这篇是我在大一的时候,写过的一篇文章。
前言
作为一名大学生,我觉得搭建个人网站很有意义。
这篇博客讲述的是这个寒假,我是如何从零到搭建好个人网站的过程。我提供的主要是具体的思路,也附带了一些零零散散的细节。时间跨度也就一两个月。
废话,就先不多扯了。
这里搭建的过程可以分为如下几步:
1,了解网站前端html,css,js。(这是必须的,如果你连一个Hello World都不能再网页上呈现出来,就不用谈制作个人网站了)
2,购买云服务器并配置。(如果你想全中国的人都能访问的你的网站的话,你得到阿里云,腾讯云等云服务器商那里购买一台自己的服务器,可以选配置最低的,大约400多块钱一年吧,我是大一的学生,因为有学生认证,就有学生优惠)
3,在云服务器上配置好tomcat。(关于什么是tomcat,以及如何配置,我觉得你最好先去了解,我到下面也会讲解)
4,学会运用框架。(它能帮你节约很多时间)
5,购买域名。(我想这也是必须的,别人访问你的网站不可能输入的是ip地址吧,输入你的名字进入你的网站才够面子嘛)

一,了解网站前端html,css,js。
如果你对网站一无所知,不要放弃,这个过程虽然花点时间,但也是可以完成的。你要想,我自己能制作网站,该是一个多吊的事情,自然要花点时间来研究。下面是html,css,js 的简单介绍。
1,HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2,CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3,JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
我用的HBuilder写的前端,新手很容易上手。
前两种属于标记语言,用于页面的布局,像给一段文字设置它的字体颜色,字体大小,或者给一张图片设置透明度等等类似的设置。而js,也就是JavaScript属于编程语言,可以给界面添加事件。而运用的时候,基本上也是错杂在一起的,相互关联的。用它们就可以很好的做好自己想要的页面,已经足够了。
但是,如果你想要实现像留言,聊天室,发表评论的类似的功能的话,光用前端是不能满足的。你要借助别的开发工具,能实现web的后端开发,像eclipseEE,myeclipse等。此外,你还要了解如何用restful技术,Ajax技术连接前后端,如果你用到数据库的话,或许还要了解ODBC技术用来连接数据库和web服务器。这里就不详谈了,我会另写博客来完善的。

二,购买云服务器并配置
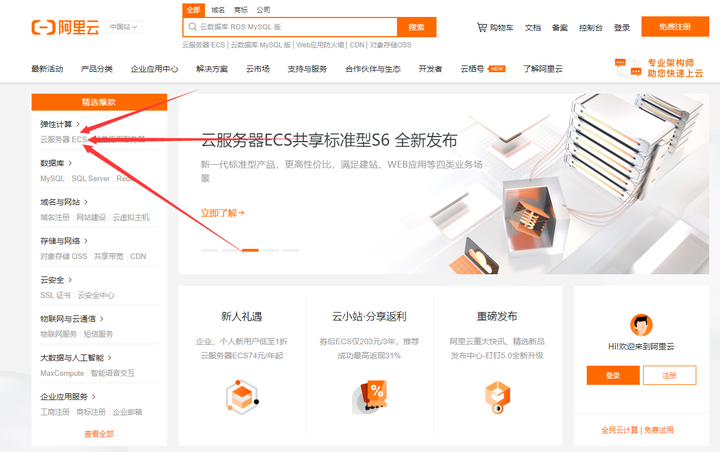
首先呢,这要钱,拥有一个全中国都能访问的网站,肯定要付出点代价。我是到阿里云上面购买的服务器,至于相关的购买细节,我想,你可以自己进行搜索,顺便学习点知识。

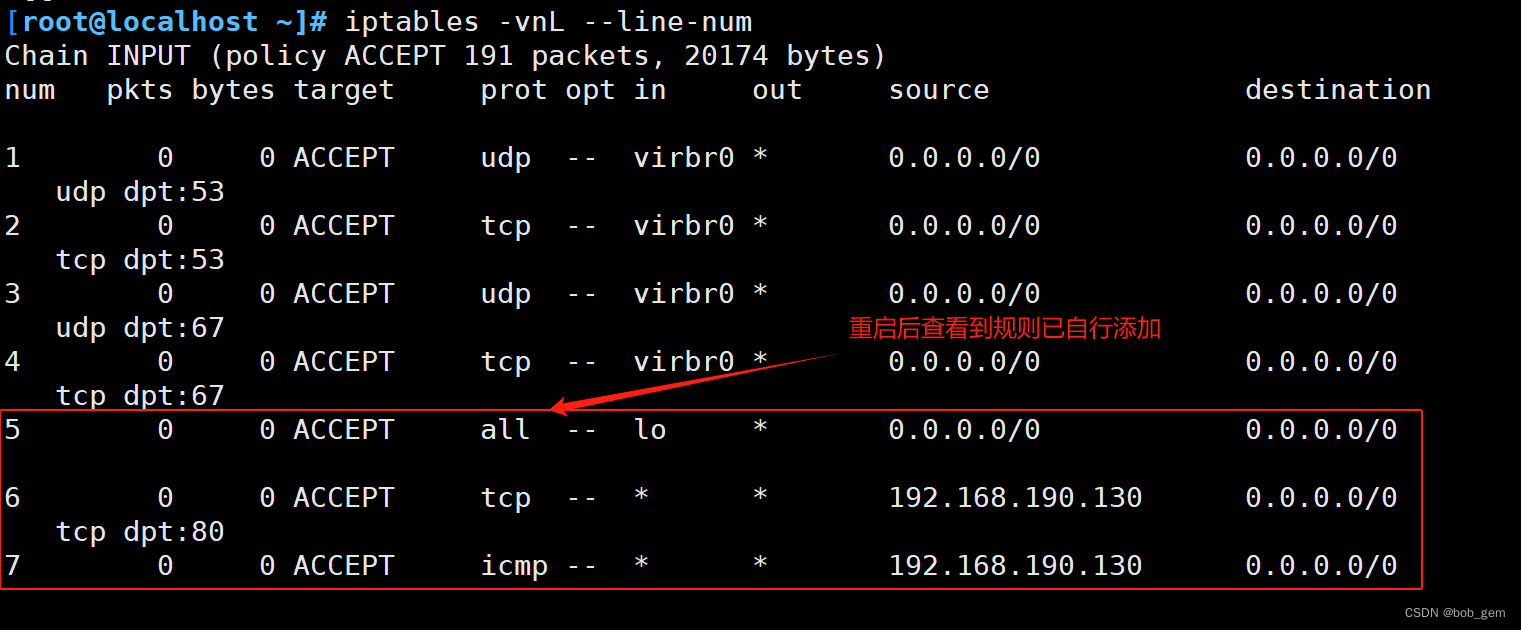
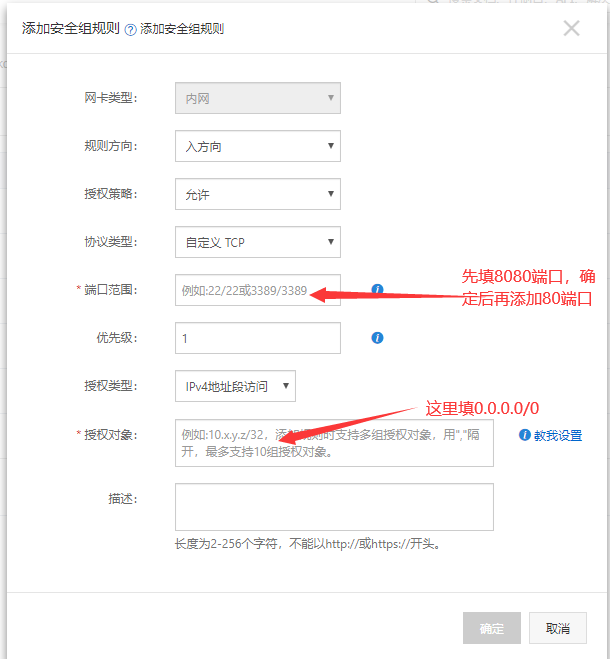
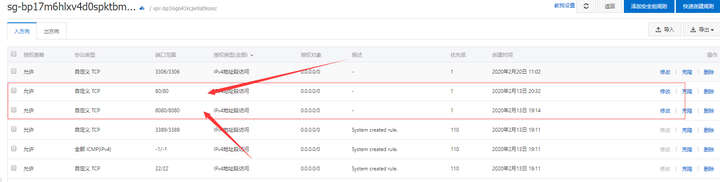
记住,当购买后,要到安全组配置里面去添加安全组规则,引进8080端口,和80端口。

配置后,有下面的两条就可以了。

三,在云服务器上配置好tomcat
tomcat服务器是一个Web应用服务器,属于轻量级应用服务器。对于初学者来说,非常适用,不仅独立,容易配置,重要的是免费。或许,你可以找一些别人已经改善后的tomcat服务器,直接下载,拷贝到云服务器上,然后双击别人写好的命令行脚本就行了。
当服务器能正常启动后,把你的web项目直接拷贝到webapp目录下,然后修改项目名为ROOT就可以了。如果没有别的意外,别人在浏览器上输入你的云主机的ip就能访问你的网站了。
当服务器启动后,ip同步还需要时间,可能几十秒。并不是意味你启动后,别人就能访问了。
四,学会运用个人网站的框架。
如果你把一个网站用代码完完全全的敲出来的话,我觉得这时不太现实的,这可能需要很久的时间,一个月?或者更久,我想你时没有耐心完成的,一些繁琐的操作自然可以省略。就像有一张试卷,你把需要做的就是把改填的地方填好,就行了,别人已经把周围的布局给你设定好了,你又何必再关心呢。至于你的网站用什么样的模板,你喜欢哪种就用哪种,不要担心还会和别人重复。
我就用了一个别人写好的前端界面,修改好我自己需要的内容。当然,修改也是一个麻烦的过程,你要看懂别人的代码写的什么,才能修改把别人的内容修改成自己的。
我用过的模板:极简个人相册留言博客模板
我的网站(已经过期了哈哈哈):http://114.55.254.213/
比较一下,就知道模板的作用了。
五,购买域名。
因为人们难以记住计算机可以识别的数字串,并且ip地址也不能显示组织的名称和性质等这缺点导致人们使用起了域名。域名就相当于给我们的ip找了一个名字,当我们访问想要的ip时,直接输入域名就可以了。
这份域名地址的信息存放在一个叫一个服务器的主机内,使用者只需了解易记的域名地址,其对应转换工作就留给了域服务器。
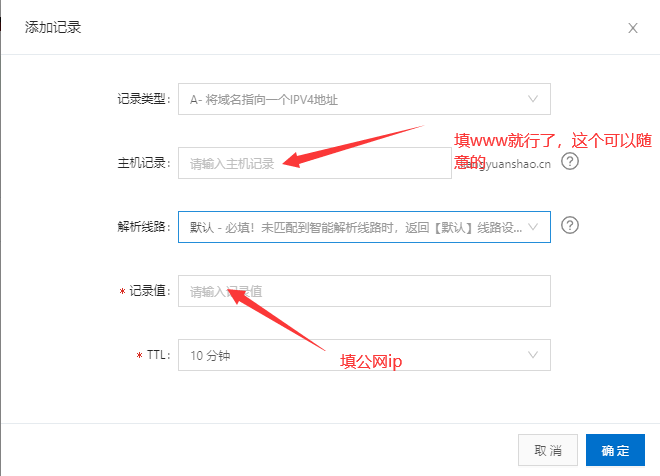
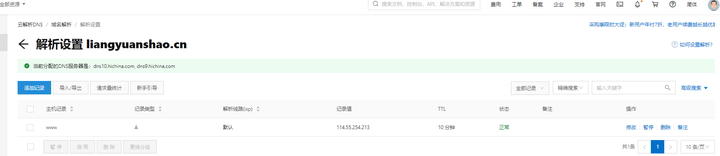
当购买之后,记得解析。下面是到控制台,域名,解析中,添加记录时的操作。

有下面的记录就行了。

记住,域名能使用之前,要实名认证。还要备案备案备案。实名认证要要1到7天,当实名认证后的2到3天内才能再备案,备案可能又要十来天。挺烦人的,当时我的身份证掉在学校里了,只有等到返校后才能备案了。(可能你看到这篇博客的时候,我还没完成备案呢)

作为一个大学生搭建一个个人的网站有什么用呢?我能想到有下面的这些。
1,搭建个人博客。它用来展示自己,表达自己的一些思想,或者用来负载想要一些宣传的内容,上传一些文件提供下载,此外还能记录自己的人生,把自己遇到的,开心的,难过的,事情都能写成一篇小短文添加到自己的博客上,不挺好嘛。
2,搭建一个聊天室。叫来朋友,直接上网聊天。这可是全国范围内都能访问的聊天室,偶尔还能碰到几个不认识的人来谈谈的想法,多交了几个朋友。
3,把它做成个人简历。我觉得这个一个比较主流的做法,我以后投简历就打算用这种方式,而不是用一个word,PPT等,我觉得这能比较完整的展示个人经历和个人所取得的成就。或许这还能让人眼前一亮。
4,挑战自己。在搭建网站的过程中,肯定会遇到许多困难,而每天进步一点,把不会的东西搞懂一点,也许自己想要做的事情真正做起来并没有那么难。或许前一天还不懂编程,今天已经会写for循环了,或许昨天还不懂框架,今天就已经会运用了。
5,营销。以后等技术成熟了,可以实现点特定的功能,满足一些特殊的人群,赚点流量,投个广告,赚点费用,来实现自己的一笔收入。
6,装逼。......
新手上路,不喜勿喷。本人是我在搭建个人网站的时候总结出来的一些想法,流程也是我所经历的。如果你用问题,欢迎评论,我会解答,如果这篇博客有错误的地方或者没有一些必要的内容,请指出,我会按时修改。