1、修改分辨率
修改4k分辨率:
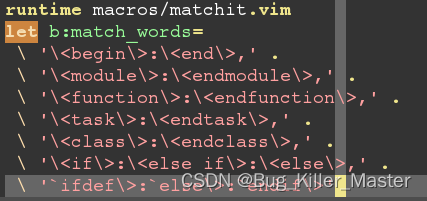
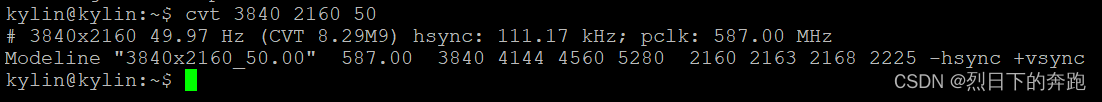
1. 执行命令:cvt 3840 2160 50获得返回结果(2k分辨率为cvt 1920 1080 50),如图中所示:

2.修改文件:sudo vim /usr/share/X11/xorg.conf.d/20-modesetting.conf将获取到的Modeline如图中所示添加,并添加Option项。

3.保存退出后重启显示:systemctl restart lightdm
4.使用命令xrandr查看当前分辨率,如果是远程连接,需要先执行命令export DISPLAY=:0.0
5.显示问题可查看/var/log/Xorg.0.log中的日志。
2、触摸屏坐标相反问题
1. 修改文件:sudo vim /usr/share/X11/xorg.conf.d/40-libinput.conf
2. 在每个Section中添加以下这一项:
Option "CalibrationMatrix" "-1 0 1 0 -1 1 0 0 1"
3. 重启系统
3、浏览器去掉弹框
浏览器开机时弹出“翻译此页”弹框;浏览器开机时弹出“恢复上次网页”弹框;浏览器字体不是微软雅黑;浏览器打开ip地址(不安全的网站)如果要使用摄像头会弹出确认授权弹框。
以上出现的弹框问题,可以在配置好所有需要的功能后点击右上角关闭浏览器(必须要正常关闭浏览器),然后将/home/user/.config/chromium/Default/Preferences文件复制为/etc/chromium/Preferences.default,这个文件在打开浏览器时会自动拷贝到chromium配置中。
4、chromium浏览器启动参数
1. 启动参数都在 /usr/bin/chromium-browser 文件中,常用的参数及作用如下表所示
| 参数 | 用途 |
| --start-fullscreen | 全屏启动 |
| --no-sandbox | 彻底停用沙箱 |
| --gpu-sandbox-start-early | 在创建GL上下文之前启动GPU沙箱 |
| --ignore-gpu-blacklist | 忽略GPU黑名单 |
| --enable-gpu-resterization | 使能gpu复用 |
| --no-default-browser-check | 禁用默认浏览器检查 |
| --use-gl=egl | 选择GPU进程应该使用的GL实现。 |
| --disable-pinch | 禁用合成器加速的触摸屏捏合手势 |
| --kiosk | 启用kiosk模式(一种类似于全屏的浏览模式) |
| --kiosk-printing | 在打印预览中自动按下打印按钮 |
| --ignore-certificate-errors | 忽略与证书相关的错误 |
| --allow-running-insecure-content | 默认情况下,https页面无法从httpURL运行JavaScript,CSS或插件。这提供了一个覆盖来获取旧的不安全行为 |
| --enable-offline-auto-reload | 如果脱机,则启用错误页面的自动重新加载。 |
| --disable-touch-drag-drop | 禁用基于拖放的触摸事件。 |
| --overscroll-history-navigation=0 | 控制历史导航的行为以响应水平过度滚动。将值设置为“0”以禁用。 |
| --overscroll-start-threshold=1000 | 控制阈值的值以相对于默认值开始水平过度滚动。 |
| --touch-noise-filtering | 告诉Chrome进行额外的触摸噪音过滤。 |
| --disable-infobars | 全屏禁止弹出url地址栏 |
| --disable-password-generation | 禁止记住密码 |
| file:///data/jump/jumppage.html | 浏览器启动页面 |
2. 如果需要退出浏览器全屏,查看控制台等,需要删除文件中的- -kiosk参数。在- -kiosk存在的情况下,无法打开浏览器的设置等页面。
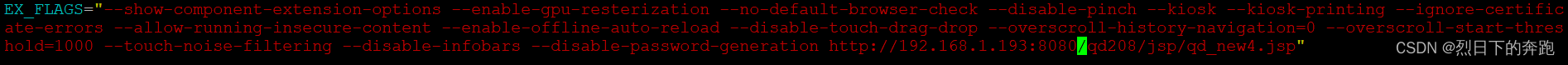
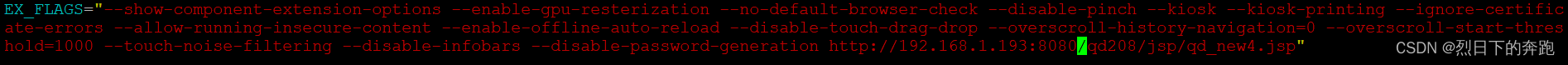
3. 卡机设置自动跳转页面:修改/usr/bin/chromium-browser文件中的如下行,将访问路径添加到末尾,例如下图中的http://192.168.1.104:8081/qd208/jsp/qd_new4.jsp

4. 跳过浏览器的安全认证(现象为访问网址时提示不安全,无法访问)
1. 修改/usr/bin/chromium-browser文件中的如下行,添加--ignore-certificate-errors 和--allow-running-insecure-content两个参数。

5、查看chromium浏览器是否调用gpu
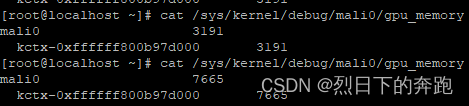
1. 查看/sys/kernel/debug/mali0/gpu_memory 确定gpu是否被调用,如果被调用指针会有偏移。

gpu被使用,指针地址发生偏移
2. 多次查看cat /proc/interrupts |grep rkvdec 结果, 看指针是否偏移,来判断是否调用到硬件解码器。
6、设置永不息屏
1.编辑文件:sudo vim /usr/bin/device_desktop.sh
2.修改为xset -dpms && xset s off
7、屏幕为180°反转问题
1. 修改文件:sudo vim /etc/X11/xorg.conf.d/20-modesetting.conf
2. 将倒数第二行的inverted 改为 normal
3. 重启生效
8、去掉开机出现的红色麒麟画面
1. 修改文件:sudo vim /etc/X11/xinit/Xsession
2. 第一行内容改为 -bg white -fg white
9、关闭核心转储
1. 编辑文件:sudo vim /etc/sustemd/coredump.conf
2. 修改为:Storage = none
10、修改wifi名称与密码
1. 编辑文件 /etc/hostapd.config
2. 根据需要修改wifi的名称与密码。
11、rk3399网络接口情况

1. eth0为标准网口
2.eth1 为卧贴网口
12、rk3399短接点
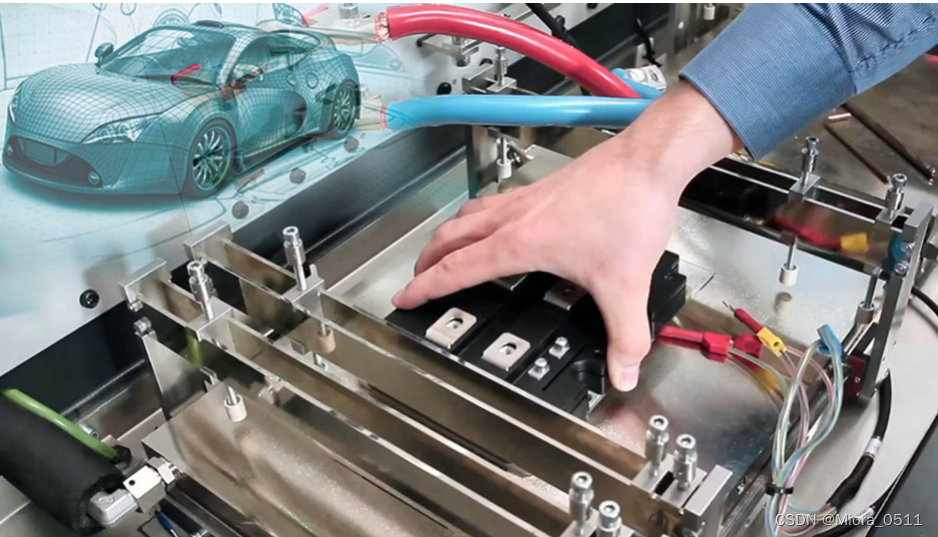
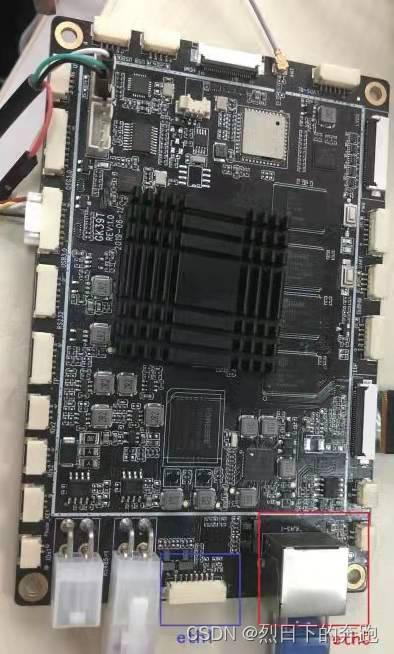
1. 短接点如下图中所示,在无法识别到开发板的情况下,可用镊子短接这两点,然后上电,上电后松开即可,之后尝试重新识别,如还是识别不到,可多次尝试。