基于Gradio的快速搭建AI算法可视化Web界面部署教程
- 1 Gradio简介
- 1.1 视图框架
- 1.2 Gradio介绍
- 2 功能模块
- 2.1 概述
- 2.2 模块介绍
- 2.2.1 gradio.File() 上传文件
- 2.2.2 gradio.Slider() 配置滑动条
- 2.2.3 gr.Textbox() 文本框
- 2.2.4 gradio.Dropdown() 建立下拉列表
- 2.2.5 gradio.interface()搭建简易界面:
- 2.2.6 gradio.Markdown() 编写 Markdown 模块
- 2.2.7 gradio.Row() 和 gradio.Column() 调整布局
- 2.2.8 gradio.Blocks(定制化场景)
- 2.2.9 demo.lunch()
- 3 构建简单Gradio应用
- 3.1 安装gradio:
- 3.2 简单应用:
- 3.2.1 快速入门textbox:
- 3.2.2 多UI控件输入、输出
- 3.2.3 图像组件
- 4 实例进阶:深度学习模型部署示例
- 4.1 基于 resnet50 的分类:
- 4.2 2D图片分割
- 参考:
1 Gradio简介
1.1 视图框架
视图框架:快速构建针对人工智能的 python 的 webApp 库,封装前端页面 + 后端接口 + AI 算法模型推理,方便 AI 算法工程师快速展示成果,常用的两个展示层框架:
Gradio:
优势在于易用性,代码结构相比 Streamlit 简单,只需简单定义输入和输出接口即可快速构建简单的交互页面,更轻松部署模型。适合场景相对简单,想要快速部署应用的开发者;
Streamlit:
优势在于可扩展性,相比 Gradio 复杂。适合场景相对复杂,想要构建丰富多样交互页面的开发者。
1.2 Gradio介绍
Gradio是一个开源的Python库,用于快速构建机器学习和数据科学演示的应用。它可以帮助你快速创建一个简单漂亮的用户界面,以便向客户、合作者、用户或学生展示你的机器学习模型。此外,还可以通过自动共享链接快速部署模型,并获得对模型性能的反馈。在开发过程中,你可以使用内置的操作和解释工具来交互式地调试模型。
Gradio的优势在于易用性,代码结构简单,只需简单定义输入和输出接口即可快速构建简单的交互页面,更轻松部署模型。但Gradio适合场景相对简单,更容易快速部署应用的开发者。此外,Gradio还提供便利的分享功能,在启动应用时设置share=True参数创建外部分享链接,还可以直接在微信等平台上分享给用户使用。
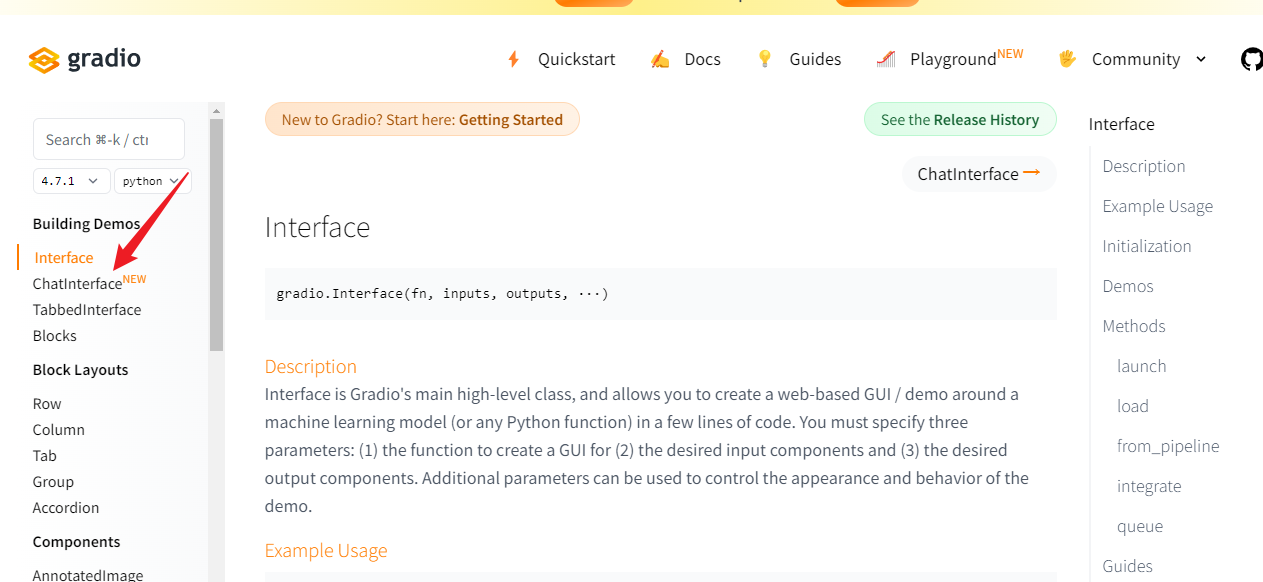
官方网站:https://www.gradio.app/

官方文档:https://www.gradio.app/docs/interface
各个功能模块的介绍,以及一些代码示例:

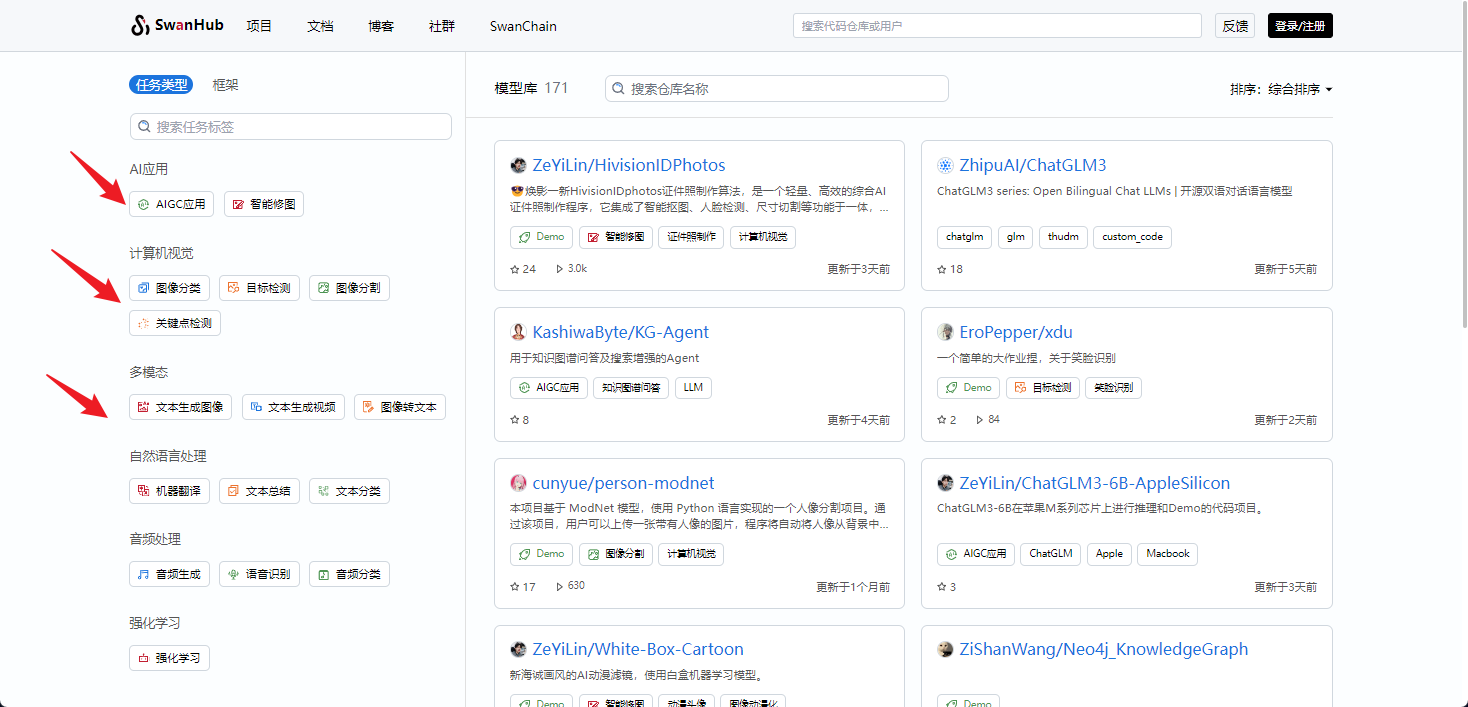
以及一个AI 开源社区 SwanHub,有许多的基于gradio在线demo,有AI应用,计算机视觉,多模态等等demo可以进行尝试。
https://swanhub.co/models


2 功能模块
2.1 概述
Gradio 可以包装几乎任何 Python 函数为易于使用的用户界面。
常用的基础模块构成如下:
- 应用界面:gradio.Interface(简易场景), gradio.Blocks(定制化场景)
- 输入输出:gradio.Image(图像), gradio.Textbox(文本框), gradio.DataFrame(数据框), gradio.Dropdown(下拉选项), gradio.Number(数字), gradio.Markdown(Markdown), gradio.Files(文件)
- 控制组件:gradio.Button(按钮)
- 布局组件:gradio.Tab(标签页), gradio.Row(行布局), gradio.Column(列布局)
大部分功能模块都可以通过以下三个参数进行初始化:
- fn:包装的函数
- inputs:输入组件类型,(例如:“text”、"image)
- ouputs:输出组件类型,(例如:“text”、"image)
2.2 模块介绍
2.2.1 gradio.File() 上传文件
当用户想要在前端页面上传自己的文件生成新的数据库时,gradio.File 可以很方便的完成这部分功能。
File 用于创建一个文件组件,允许用户上传通用文件(用作输入)或显示通用文件(用作输出)。
- 作为输入时,File 模块文件按照 file_count 以 tempfile._TemporaryFileWrapper 或 List[tempfile._TemporaryFileWrapper] 的格式传递给绑定的函数,或者按照 type 的值转化为 bytes/List[bytes]。
- 作为输出时,File 模块希望函数返回一个文件的路径/包含文件路径的列表(str / List[str])。
file_count 允许用户上传文件的数量,返回类型将根据 “multiple” 或 “directory” 的情况为每个文件返回一个列表。
- “single”,允许用户上传一个文件。
- “multiple”,允许用户上传多个文件。
- “directory”,允许用户上传所选目录中的所有文件。
file_types: 要上传的文件扩展名或文件类型的列表(例如[‘image’,‘.json’,‘.mp4’])。字符串表示支持上传的文件类型,格式后缀表示支持上传的文件格式。
- “file”: 允许上传任何文件
- “image”: 仅允许上传图像文件
- “audio”: 仅允许上传音频文件
- “video”: 仅允许上传视频文件
- “text”: 仅允许上传文本文件
- “.pdf”: 仅允许上传 pdf 文件
- “.md”: 仅允许上传 txt 文件
注意:当 file_count 为 “directory” 时,会忽略 “file_types” 的参数配置。
举例:
gr.File(label='请选择知识库目录',file_count='directory',
file_types=['.txt', '.md', '.docx', '.pdf'])
2.2.2 gradio.Slider() 配置滑动条
可交互控制的滑动条,通过前端来进行参数的配置,但同时希望将参数限制在一个区间内,这时 gr.text 无法满足我们的需求。gradio.Slider 是可以胜任这个任务的组件。
gradio.Slider 允许用户通过滑动滑块在指定的范围内选择一个值
- minimum:滑块的最小值,默认为 0。
- maximum:滑块的最大值,默认为 100。
- value: 滑块的默认值,即作为可调用对象时的默认值。
- step:滑块的步长,即每次滑动的增量,默认为None。
- label:组件在界面中显示的名称,默认为None。
- interactive: 滑块是否可调节。如果未提供,则根据组件是用作输入还是输出进行推断。
举例:
temperature = gr.Slider(0,
1,
value=0.00,
step=0.01,
label="llm temperature",
interactive=True)
2.2.3 gr.Textbox() 文本框
gradio.inputs.Textbox(self, lines=1, placeholder=None, default=“”, label=None, optional=False)
该组件为用户提供一个输入框,需提供一个字符串为参数的包装函数
输入类型:str(字符型)
参数:
- lines (int) - 输入区域行数
- placeholder (str) - placeholder学过前端的应该都知道,就是在输入框中的一个提示文本。
- default (str) - 默认文本
- label (str) - 在接口中的该输入组件的组件名(下面所有组件同理)
2.2.4 gradio.Dropdown() 建立下拉列表
刚刚我们介绍了 gradio 对于连续值的选择方法,现在我们来介绍下对于离散值的选择方法。
我们可以切换不同的模型,尝试不同模型的效果。我们用 gradio.Dropdown 来建立一个下拉列表,让用户从提供的模型中选择一个模型。
- choices:可供选择的选项列表。
- value:默认选中的值。如果为 None,则没有默认选中值。如果为可调用对象,则在应用程序加载时调用该函数以设置组件的初始值。
- type:组件返回的值的类型。"value(返回选择的字符串),“index”(返回选择的索引)。
- multiselect:是否可以选择多个选项。
- max_choices:可选择的最大选项数。如果为None,则不限制数量。
- interactive: 滑块是否可调节。如果未提供,则根据组件是用作输入还是输出进行推断。
llm = gr.Dropdown(
llm_model_list,
label="large language model",
value=init_llm,
interactive=True)
同样,我们可以对生成 Embedding 的模型进行对应的配置。
将组件作为输入绑定在对应的函数中,即可完成对应参数的切换。
2.2.5 gradio.interface()搭建简易界面:
固定化输入和输出:
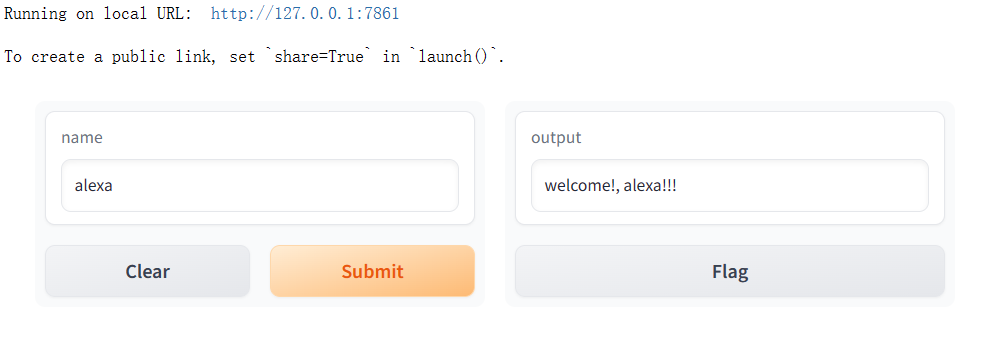
举例子:
import gradio as gr
def quickstart(name):
return "welcome!, " + name + "!!!"
demo = gr.Interface(fn=quickstart, inputs="text", outputs="text")
demo.launch()

核心 Interface 类需要使用三个参数进行初始化:
- fn:被 UI 装饰的函数
- inputs:输入组件。如"text"、“image”、"audio"等
- outputs:输出组件。如"text"、“image”、"label"等
Interface.launch()方法返回三个值:
- app,为 Gradio 演示提供支持的 FastAPI 应用程序
- local_url,本地地址
- share_url,公共地址,当share=True时生成还可以生成公共链接,只需要在launch函数里面指定share=True即可
interface.launch(share=True)
这样就除了一个本地URL之外还有一个72小时有效期的公共外链,很方便的让不同地区的用户来体验。
2.2.6 gradio.Markdown() 编写 Markdown 模块
之前介绍的都是交互式组件,我们可以用 markdown 为我们的界面加一些说明,使整个界面看起来更加美观。同时可以增加一些辅助信息。
- value:要在Markdown组件中显示的值。如果可调用,则每当加载应用程序以设置组件的初始值时,都会调用该函数。
- rtl(bool):是否从右到左呈现文本。如果为True,则将渲染文本的方向设置为从右到左。默认值为False,它从左到右呈现文本。
- latex_delimiters(list[dict[str,str|bool]]):将用于呈现 LaTeX 表达式的形式{“left”:打开分隔符(str)、“right”:关闭分隔符(str)、“display”:是否以换行符(bool)显示}形式的dict列表。如果未提供,则将latex_delimitters’设置为[{ “left”: “”,“𝑟𝑖𝑔ℎ𝑡”“:”", “display”: False }]`,因此只有包含在 $ 分隔符中且在同一行中的表达式才会呈现为 latex。传入一个空列表以禁用 LaTeX 渲染。有关更多信息,请参阅KaTeX文档。
gr.Markdown("""<h1><center>Chat Robot</center></h1>
<center>Local Knowledge Base Q&A with llm</center>
""")
2.2.7 gradio.Row() 和 gradio.Column() 调整布局
现在我们已经有了足够多的组件,是时候将他们按照一定的布局格式进行调整了。
gradio.Row() 和 gradio.Column() 分别是新建一行和新建一列的组件。我们将界面划分成不同的行列区域,将所需组件摆放在对应位置即可。
gradio.Row() 的常用参数:
- equal_height(bool): 是否将每个子元素的高度设置为相等。
- variant(Literal[(‘default’, ‘panel’, ‘compact’)]): 行类型。“default”(无背景)、“panel”(灰色背景色和圆角)或“compact”(圆角和无内部间隙)。
gradio.Column() 的常用参数:
- scale:与相邻列相比的相对宽度。例如,如果列 A 的 scale 为 2,而列 B 的 scale 为1,则 A 的宽度将是 B 的两倍。
- min_width: Column 的最小像素宽度,如果没有足够的屏幕空间,则将换行。如果某个 scale 值导致列比 min_width 窄,则首先考虑 min_widght 参数。
- variant: 同 gradio.Row()
例如,我们可以将所有的对话组件放在一行中。将所有参数配置放在一列, 并将 chatBot 和参数配置以 4:1 的比例进行布置。
with gr.Row():
# 创建提交按钮。
db_with_his_btn = gr.Button("Chat db with history")
db_wo_his_btn = gr.Button("Chat db without history")
llm_btn = gr.Button("Chat with llm")
with gr.Column(scale=4):
chatbot = gr.Chatbot(height=480)
...
with gr.Column(scale=1):
...
model_argument = gr.Accordion("参数配置", open=False)
with model_argument:
...
model_select = gr.Accordion("模型选择")
with model_select:
...
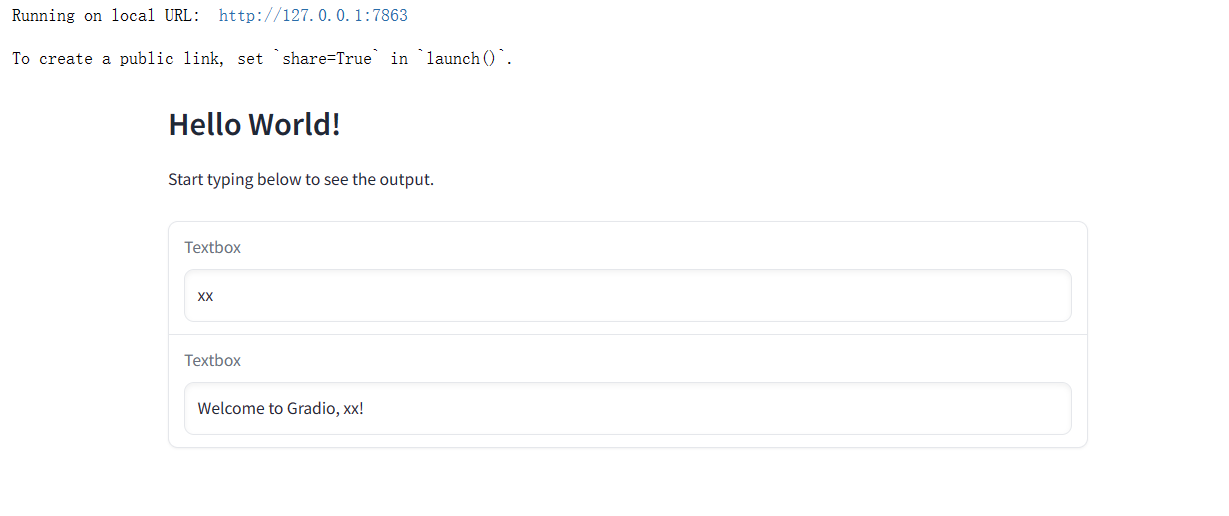
2.2.8 gradio.Blocks(定制化场景)
举例子:
import gradio as gr
def welcome(name):
return f"Welcome to Gradio, {name}!"
with gr.Blocks() as demo:
gr.Markdown(
"""
# Hello World!
Start typing below to see the output.
""")
inp = gr.Textbox(placeholder="What is your name?")
out = gr.Textbox()
inp.change(welcome, inp, out)
if __name__ == "__main__":
demo.launch()

2.2.9 demo.lunch()
当项目部署时,可能同一时间有多个用户进行访问,这时我们可以将 demo.queue(concurrency_count=3) 进行配置,表示用三个线程来并行。现在是时候将我们的界面分享给别人了.
下面是 demo.launch() 的几种场景分享配置
- 如果你的运行环境是在容器中运行,需要指定与当初创建容器时的端口一致,才能将端口映射出来 假设容器端口是8080,
demo.launch(server_name="0.0.0.0", server_port=8080)
- 如果是外部环境,非容器内部,则任意端口均可。
demo.launch(server_name="0.0.0.0", server_port="任意端口")
- 若想分享给局域网之外的其他人,则设置 share=True,可免费分享3天
demo.launch(share=True)
3 构建简单Gradio应用
3.1 安装gradio:
pip install gradio
指定源安装,版本是会指定的:
pip install gradio==3.50.2 -i https://pypi.python.org/pypi
3.2 简单应用:
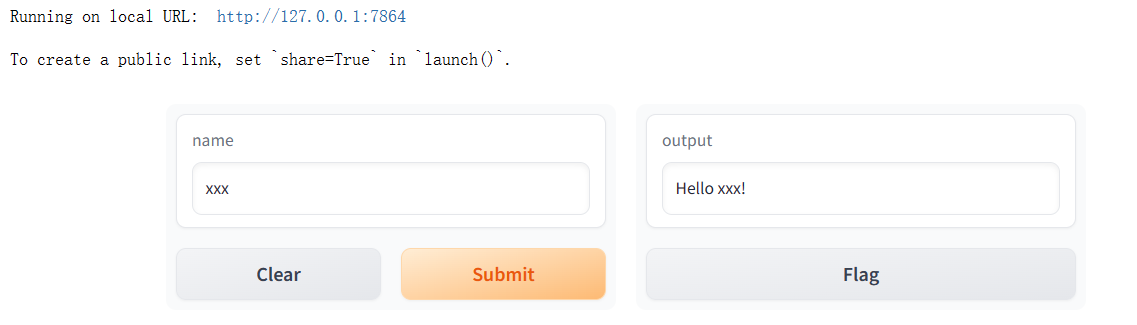
3.2.1 快速入门textbox:
import gradio as gr
#输入文本处理程序
def greet(name):
return "Hello " + name + "!"
#接口创建函数
#fn设置处理函数,inputs设置输入接口组件,outputs设置输出接口组件
#fn,inputs,outputs都是必填函数
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
运行程序后,打开 http://localhost:7860 即可看到网页效果。左边是文本输入框,右边是结果展示框。Clear按钮用于重置网页状态,Submit按钮用于执行处理程序,Flag按钮用于保存结果到本地。

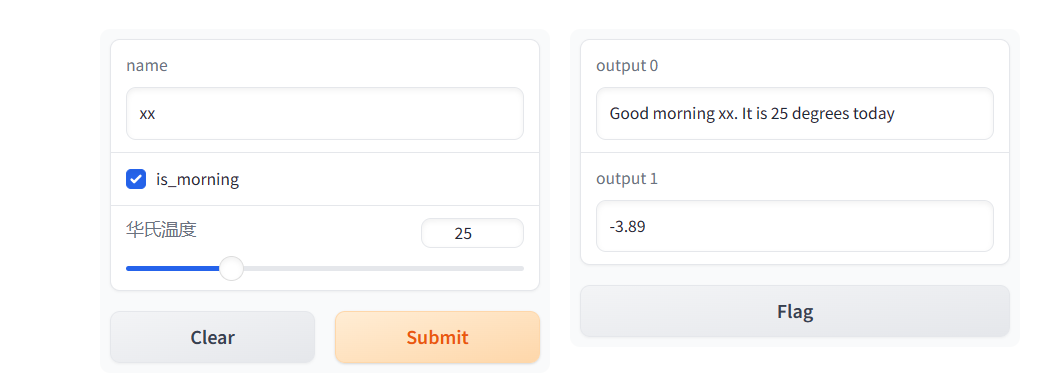
3.2.2 多UI控件输入、输出
3个UI控件作为输入,2个输出,
输入名字,是否是早晨,今天的温度,
自动输入问候以及华氏温度与摄氏温度的转换
import gradio as gr
def greet(name, is_morning, temperature):
# salutation表示致意、问候
salutation = "Good morning" if is_morning else "Good evening"
greeting = f"{salutation} {name}. It is {temperature} degrees today"
# 摄氏温度 = (华氏温度 – 32) ÷ 1.8
celsius = (temperature - 32) * 5 / 9
return greeting, round(celsius, 2)
demo = gr.Interface(
fn=greet,
inputs=["text", "checkbox", gr.Slider(0, 100,label="华氏温度")],
outputs=["text", "number"],
)
demo.launch()

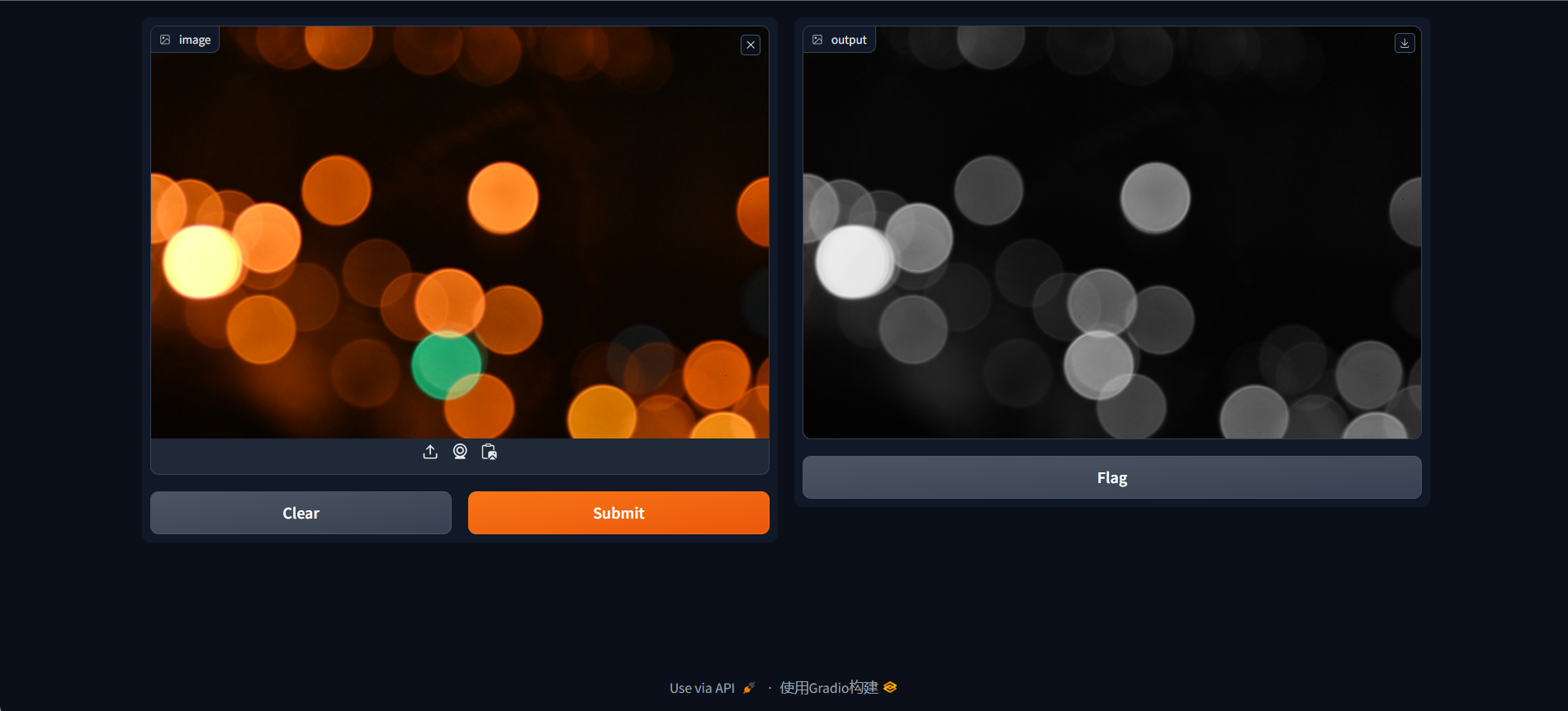
3.2.3 图像组件
RDB转 灰度图
import gradio as gr
import cv2
def to_black(image):
output = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
return output
interface = gr.Interface(fn=to_black, inputs="image", outputs="image")
interface.launch()

4 实例进阶:深度学习模型部署示例
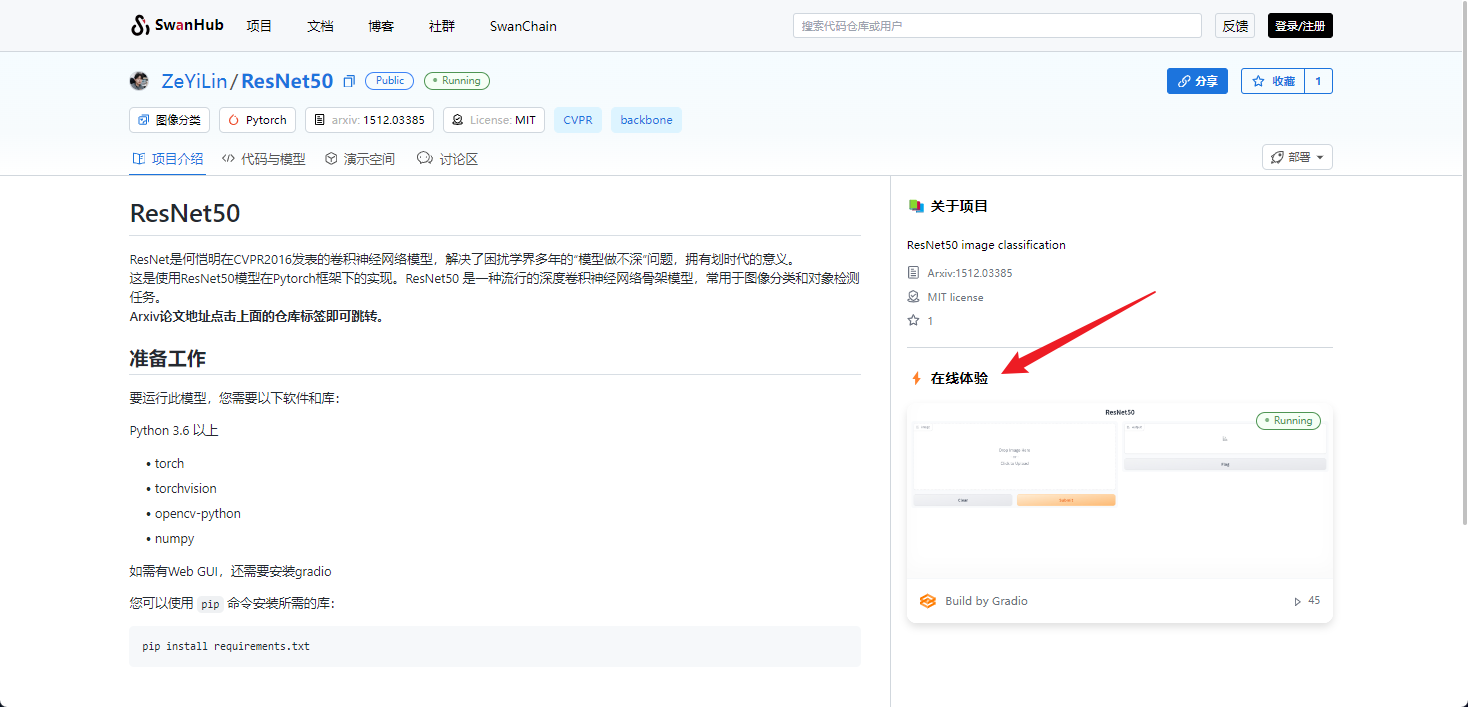
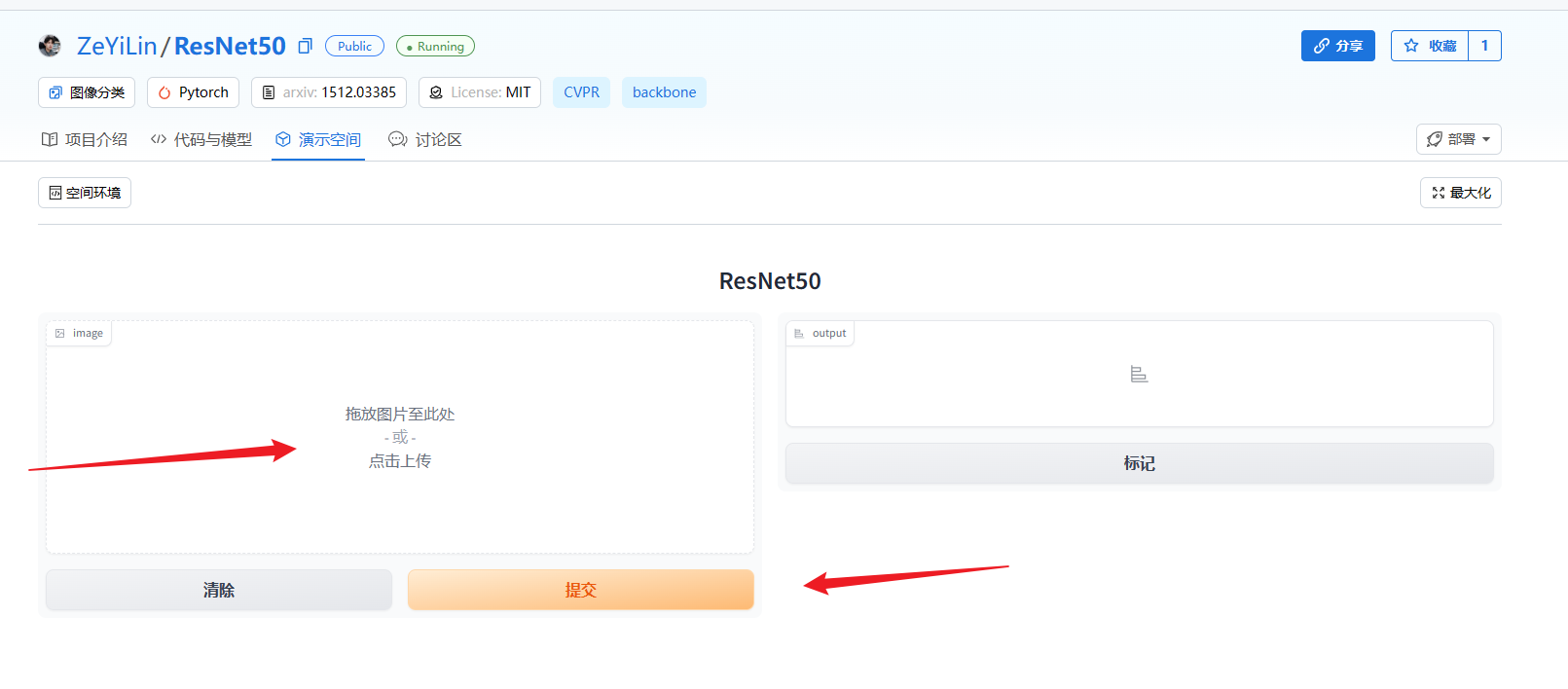
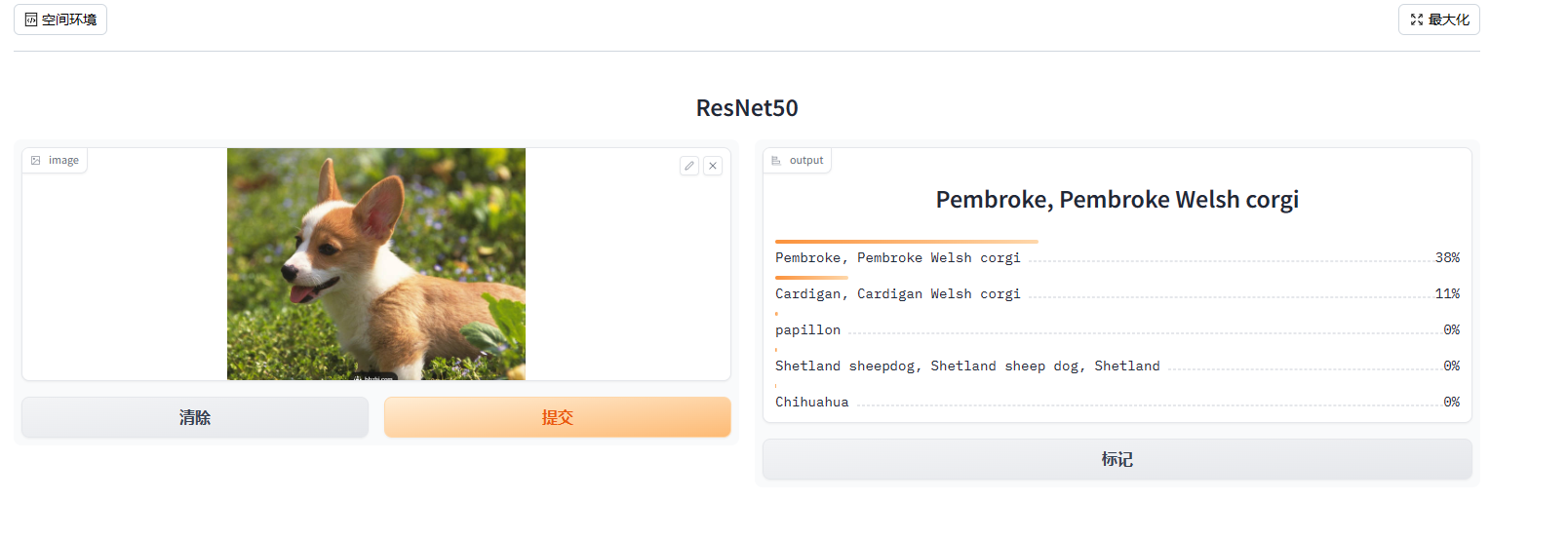
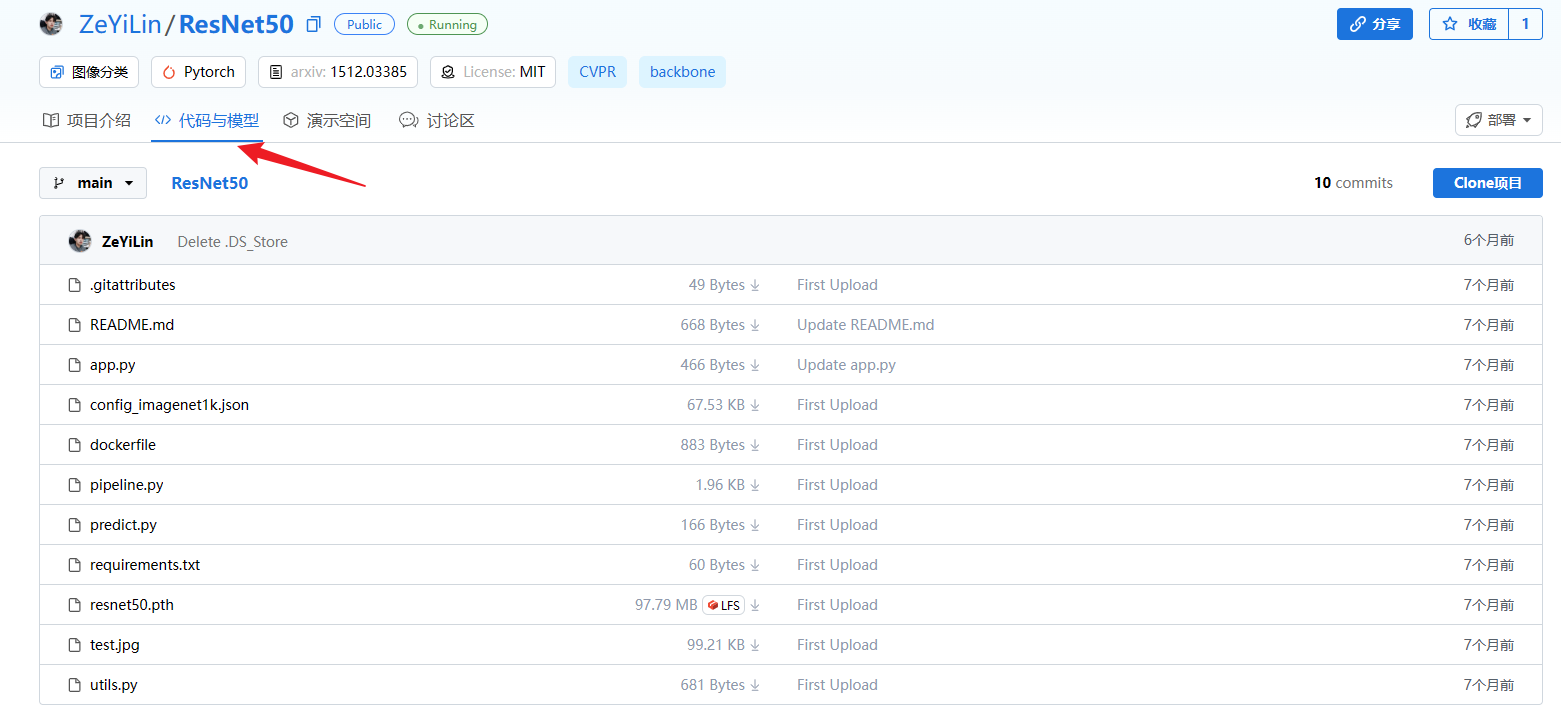
4.1 基于 resnet50 的分类:
参考项目:
https://swanhub.co/ZeYiLin/ResNet50/tree/main
演示:


代码地址:https://swanhub.co/ZeYiLin/ResNet50/tree/main

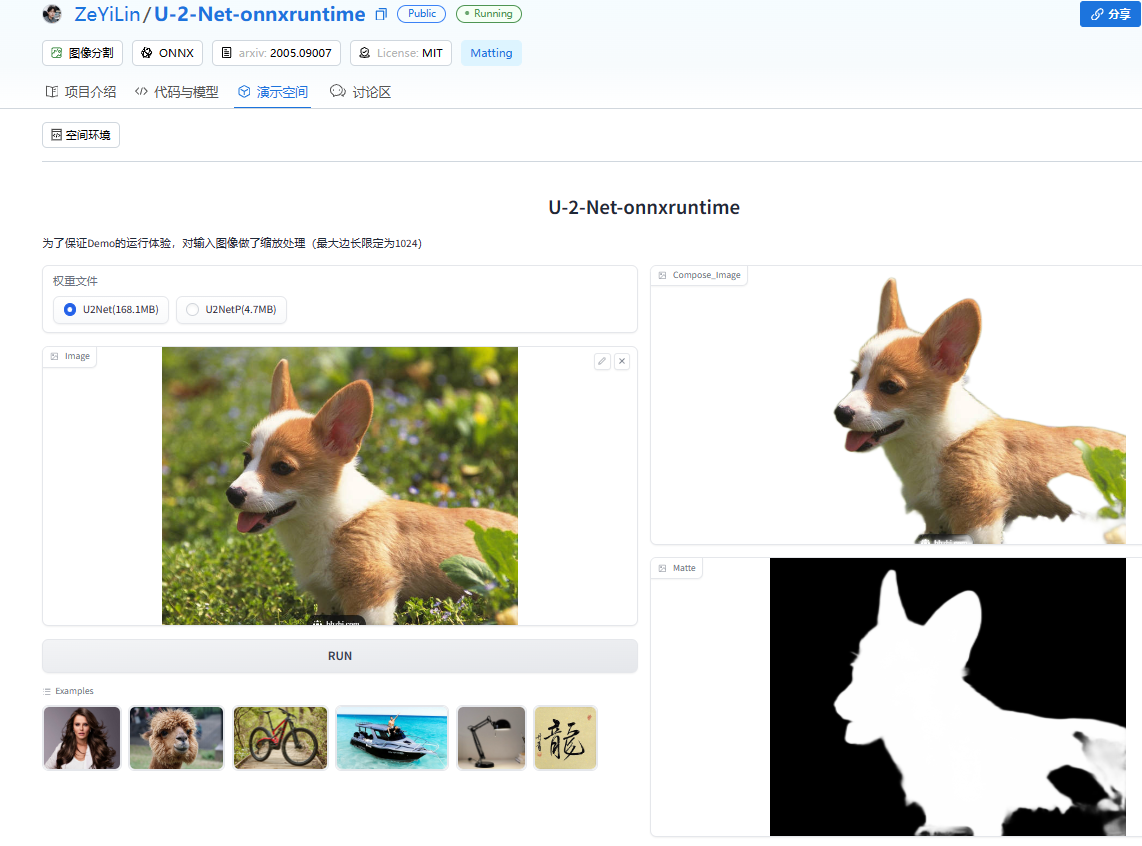
4.2 2D图片分割
https://swanhub.co/ZeYiLin/U-2-Net-onnxruntime
演示:

代码项目地址:

参考:
[swanhub]
https://swanhub.co/
[AI模型部署】基于gradio和python的网页交互界面(web-ui)——简易使用方法]
https://blog.csdn.net/imwaters/article/details/131400571
【Gradio详细文档——快速部署可视化人工智能应用】
原文链接:https://blog.csdn.net/matt45m/article/details/131772468