
<template>
<div class="app-container">
<div style="margin-bottom:30px">
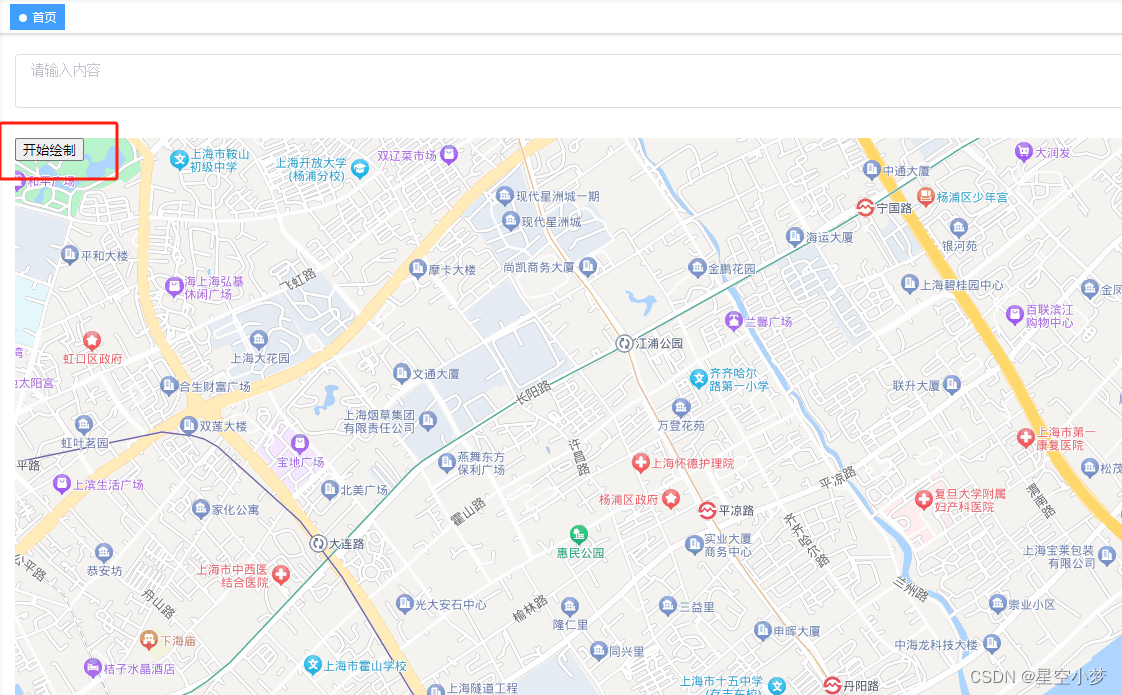
<el-input type="textarea" :rows="2" placeholder="请输入内容" v-model="str"></el-input>
</div>
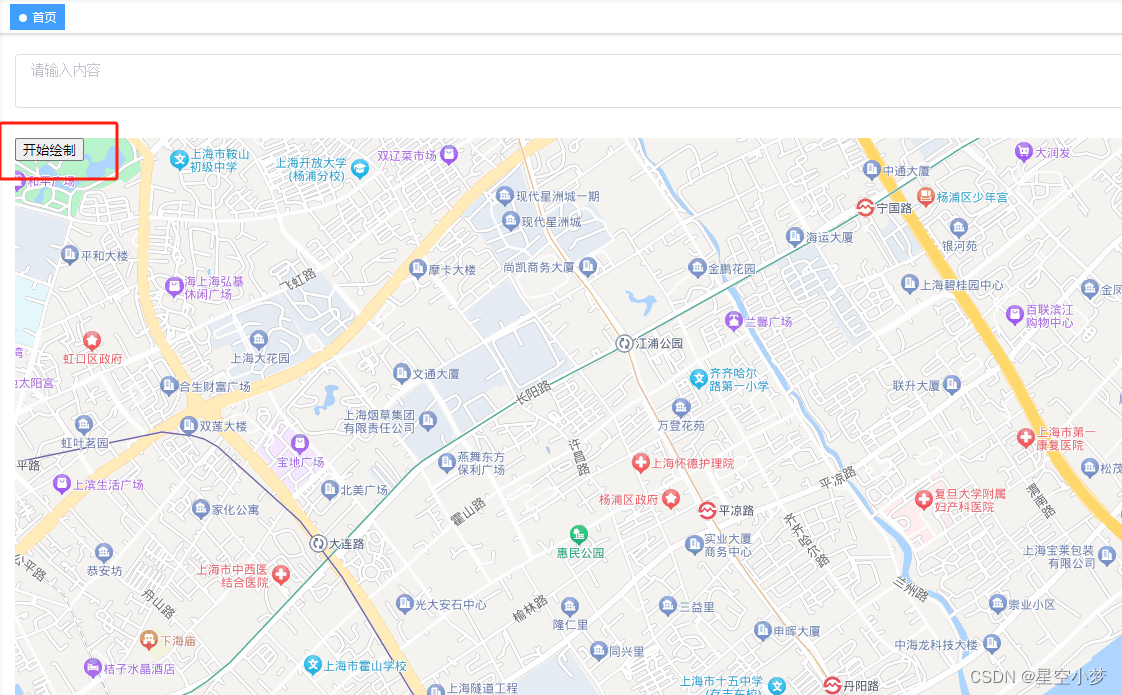
<div v-loading="loading" class="map">
<baidu-map
:scroll-wheel-zoom="true"
:center="center"
:zoom="zoom"
@click="paintPolyline"
@mousemove="syncPolyline"
@rightclick="newPolyline"
style="height:100%"
>
<!-- <bml-marker-clusterer :averageCenter="true">
<div v-for="(item,index) in points" :key="index">
<bm-marker :position="{lng: item.lng, lat: item.lat}" :dragging="true"></bm-marker>
</div>
</bml-marker-clusterer> -->
<bm-control>
<button @click="toggle('polyline')">{{ polyline.editing ? '停止绘制' : '开始绘制' }}</button>
</bm-control>
<bm-polyline :path="path" v-for="(path,index ) of polyline.paths" :key="index"></bm-polyline>
</baidu-map>
</div>
</div>
</template>
<script>
import { BaiduMap, BmControl, BmMarker, BmPolygon } from "vue-baidu-map";
export default {
components: {
BaiduMap,
BmControl,
BmMarker,
BmPolygon
},
data() {
return {
points: [],
infoWindow: {},
district: "杨浦区",
// center: { lng: 121.650733, lat: 31.265339 }, //{ lng: 121.534222, lat: 31.290289 },
center: { lng: 121.528622, lat: 31.264408 }, //{ lng: 121.534222, lat: 31.290289 },
loading: false,
companyName: "",
zoom: 16.5,
polyline: {
editing: false,
paths: []
},
str: "",
points: [
{ lng: 121.515233, lat: 31.268376 },
{ lng: 121.524509, lat: 31.257652 },
{ lng: 121.522629, lat: 31.257261 },
{ lng: 121.523043, lat: 31.254998 },
{ lng: 121.522923, lat: 31.273299 },
{ lng: 121.52532, lat: 31.27039 },
{ lng: 121.527015, lat: 31.271303 },
{ lng: 121.531864, lat: 31.264064 },
{ lng: 121.558084, lat: 31.281966 },
{ lng: 121.549687, lat: 31.292906 },
{ lng: 121.557389, lat: 31.296668 },
{ lng: 121.529517, lat: 31.348762 },
{ lng: 121.529939, lat: 31.349406 }
]
};
},
mounted() {},
methods: {
toggle(name) {
this[name].editing = !this[name].editing;
},
syncPolyline(e) {
if (!this.polyline.editing) {
return;
}
const { paths } = this.polyline;
if (!paths.length) {
return;
}
const path = paths[paths.length - 1];
if (!path.length) {
return;
}
if (path.length === 1) {
path.push(e.point);
}
this.$set(path, path.length - 1, e.point);
},
newPolyline(e) {
if (!this.polyline.editing) {
return;
}
const { paths } = this.polyline;
if (!paths.length) {
paths.push([]);
}
const path = paths[paths.length - 1];
path.pop();
if (path.length) {
paths.push([]);
}
},
paintPolyline(e) {
if (!this.polyline.editing) {
return;
}
const { paths } = this.polyline;
!paths.length && paths.push([]);
paths[paths.length - 1].push(e.point);
this.str = JSON.stringify(this.polyline.paths);
}
}
};
</script>
<style scoped lang="scss">
.map {
height: calc(100vh - 84px - 40px);
}
.alignLeft {
text-align: left;
}
.tc {
margin-top: 10px;
}
.tc > .el-row {
border-bottom: 1px solid #ebebeb;
border-left: 1px solid #ebebeb;
border-right: 1px solid #ebebeb;
}
.borderTop {
border-top: 1px solid #ebebeb;
}
.borderRight {
border-right: 1px solid #ebebeb;
}
.borderLeft {
border-left: 1px solid #ebebeb;
}
.el-col-7 {
width: 105px;
padding-left: 5px;
line-height: 36px;
}
.zcdz {
height: 80px;
line-height: 23px !important;
padding-top: 23px !important;
}
.longName {
padding-top: 20px !important;
}
.zcdzname {
height: 80px;
line-height: 80px !important;
}
.lineHeight {
line-height: 20px;
padding-top: 15px;
padding-bottom: 12px;
}
.lineHeight20 {
line-height: 20px;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 5px;
}
.el-col-17 {
line-height: 36px;
padding-left: 5px;
border-left: 1px solid #ebebeb;
}
.el-col-4 {
width: 105px;
padding-left: 5px;
line-height: 36px;
}
.twoRow {
padding-top: 15px;
padding-bottom: 15px;
}
</style>
<style>
.anchorBL {
display: none;
}
</style>