一、背景
需求:在表格账单中底部添加两行固定行,来统计当前页小计和总计。element ui 官网上是直接将本列所有数值进行求合操作的,且只有固定一行总计。目前的需求是将接口返回的数据填充到底部固定的两行中
二、底部添加两行固定行
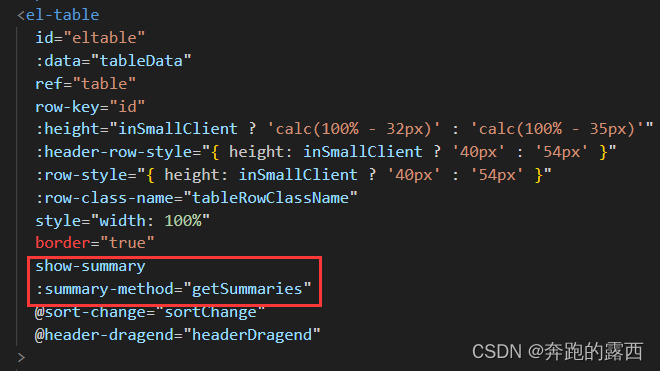
2.1、el-table中添加show-summary并使用summary-method方法

2.2、编写getSummaries()方法函数
methods:{
//表尾合计与小计方法
getSummaries(param){
// 从参数中解构出 columns 字段
const { columns } = param
// 用于存储小计和总计的数组
const sums = [];
//从接口中获取的数据,用于生成小计和总计的内容
let tableObj = {
actualAmount:(<p class="count-row">{this.nowData ? Number(this.nowData.totalActualAmount).toFixed(2) : '0.00'}<br/>{this.allData ? Number(this.allData.totalActualAmount).toFixed(2) : '0.00'}</p>),
amount: (<p class="count-row">{ this.nowData ? Number(this.nowData.totalAmount).toFixed(2) : '0.00' }<br/>{ this.allData ? Number(this.allData.totalAmount).toFixed(2) : '0.00' }</p>),
}
columns.forEach((column, index)=>{
if (index === 0) {
sums[index] = (() => {
let el = <p class="count-row">当前页小计:<br/>总计:</p>;
return el;
})();
return;
}
// 如果 column.property 存在于 tableObj 中,生成相应内容
if (tableObj[column.property]) {
sums[index] = (() => {
let el = tableObj[column.property];// 使用 tableObj 中的内容创建元素
return el;
})();
return;
} else {
sums[index] = "";
}
})
this.$nextTick(() => {
// 获取表格底部的单元格
const tables = document.querySelectorAll('#eltable .el-table__footer-wrapper tr>td');
tables[0].colSpan = 2;// 设置第一个单元格的 colSpan 为 2
tables[0].style.textAlign = 'center';// 设置第一个单元格的文本居中对齐
tables[1].style.display = 'none';// 隐藏第二个单元格
})
return sums;// 返回小计和总计的数组
}
}三、合计行无法正常显示数据

3.1、问题描述
此处应该正常显示底部当前页小计和总计的数据,但是只看到了文字,没有数据显示。当使用开发者工具调试时,即窗口发生了变化,表格底部会出现正常的两行数据,此处显然是有bug的
3.2、问题分析
根据调试发现,该问题是表格组件中给底部footer留的高度不够导致,但直接给高度也没显示,需要重新设置一下
3.3、解决方法
利用updated生命周期,在组件更新后,等待 DOM 更新完成后,执行表格布局的相关操作,以确保在最新的 DOM 结构上进行布局调整。

updated(){
this.$nextTick(() => {
this.$refs['table'].doLayout();
})
},3.4、最终效果

最后:👏👏 😀😀😀 👍👍