的path是否和当前页面有联系
绝对:
1、http://www.baidu.com/a/b
2、/a/b 如果没有host则会直接取当前站点的host (location.origion)
相对:
1、当前是 http://www.baidu.com/a/b
2、./c 意味是 http://www.baidu.com/a/c
../ 意味是 http://www.baidu.com/c
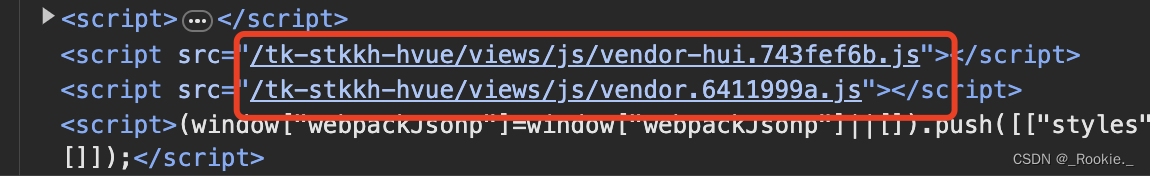
在单页面应用中。脚手架打包后的js文件都是采用的绝对路径

这样的好处是:
当打包根目录有一个 index.afsj4343ds.js文件
如果采用 ./index.afsj4343ds.js 访问 <script src="./index.afsj4343ds.js" >
只有站点根目录可以访问:
http://www.baidu.com/
而当路由跳转后:http://www.baidu.com/news 后,如果还想访问该文件、由于 news 下没有这个文件导致访问不到。
而绝对路径的好处是根据站点定位都能访问到: http://www.baidu.com/index.afsj4343ds.js 。
2、与当前站点协议保持一致

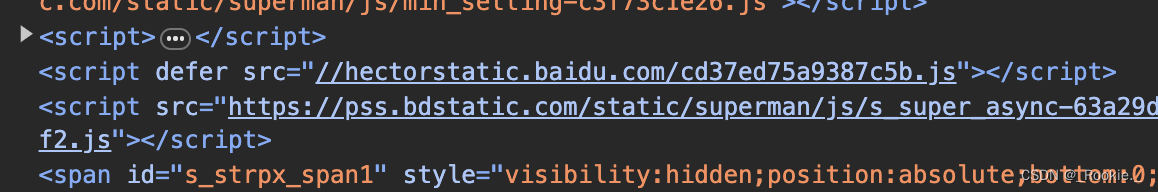
有些情况需要在站点下引入外链,通常测试环境是 http协议 ,生产是https 。这样如果站点是 https 而引入的外链是http的话,浏览器会有警告⚠️,认为这是不安全的操作。 解决方式是:
不在外链加协议,而采用省略协议的方式://www.baidu.com/news 。意思是跟当前站点保持一致。