文章目录
- DOM 和 BOM
- 1. DOM
- 2. BOM
- 2.1 BOM 简介
- 2.2 分类
- 2.3 语法
- 1) Navigator 当前浏览器
- 2)Histry 向前或向后翻页
- 3)Location 地址栏的信息
DOM 和 BOM
1. DOM
- 浏览器已经为我们提供了文档节点的对象,这个对象是 window 对象的属性
- 可以在页面中直接使用,文档节点代表的是整个网页
<button id="btn">我是一个按钮</button>
<script type="text/javascript">
console.log(document);
//获取到button对象
var btn = document.getElementById("btn");
//修改按钮的文字
btn.innerHTML = "I'am Buttton";
</script>

点击后

确认后

2. BOM
2.1 BOM 简介
- 浏览器对象模型
- BOM 可以使我们通过 JS 来操作浏览器
- 在 BOM 中为我们提供了一组对象,用来完成对浏览器的操作
2.2 分类
这些 BOM 对象在浏览器中都是作为 window 对象的属性保存的,
可以通过 window 对象来使用,也可以直接使用
- Window
- 代表的是整个浏览器的窗口,同时 window 也是网页中的全局对象
- Navigator
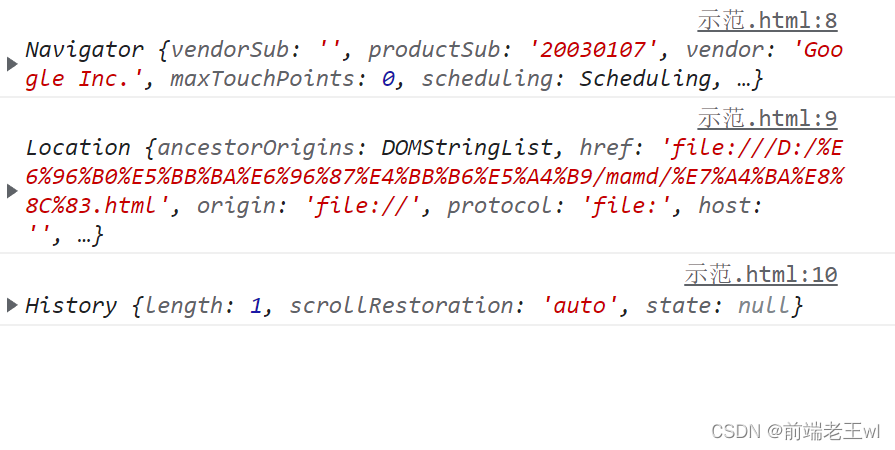
- 代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器
- Location
- 代表当前浏览器的地址栏信息,通过 location 可以获取地址栏信息,或者操作浏览器跳转页面
- History
- 代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录
- 由于隐私的原因,该对象不同获取到具体的历史记录,只能操作浏览器向前或者向后翻页
- 而且该操作只在当次访问时有效
- Screen
- 代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关信息
console.log(navigator);
console.log(location);
console.log(history);

2.3 语法
1) Navigator 当前浏览器
- 代表的是当前浏览器的信息,通过该对象可以来识别不同的浏览器
- 由于历史原因,Navigator 对象中的大部分属性都已经不能帮助我们识别浏览器了
- 一般我们只会使用 userAgent 来判断浏览器的信息
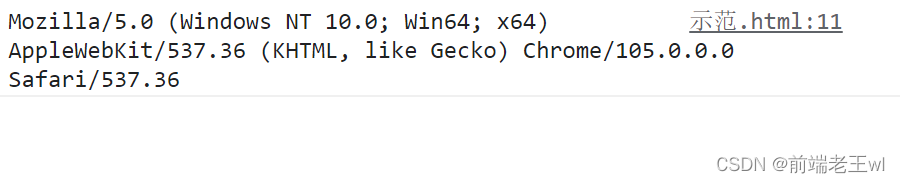
- userArgent 是一个字符串,这个字符串中包含有用来描述浏览器信息的内容
- 不同的浏览器会有不同的 userAgent
火狐的 userAgent
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:100.0) Gecko/20100101 Firefox/100.0Chromed 的 userAgent
Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36IE8
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; McAfee)IE9
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; McAfee)IE10
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; McAfee)IE11
Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; McAfee; rv:11.0) like Gecko
- 在 IE11 中已经将微软和 IE 相关的标识都已经去除了,所以我们基本已经不能通过 UserAgent 来识别一个浏览器是否是 IE 了
alert(navigator.appName);
var ua = navigator.userAgent;
console.log(ua);
if (/firefox/i.test(ua)) {
alert("你是火狐!!!");
} else if (/chrome/i.test(ua)) {
alert("你是Chrome!!!");
} else if (/msie/i.test(ua)) {
alert("你是IE浏览器!!!");
} else if ("ActiveXObject" in window) {
alert("你是IE11,枪毙了你~~");
}
/*
* 如果通过userAgent不能判断,还可以通过一些浏览器中特有的对象,来判断浏览器的信息
* 比如:ActiveXobject
*
*/
/* if("ActiveXObject" in window{
alert("你是IE,我已经抓住你了~~~");
}else{
alert("你不是IE");
} */
/* alert("ActiveXObject" in window); */



2)Histry 向前或向后翻页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
/*
* Histry
* - 对象可以用来操作浏览器向前或向后翻页
*/
window.onload = function () {
//获取按钮对象
var btn = document.getElementById("btn");
btn.onclick = function () {
//alert(history.length);
//history.back();
//history.forward();
history.go(-2);
};
};
</script>
</head>
<body>
<button id="btn">点我一下</button>
<h1>History</h1>
<a href="01BOM.html">去BOM</a>
</body>
</html>

点击后

对象可以用来操作浏览器向前或向后翻页
- length
- 属性,可以获取到当前访问的链接数量
alert(history.length);
- back()
- 可以回退到上一个页面,作用和浏览器的回退按钮一样
history.back();
- forward()
- 可以跳转到下一个页面,作用和浏览器的前进按钮一样
history.forward();
- go()
- 可以用跳转到指定的页面
- 他需要一个整数作为参数
- 1:表示向前跳转一个页面 相当于 forward()
- 2:表示向前跳转两个页面
- -1:表示向后跳转一个页面
- -2:表示向后跳转两个页面
history.go(-2);
3)Location 地址栏的信息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function () {
//获取按钮对象
var btn = document.getElementById("btn");
btn.onclick = function () {
//alert(location);
//location = "http://www.baidu.com"
//location = "01BOM.html";
//location.assign("http://www.baidu.com");
//location.reload(true);
location.replace("01BOM.html");
};
};
</script>
</head>
<body>
<button id="btn">点我一下</button>
<h1>Location</h1>
<input type="text" />
<a href="01BOM.html">去BOM</a>
</body>
</html>

点击按钮后

点击超链接后

该对象中封装了浏览器的地址栏的信息
- 如果直接打印 Location,则可以获取到地址栏的信息(当前页面的完整的路径)
alert(location);
- 如果直接将 location 属性修改为一个完整的路径,或相对路径
- 则我们的页面会自动跳转到该路径,并且会生成相应的历史记录
location = "http://www.baidu.com";
//location = "01BOM.html";
- assign()
- 用来跳转到其他页面,作用和直接修改 location 一样
location.assign("http://www.baidu.com");
- reload()
- 用于重新加载当前页面,作用和刷新按钮一样
- 如果在方法中传递一个 true,作为参数,则会强制清空缓存刷新页面
location.reload(true);
- replace()
- 可以使用一个新的页面替换当前页面,调用完毕也会跳转页面
- 不会生成历史记录,不能使用回退按钮回退
location.replace("01BOM.html");