数字化转型是大势所趋,以工业互联网为代表的数实融合是发展数字经济的重要引擎,也是新质生产力的一大助力。工业互联网是新工业革命的重要基石,加快工业互联网规模化应用,是数字技术和实体经济深度融合的关键支撑,是新型工业化的战略性基础设施和重要驱动力。
由RUff推出的智能物联网无线数传网关RGWi0600,类似于“智能盒子”,可以帮助工业客户实现数智化运营。该网关自带全彩显示屏,可显示网关状态信息,帮助客户快速查看设备运行状况,还可自动上报十余项自诊断信息,对网关的健康度进行批量管理与预警。此外,它内置eSIM芯片,免去客户自购实体卡的烦恼,让客户快速实现低成本设备联网。结合悉息掌控的PEA系统,看Ruff如何助力工厂智慧化、可视化、高效运营。

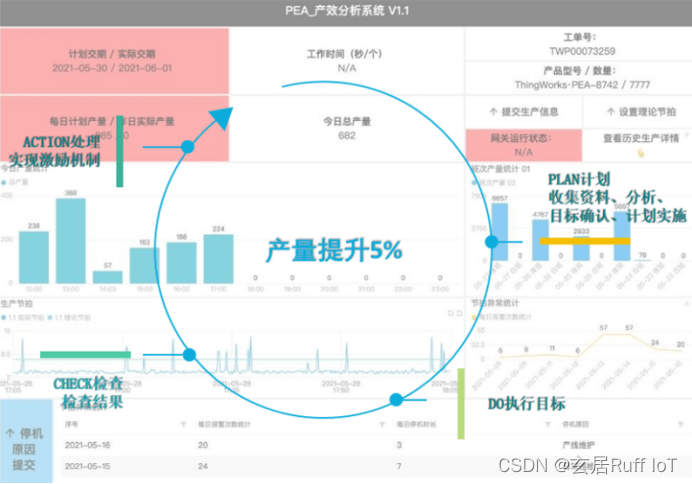
悉息掌控PEA系统是一款生产效率数据透视分析系列产品。通过物联网和云计算的技术应用,让管理者可实时查看生产线的产能变化。通过灵活快速安装,解决用户流水线无法查看产量、生产节拍数据,生产异常警报等难题。具有永久记录历史数据、随意拓展等亮点。
客户痛点:
以某生产制造客户为例,该企业主要聚焦于自动化安全领域的产品研发和生产,目前拥有4条生产产线。在生产和管理方面,存在以下几个方面的痛点难题:
·自动化水平低,数据录入依靠人工,耗时耗力;
·内部信息不畅通,形成信息孤岛,影响停车待料作业;
·数据杂乱不规范,无法及时发现问题。
Ruff方案及价值:
针对以上问题,首先需要解决的是底层的设备数据自动化采集,即利用Ruff智能物联网网关设备对工厂内的各种设备及传感器进行统一化的数据采集及上报。这极大地解决了以往需要耗费大量人力进行人工采集并记录设备数据的难题,数据采集更加高效、便捷和智能化。
其次,是利用悉息掌控PEA系统进行数据的统计分析及实时预警,过去因为信息不互通,易造成停工待料等问题,容易打乱生产节奏,不利于精益生产。使用PEA系统则可实现产线与仓库数据的实时联动,产线出现问题自动预警,从而降低生产过程中的停工待料问题。

最后,通过PEA看板系统,可以实现生产过程可视化管理。基于对大量裸数据的筛选和过滤,在系统内进行化繁为简的分析统计,通过看板形式直观呈现出来,并且还可以实现数据的追溯分析和灵活配置。
部署现场:

开箱即插即用,可快速部署,同时支持手机端远程监控查看

网关自带显示屏,可清晰展示实时动态数据及运行状态

可视化面板,仅供参考
据了解,该客户在部署Ruff物联采集方案,上线PEA系统之后,工厂实现产量提升5%。同时,在生产产线的可视化管理以及设备数据互联互通方面,实现了更低成本部署和更高效率地运行。