首先我们需要先了解一下什么是webRTC 他能做什么 webRTC主要是帮我们处理多媒体应用,如音视频通话,屏幕共享都可以实现,主要基于浏览器API调用,其底层浏览器会调用native C++ 等一些库帮我们实现的,而我们在应用层掉API 即可。 桌面程序我们选择 tauri 而不是 electron
-
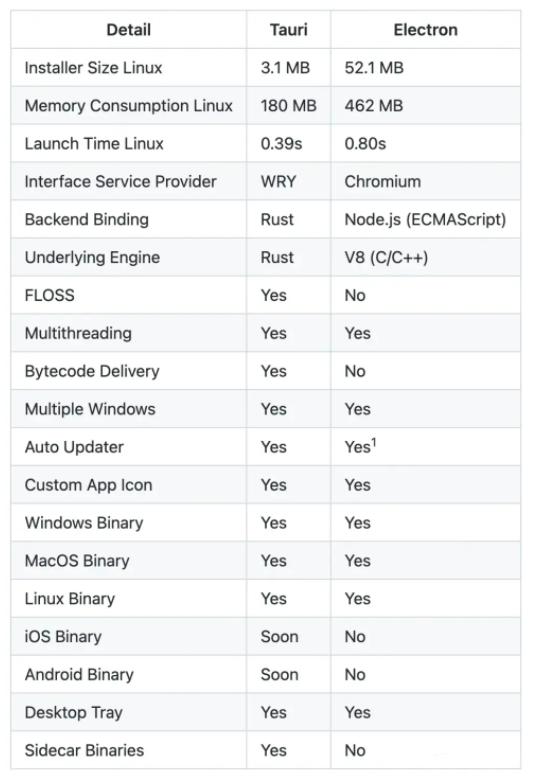
体积更小 electron 的 架构是 将 Node.js 集成到 Chromium 中 因此啥也不写打包完之后体积也有40-50MB 而 tauri 不在嵌入 nodejs + Chromium 前端使用 webview2 渲染,后端和操作系统集成这块使用rust实现,打包只有3MB。
-
安全方面,tauri 最终在打包之后会生成二进制文件,会增加破解难度,而electron 打包 会把node_modules打进去,增加了体积,而且没有加密。
-
自动更新 electron 和 tauir 都内置了自动更新 但是electron还是使用electron-updater 多一些,tauri 相比electron 就简单了tauri.app/zh-cn/v1/gu…
详细对比

安装rust
tauri 是基于 rust 的 我们需要先安装rust
下载rust www.rust-lang.org/learn/get-s…
根据自己的操作系统选择下载方式即可

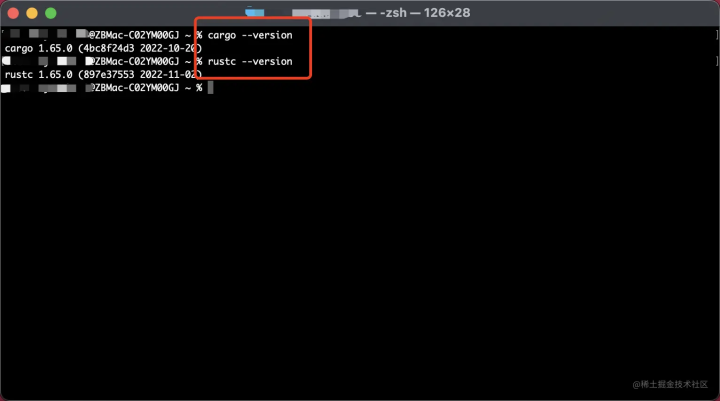
安装完成之后会有 cargo 和 rustc 两个命令

cargo 就是 rust 的包管理工具 类似于npm cargo build 可以构建项目 cargo run 可以运行项目 cargo test 可以测试项目 cargo doc 可以为项目构建文档 cargo publish 可以将库发布到 crates.io。 构建tauri应用
pnpm create tauri-app |
选择对应的模板即可

构建完成之后 执行
★文末名片可以免费领取音视频开发学习资料,内容包括(FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs)以及音视频学习路线图等等。
见下方!↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
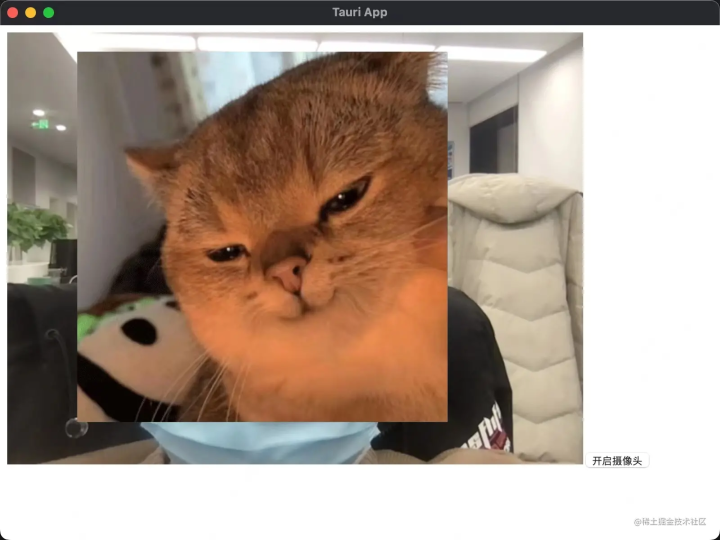
pnpm tauri dev

App.vue
<template>
<div>
<video controls ref="video" src=""></video>
<button @click="openVideo">开启摄像头</button>
</div>
</template>
<script lang="ts" setup>
import { ref, reactive } from 'vue'
const video = ref<HTMLVideoElement>()
const openVideo = () => {
//调用摄像头以及音频
navigator.mediaDevices.getUserMedia({video:true,audio:true}).then(s=>{
video.value!.srcObject = s
})
}
</script>
<style lang="less" scoped>
</style>
tips:如果读不到 mediaDevices 需要增加plist 文件
info.plist 跟 tauri.conf.json 平级即可
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>NSCameraUsageDescription</key>
<string>请允许本程序访问您的摄像头</string>
</dict>
</plist>

添加人脸识别API
模型下载地址 github.com/justadudewh…
face-api 下载地址
npm i face-api.js
<template>
<div>
<video autoplay controls ref="video" src=""></video>
<canvas width="400" height="400" ref="canvas"></canvas>
<button @click="openVideo">开启摄像头</button>
</div>
</template>
<script lang="ts" setup>
import { ref, onMounted } from 'vue'
import * as faceapi from 'face-api.js';
const video = ref<HTMLVideoElement>()
const canvas = ref<HTMLCanvasElement>()
const models = './models';
(async () => {
await Promise.all([
faceapi.loadAgeGenderModel(models), //加载训练模型
faceapi.loadFaceDetectionModel(models),//加载训练模型
faceapi.loadFaceExpressionModel(models),//加载训练模型
faceapi.loadTinyFaceDetectorModel(models),//加载训练模型
faceapi.loadFaceRecognitionModel(models)//加载训练模型
])
})()
const openVideo = () => {
navigator.mediaDevices.getUserMedia({ video: true, audio: true }).then(async s => {
video.value!.srcObject = s
})
const context = canvas.value?.getContext('2d')
setInterval(async ()=>{
context?.drawImage(video.value as any, 0, 0, 400, 400);
//获取分析人脸的数据
const detections = await faceapi.detectAllFaces(video.value as any, new faceapi.TinyFaceDetectorOptions())
const resizedDetections = faceapi.resizeResults(detections, {width:400,height:400});
//将人脸边框绘制到canvas上
faceapi.draw.drawDetections(canvas.value as any, resizedDetections)
},100)
}
</script>
<style lang="less" scoped>
</style>

作者:小满zs
★文末名片可以免费领取音视频开发学习资料,内容包括(FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs)以及音视频学习路线图等等。
见下方!↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓