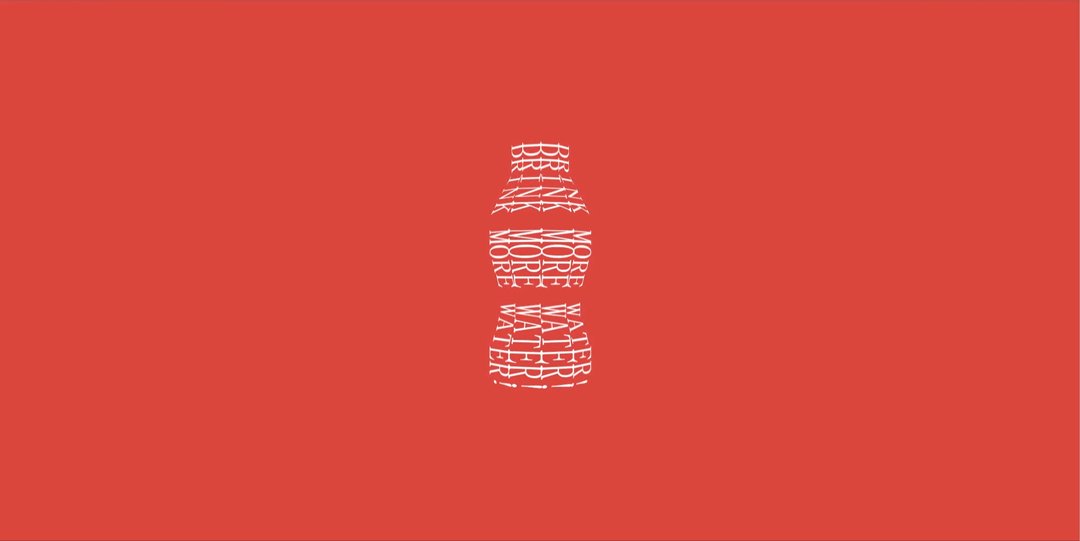
实例:饮料瓶造型文字旋转特效
技术栈:HTML+CSS+Vue
效果:

源码:
【HTML】【JS】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>饮料瓶造型文字旋转特效</title>
<link rel="stylesheet" href="188.css">
<script src="/js/vue.min.js"></script>
</head>
<body>
<div class="bottle">
<div class="bottle-sides">
<!-- --rx是css自定义属性,这里用来计算bottle-side沿x轴旋转的角度,自定义属性可通过var函数进行调用 -->