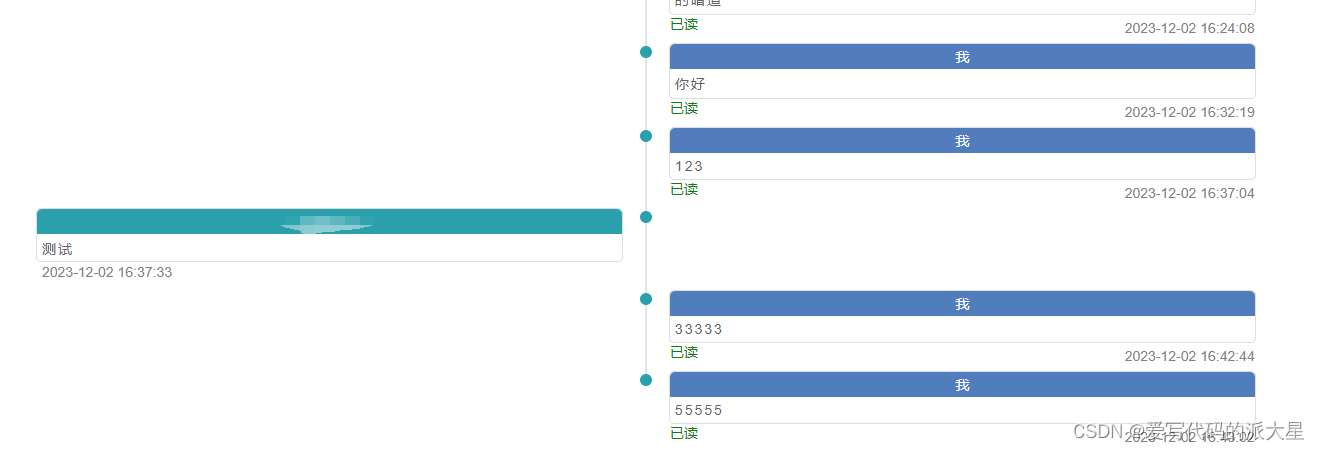
2023.12.4今天我学习了如何使用element的时间线组件,效果如:

代码如下:(关键代码 v-if="item.send_type")判断左右分布情况。因为如果没有这个判断的话,其实会两边都有显示。可以用一个判断表示0显示收信人,1显示发信人。
<template>
<div class="h-100 p-r" id="scroll-container">
<!-- <span style="color: gray">历史消息:</span>-->
<div class="timelineBox">
<el-timeline>
<el-timeline-item v-for="(item, index) in history_data" :key="index" :color="item.color">
<div v-if="item.send_type==2" class="evenDiv">
<div class="timelinItemBox0">
<div class="timelinItemBox-top f-r a-c" style="background-color:#21A0AD">
<span>{{ item.name }}</span>
</div>
<div class="timelinItemBox-bottom">
<div>
<span style="letter-spacing: 2px">{{ item.content }}</span>
</div>
<span style="float: left;color: gray;margin-top: 1%">{{ item.created_time }}</span>
</div>
</div>
<div class="timelinItemBox1">
<div class="timelinItemBox-top f-r a-c" style="color: transparent">
<div>发送时间:{{ item.created_time }}</div>
<div class="m-l20">姓名:{{ item.name }}</div>
</div>
<div class="timelinItemBox-bottom">
<span style="color: transparent">信息:{{ item.content }}</span>
</div>
</div>
</div>
<div v-else class="unevenDiv">
<div class="timelinItemBox0">
<div class="timelinItemBox-top f-r a-c">
<div class="m-l20" style="color: transparent">姓名:{{ item.name }}</div>
</div>
<div class="timelinItemBox-bottom">
<span style="color: transparent">信息:{{ item.content }}</span>
</div>
</div>
<div class="timelinItemBox1">
<div class="timelinItemBox-top f-r a-c" style="background-color:#507CBE">
<div class="m-l20">{{ item.name }}</div>
</div>
<div class="timelinItemBox-bottom">
<span style="letter-spacing: 2px">{{ item.content }}</span>
</div>
<span :style="item.read==0?{color:'red',float: 'left'}:{color:'green',float: 'left'}"
>{{ item.read == '0' ? '未读' : '已读' }}</span>
<span style="float: right;color: gray;margin-top: 1%">{{ item.created_time }}</span>
</div>
</div>
</el-timeline-item>
</el-timeline>
</div>
</div>
</template>
<script>
export default{
data(){
return:{
history_data:[
{name:'张三',send_type:1,content:'发送1',read:1,create_time:'2023-12-04'},
{name:'李四',send_type:2,content:'接收1',read:1,create_time:'2023-12-04'},
{name:'张三',send_type:1,content:'发送2',read:1,create_time:'2023-12-04'},
{name:'李四',send_type:2,content:'接收2',read:0,create_time:'2023-12-04'},
]
}
}
}
</script>
<style>
.h-100 {
height: 50vh;
border-right: 1px solid #bdbdbd;
border-left: 1px solid #bdbdbd;
border-top: 1px solid #bdbdbd;
overflow-y: scroll;
}
.p-r {
position: relative;
}
.f-r {
flex-direction: row;
}
.a-c {
align-content: center;
align-items: center;
}
.m-l20 {
}
.timelineBox {
position: absolute;
left: 45%;
width: 45%;
.el-timeline-item {
}
}
.timelinItemBox0 {
width: calc(100%);
height: calc(100%);
position: absolute;
right: calc(100% + 18px);
border: 1px solid #dedede;
border-radius: 5px;
}
.timelinItemBox1 {
height: calc(100%);
width: calc(100%);
margin-left: 28px;
border: 1px solid #dedede;
border-radius: 5px;
}
.timelinItemBox-top {
height: 25px;
display: flex;
justify-content: center;
align-items: center;
padding: 0 2px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
color: #ffffff;
}
.timelinItemBox-bottom {
color: #606266;
height: 100%;
//letter-spacing: 2px;
white-space: pre-line;
padding: 5px;
}
.evenDiv {
.timelinItemBox1 {
border: none;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
.timelinItemBox-bottom {
color: transparent;
}
}
}
.unevenDiv {
.timelinItemBox0 {
border: none;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
.timelinItemBox-bottom {
color: transparent;
}
}
}
</style>
转载:改写elemen时间线组件,让其左右分布显示_时间线 组件-CSDN博客