项目代码
https://github.com/yinhai1114/JavaWeb_LearningCode/tree/main/javascript
零、在线文档
JavaScript HTML DOM
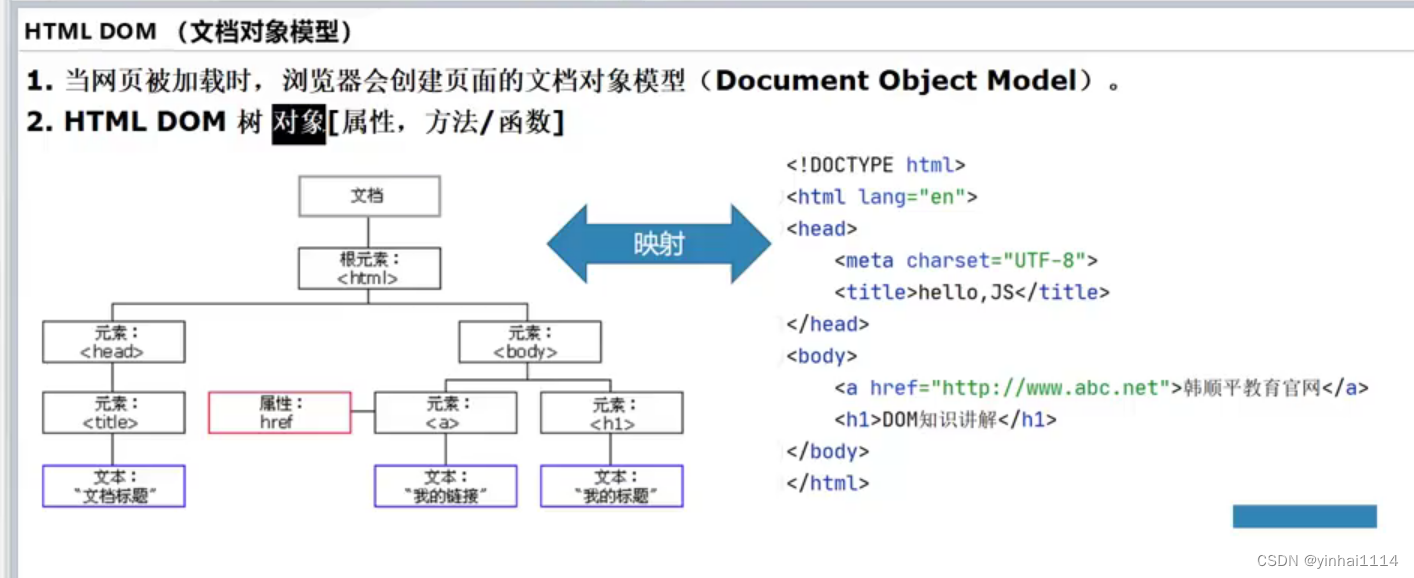
一、HTML DOM基本介绍
1. DOM全称是Document Object Model文档对象模型 文档<---映射--->对象
2.就是把文档中的标签,属性,文本,转换成为对象来管理



二、doucment对象
1.doucment说明
1. document它管理了所有的HTML文档内容
2. document它是一种树结构的文档。
3.有层级关系在dom中把所有的标签都对象化
4.通过document可以访问所有的标签对象
案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementById的使用</title>
<!--
1. 先得到 h1 的 dom对象, 通过 id 获取
2. 对h1对应的dom对象操作即可
-->
<script type="text/javascript">
// function getValue() {//定义函数
//myHeader 就是dom对象
// var myHeader = document.getElementById("myHeader");
//alert(myHeader);//HTMLHeadingElement
// myHeader.innerText 获取到 myHeader的包含的文本
//看看 innerText , innerHTML
// alert(myHeader.innerText);//文本 韩顺平教育
// alert(myHeader.innerHTML);//html <div>韩顺平教育</div>
// }
//动态绑定,讲过老师,前面老师讲的 js事件章节
//为了让小伙伴,听得明白一点,快速演示->回去看js事件
window.onload = function () {
//1. 获取 myHeader的dom对象
var myHeader = document.getElementById("myHeader");
//2. 给myHeader绑定 onclick的事件
myHeader.onclick = function () {
alert("动态绑定 内容是= " + myHeader.innerText);
}
}
//理解了基本原理,其它的问题就是API层级
</script>
</head>
<body>
<!-- 静态绑定一个点击事件 -->
<h1 id="myHeader"><div>韩顺平教育</div></h1>
<p>Click on the header to alert its value</p>
</body>
</html>
案例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByTagName</title>
<script type="text/javascript">
function changeImgs() {
//1. 得到所有的img
var imgs = document.getElementsByTagName("img");
//老师说 imgs 是 HTMLCollections
alert("猫猫的数量是=" + imgs.length);
//2. 修改src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i+4) +".png";
}
//3课后作业->再评讲
//思路
//(1) input 增加id, 可以修改value
//(2) 根据input 的 value值来决定是切换猫还是狗 if -- else if ---
//(3) 其它自己先思考
}
</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" onclick="changeImgs()"
value="查看多少小猫,并切换成小狗"/>
</body>
</html>
案例3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement</title>
<script type="text/javascript">
function addImg() {
//创建一只小猫 图片,展示在页面
//1. 创建一只小猫 图片 img,拿到对象好办->ssm -> springboot -> vue
var img = document.createElement("img");
//alert(img);//?
img.src = "./img/1.png";
img.width = "100";
//2. 展示, 添加到 doucment.body
document.body.appendChild(img);
}
</script>
</head>
<body>
<input type="button" onclick="addImg()"
value="点击创建一只小猫~"/>
</body>
</html>
案例作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课后作业猫狗切换</title>
<script type="text/javascript">
function changeImgs() {
//对程序的结构进行一个调整
//(1) input 增加id, 可以修改value
var but1 = document.getElementById("but1");
//1. 得到所有的img
var imgs = document.getElementsByTagName("img");
//老师说 imgs 是 HTMLCollections
//alert("动物数量是= " + imgs.length);
if(but1.value == "查看多少小猫,并切换成小狗") { //猫->狗
//2. 修改src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i + 4) + ".png";
}
but1.value = "查看多少小狗,并切换成小猫";
} else if(but1.value == "查看多少小狗,并切换成小猫") {//狗->猫
//2. 修改src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i + 1) + ".png";
}
but1.value = "查看多少小猫,并切换成小狗";
}
//(2) 根据input 的 value值来决定是切换猫还是狗 if -- else if ---
//(3) 其它自己先思考
}
</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" id="but1" onclick="changeImgs()"
value="查看多少小猫,并切换成小狗"/>
</body>
</html>
三、HTML DOM节点
1.节点属性
在HTML DOM (文档对象模型) 中,每个部分都是节点:
1)文档本身是文档节点
2)所有HTML元素是元素节点
3)所有HTML属性是属性节点
4) HTML元素内的文本是文本节点
5)注释是注释节点
2.节点常用方法
1.通过具体的元素节点调用getElementsByTagName()方法,获取当前节点的指定标签名孩子节点
2. appendChild( oChildNode )方法,可以添加一 一个子节点,oChildNode是要添加的孩子节点
3.节点常用属性
1). childNodes属性,获取当前节点的所有子节点,
2). firstChild属性,获取当前节点的第-一个子节点
3). lastChild属性,获取当前节点的最后一一个子节点
4). parentNode属性,获取当前节点的父节点
5). nextSibling属性]获取当前节点的下一一个节点
6). previousSibling属性,获取当前节点的上一一个节点
7). className用于获取或设置标签的class属性值
8). innerHTML属性,表示获取/设置起始标签和结束标签中的内容
9). innerText属性,表示获取/设置起始标签和结束标签中的文本
4.实例
乌龟吃鸡游戏
一定要知道这个坐标体系的基本规则
1.先把乌龟和公鸡和控制的表格,显示在网页->直接给
2.分析如何让乌龟动起来
2.1拿到wugui.dom对象
2.2获取wugui.style.left和wugui.style.top的值, 通过修改就可以让乌龟动起来
2.3给我们的四个按钮,绑定onclick事件(静态绑定)
3.代码实现让乌龟动起来
3.1向上wugui.style.top减小向下wugui.style.top变动向左wugui.style.left变得向右wugui.style.left减小
4.分析如何判断乌龟和公鸡碰撞
4.1得到乌龟和公鸡左上角的距离,纵向距离y
(1)如果乌龟在上面,当y <乌龟图片的高度时,说明他们可能在纵向发生重叠,使用yy 记录
(2)如果乌龟在下面,当y <公鸡图片的高度时,说明他们可能在纵向发生重叠,使用yy 记录
4.2得到乌龟和公鸡左上角的距离,横向距离x
(1)如果乌龟在左面,当x <乌龟图片的宽度时,说明他们可能在横向发生重叠,使用xx 记录
(2)如果乌龟在右面,当x <公鸡图片的宽度时,说明他们可能在横向发生重叠,使用xx 记录
4.3如果xx和yy同时为true,说明一-定发生碰撞
5.代码实现判断乌龟和公鸡碰撞,并给出提示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>乌龟游戏</title>
<script type="text/javascript">
//定义公鸡的坐标
var cock_top = 200;
var cock_left = 200;
//定义乌龟的高度和宽度
var wugui_height = 67;
var wugui_width = 94;
//定义公鸡的高度和宽度
var cock_height = 73;
var cock_width = 76;
//编程思想, 技巧--> 不知道是什么就输出,或者日志,或者debug
//编程小技巧: 在不确定情况下,可以输出看看
function move(obj) {
//alert("val= " + obj.value);
// 2.1 拿到wugui dom 对象
var wugui = document.getElementById("wugui");
// 2.2 获取wugui.style.left 和 wugui.style.top 的值, 通过修改就可以让乌龟动起来
var wugui_left = wugui.style.left;
var wugui_top = wugui.style.top;
// alert(wugui_left);
// alert(wugui_top);
// 分析: wugui_left 和 wugui_top 是 string '100px' -> nubmer 100
// 类型转换是靠api
wugui_left = parseInt(wugui_left.substring(0, wugui_left.indexOf("p")));
wugui_top = parseInt(wugui_top.substring(0, wugui_top.indexOf("p")));
//alert("wugui_left= " + wugui_left + typeof wugui_left);
//根据obj.value 来进行上下左右的处理
if ("向上走" == obj.value) {
wugui_top -= 10;
wugui.style.top = wugui_top + "px";
} else if ("向下走" == obj.value) {
wugui_top += 10;
wugui.style.top = wugui_top + "px";
} else if ("向左走" == obj.value) {
wugui_left -= 10;
wugui.style.left = wugui_left + "px";
} else if ("向右走" == obj.value) {
wugui_left += 10;
wugui.style.left = wugui_left + "px";
}
//玩一把,完成碰撞功能
// 4. 分析如何判断乌龟和公鸡碰撞
// 4.1 得到乌龟和公鸡左上角的距离, 纵向距离y
// (1) 如果乌龟在上面, 当y < 乌龟图片的高度 时,说明 他们可能在纵向发生重叠, 使用yy 记录
// (2) 如果乌龟在下面, 当y < 公鸡图片的高度 时,说明 他们可能在纵向发生重叠, 使用yy 记录
//
// 4.2 得到乌龟和公鸡左上角的距离, 横向距离x
// (1) 如果乌龟在左面, 当x < 乌龟图片的宽度 时,说明 他们可能在横向发生重叠, 使用xx 记录
// (2) 如果乌龟在右面, 当x < 公鸡图片的宽度 时,说明 他们可能在横向发生重叠, 使用xx 记录
//
// 4.3 如果 xx 和 yy 同时为true, 说明一定发生碰撞
//得到乌龟和公鸡左上角的距离, 纵向距离y
var y = Math.abs(wugui_top - cock_top);
// 得到乌龟和公鸡左上角的距离, 横向距离x
var x = Math.abs(wugui_left - cock_left);
var yy = 0;//默认纵向没有重叠
var xx = 0;//默认横向没有重叠
//如果乌龟在上面, 当y < 乌龟图片的高度 时,说明 他们可能在纵向发生重叠, 使用yy 记录
//如果乌龟在下面, 当y < 公鸡图片的高度 时,说明 他们可能在纵向发生重叠, 使用yy 记录
if (wugui_top < cock_top) {//乌龟在上
if (y < wugui_height) {
yy = 1;
}
} else {//乌龟在下
if (y < cock_height) {
yy = 1;
}
}
//如果乌龟在左面, 当x < 乌龟图片的宽度 时,说明 他们可能在横向发生重叠, 使用xx 记录
//如果乌龟在右面, 当x < 公鸡图片的宽度 时,说明 他们可能在横向发生重叠, 使用xx 记录
if (wugui_left < cock_left) {//乌龟在左面
if (x < wugui_width) {
xx = 1;
}
} else {//乌龟在右面
if (x < cock_width) {
xx = 1;
}
}
//如果 xx 和 yy 同时为true, 说明一定发生碰撞
if (xx && yy) {
alert("乌龟很厉害!");
//乌龟放到原来的位置
wugui.style.left = "100px";
wugui.style.top = "120px";
}
}
</script>
</head>
<body>
<table border="1">
<tr>
<td></td>
<!--
1. this表示的是你点击的这个button,而且已经是一个dom对象
2. 可以使用属性和方法
-->
<td><input type="button" value="向上走" onclick="move(this)"/></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="向左走" onclick="move(this)"/></td>
<td></td>
<td><input type="button" value="向右走" onclick="move(this)"/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走" onclick="move(this)"/></td>
<td></td>
</tr>
</table>
<!--把乌龟放在一个div
1. style 的 position: absolute 表示绝对定位
2. left:100px 表示图片距离窗口的原点的横坐标
3. top:120px; 表示图片距离窗口的原点的纵坐标
4. 针对图片而言,定位的点,是图片的左上角
-->
<div id="wugui" style="position: absolute ;left:100px;top:120px;">
<img src="1.bmp" border="1" alt=""/>
</div>
<!--公鸡图片div-->
<div id="cock" style="left:200px;position:absolute;top:200px;">
<img src="2.bmp" border="1" alt=""/>
</div>
</body>
</html>