一、需求
输入手机号码,可以获取验证码。
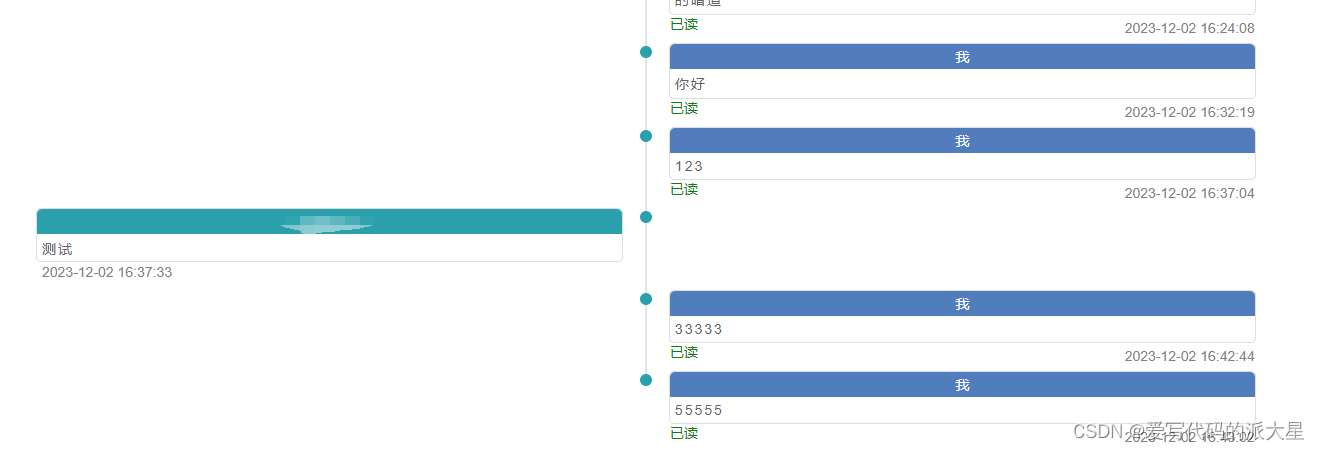
二、实现效果
点击前:

点击后:

三、代码实现
<template>
<view class="login">
<view class="infobox">
<view class="item">
<input type="number" placeholder="请输入您的手机号码" v-model="mobile" placeholder-class="login_input" />
</view>
<view class="item">
<input type="text" placeholder="请输入验证码" v-model="vxcode" placeholder-class="login_input" />
<!--主要代码,直接复制使用即可-->
<view class="yanzhengma" @click="get_code">{{time}} {{text}}</view>
</view>
</view>
<view class="mylogin" @click="submitFun">确定</view>
</view>
</template>
<script>
export default {
data() {
return {
//验证码登录
mobile: '', //手机号码
vxcode: '', //验证码
// 验证码(主要代码,直接复制使用即可)
time: '',
text: '获取验证码',
}
},
onLoad(e) {},
onShow() {},
methods: {
//获取验证码(主要代码,直接复制使用即可)
async get_code() {
var that = this;
if (!that.mobile) {
uni.showToast({
title: '请输入手机号',
icon: 'none'
})
return;
}
var data = {
mobile: that.mobile,
}
this.$api.appPlateForm('post', this.$url.url.auth_vscode, data, (res) => {
if (res.code == 200) {
that.disabled = true;
that.setInterValFunc();
}
});
},
setInterValFunc() {
this.time = 60;
this.text = '秒';
this.setTime = setInterval(() => {
if (this.time - 1 == 0) {
this.time = '';
this.text = '重新获取';
this.code = '';
this.disabled = false;
clearInterval(this.setTime);
} else {
this.time--;
}
}, 1000);
},
// 确定
submitFun() {
var that = this;
if (!that.mobile) {
uni.showToast({
title: '请输入手机号',
icon: 'none'
})
return;
}
if (!that.vxcode) {
uni.showToast({
title: '请输入验证码',
icon: 'none'
})
return;
}
//调用列表方法
var data = {
mobile: that.mobile, //手机号
code:that.vxcode,//验证码
}
this.$api.appPlateForm('post', this.$url.url.auth_forget_password, data, (res) => {
if (res.code == 200) {
uni.showToast({
icon: 'none',
title: res.msg
})
setTimeout(() => {
uni.navigateBack()
}, 1000)
}
});
},
}
}
</script>
<style>
.infobox .item {
display: flex;
align-items: center;
justify-content: space-between;
padding: 10rpx;
border-bottom: 3rpx solid #DDDDDD;
margin-bottom: 25rpx;
position: relative;
}
.login_info .infobox .item input {
width: 70%;
}
.login_input {
font-size: 28rpx;
font-weight: 400;
color: #CACACA;
}
.yanzhengma {
position: absolute;
right: 0;
top: -8rpx;
bottom: 0;
width: 140rpx;
height: 60rpx;
line-height: 60rpx;
text-align: center;
background: #00BD87;
border-radius: 30rpx;
font-size: 22rpx;
font-family: PingFang SC;
font-weight: 500;
color: #FFFFFF;
}
</style>