目录
第一章 前言
第二章 安装插件uCharts
第三章 使用uCharts
第四章 注意
第一章 前言
- 需求:这是很久之前的一个项目的需求了,当时我刚接触app,有这么一个需求,在uniapp写的app项目中做一些图表统计,最开始以为用echarts就能解决,用着用着发现有一个这么一个插件它兼容性更高,因此就尝试了一个新的工具,但是弄了一天才完全弄好,于是就想着要留下这个使用的记录,方便以后使用。
- 查看兼容性:echarts

- 查看uCharts,官网原话——uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝/京东/360)、快应用等更多支持 canvas API 的平台。

uchart官网: uCharts官网 - 秋云uCharts跨平台图表库
第二章 安装插件uCharts
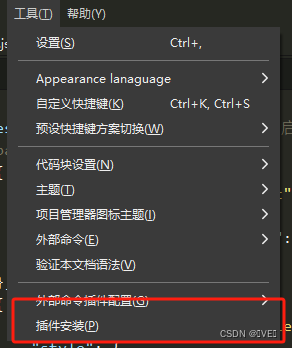
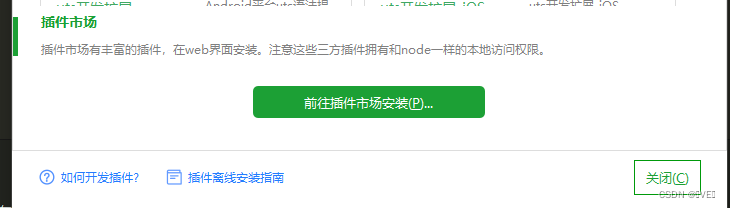
- 找到插件安装

- 安装新插件 ->前往插件市场安装

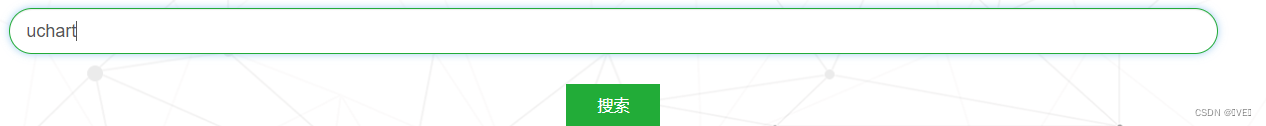
- 搜索,找到我们要的uChart


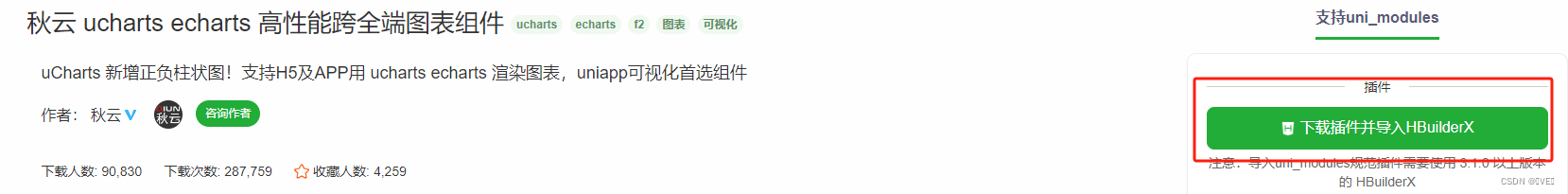
- 下载并导入,导入自己的项目中

- 选择即可

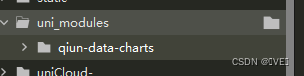
- 导入成功

第三章 使用uCharts
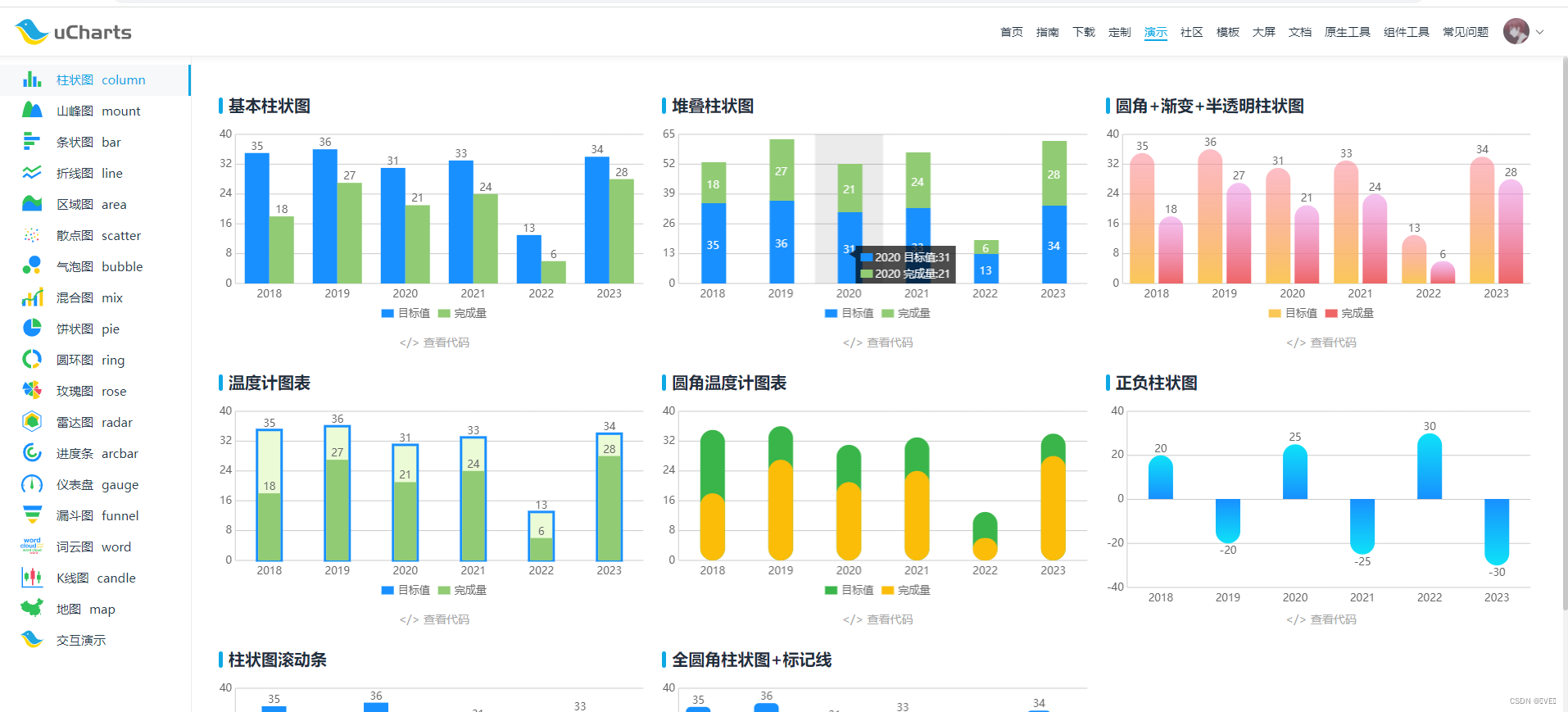
- 我们根据官网走就行

- 导入成功后,我们直接使用就好
<template>
<view>
<view class="charts-box">
<qiun-data-charts type="column" :chartData="chartData" />
</view>
</view>
</template><script>
export default {
data() {
return {
chartData: {},
};
},
onReady() {
this.getServerData();
},
methods:{
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
let res = {
categories: ["2016","2017","2018","2019","2020","2021"],
series: [
{
name: "目标值",
data: [35,36,31,33,13,34]
},
{
name: "完成量",
data: [18,27,21,24,6,28]
}
]
};
this.chartData = JSON.parse(JSON.stringify(res));
}, 500);
},
}
}
</script> <style lang="scss">
.charts-box {
width: 100%;
height: 1200rpx;
}
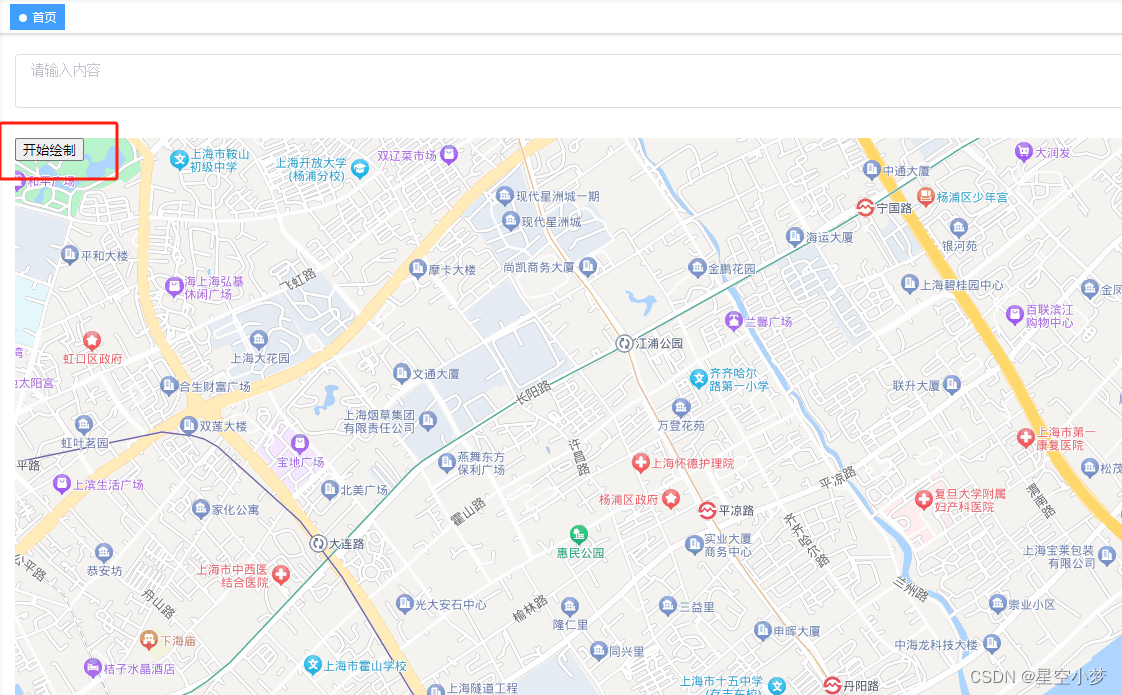
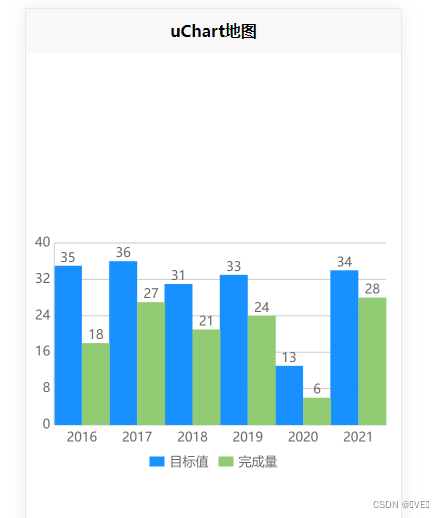
</style>- 效果图

- 说明我们使用没有问题
- 具体使用,我们可以根据demo形成初稿,然后再修改细节。


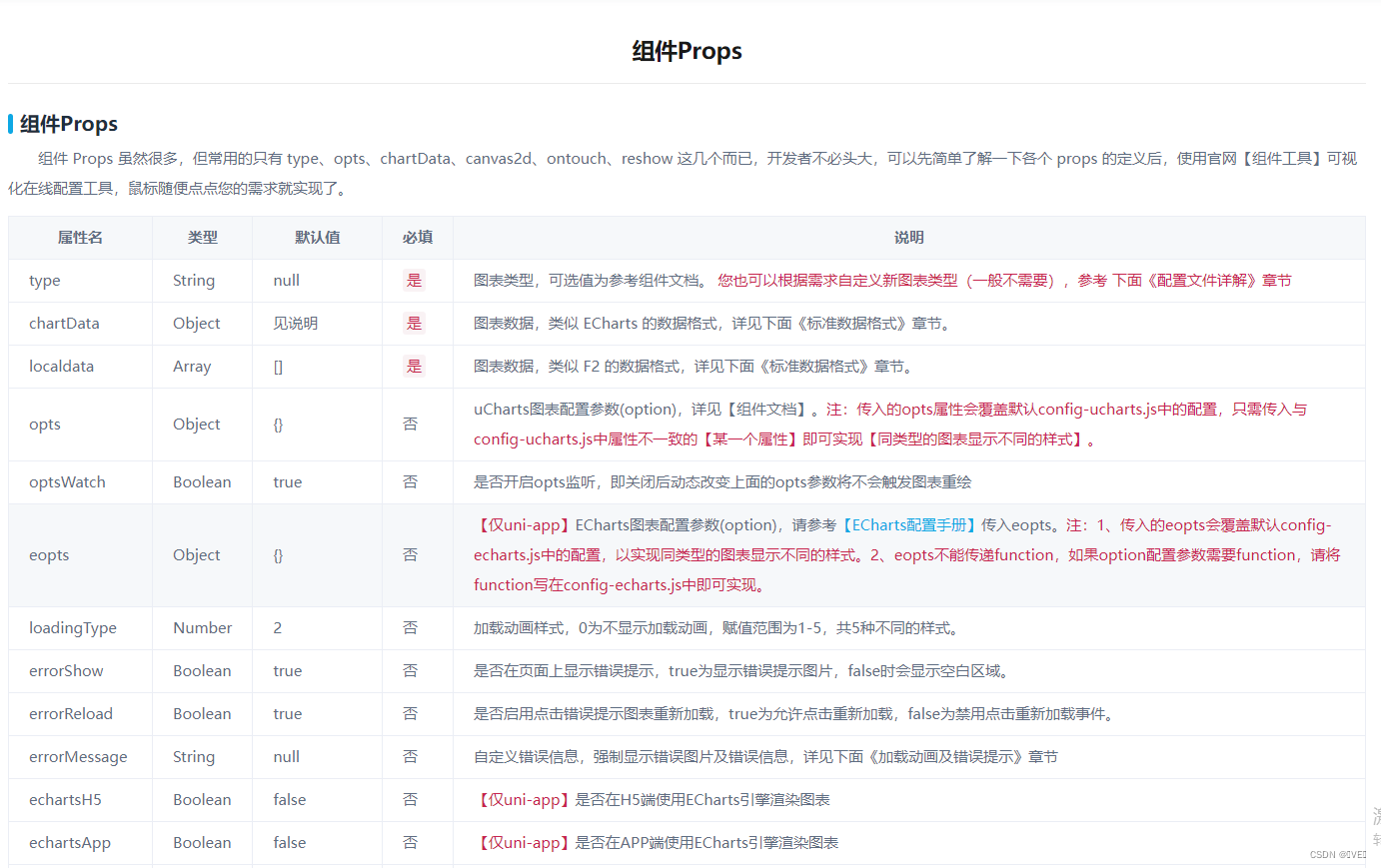
第四章 注意
如果项目中出现如下问题,先到官网查看是否包括,然后再自行研究