目录
- 先下载并配置插件
- 导入私有组件
- 注册全局组件
先下载并配置插件
导入的时候需要路径,有个@符号,但不能提示路径,需要手打路径,会发现很麻烦,这时候可以通过vscode插件来解决
vscode搜索Path Autocomplete
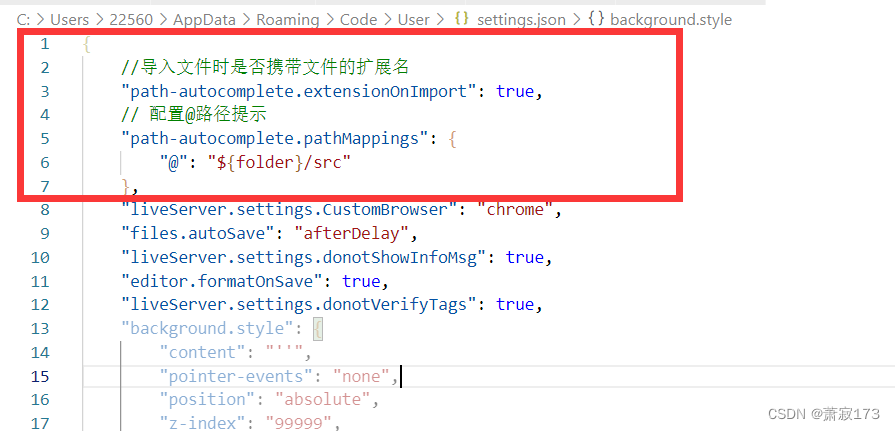
配置插件,点击插件设置—扩展设置,点开任意一个setting.json中编辑,打开后拉到最上面,将下面配置复制上去即可
//导入文件时是否携带文件的扩展名
"path-autocomplete.extensionOnImport": true,
// 配置@路径提示
"path-autocomplete.pathMappings": {
"@": "${folder}/src"
},

配置完就可以使用@符号提示路径了
导入私有组件
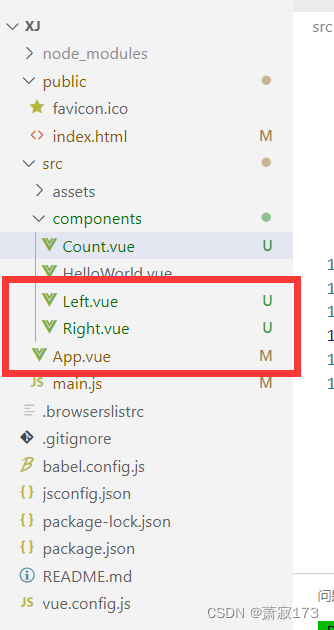
例如如下目录

我想把left和right组件导入到App组件中,那么
只需要三个步骤(这里以导入left为例)
- 在App.vue的script模块导入组件(import left from ‘@/components/Left.vue’)
- 在export defult里面method平级地方创建
components: {
‘left’: left, //这个是注册left组件,可简写成left
‘right’: right //这个是注册right组件,可简写成right
} - 在template节点的根组件下引入组件,直接用上面的注册名作为双标签展示组件
完整代码
<template>
<!-- 模板文件一定要包含一个根元素 -->
<div>
<h1>App.vue组件{{ xiaoji }}</h1>
<button @click="xiugai">修改用户名</button>
<!-- 3.以标签形式使用注册好的组件 -->
<left></left>
<right></right>
</div>
</template>
<script>
//1.导入组件,一共三步
import left from '@/components/Left.vue'
import right from '@/components/Right.vue'
// 默认导出,这是固定写法
export default {
// 组件的data不能像之前一样指向对象,组件中的data必须是一个函数
data() {
// 这个return出去的数据对象可以定义数据
return {
xiaoji: '你好'
}
},
methods: {
xiugai() {
//在组件中,this就表示当前组件的实例对象
console.log(this);
this.xiaoji = "萧寂"
}
},
// 2.对导入的组件进行注册
components: {
'left': left,
'right': right
},
computed: {},
// 当前组件中的过滤器
filters: {}
}
</script>
<!-- less语法必须声明less -->
<style lang="less">
div {
background-color: pink;
h1 {
background-color: red;
}
}
</style>

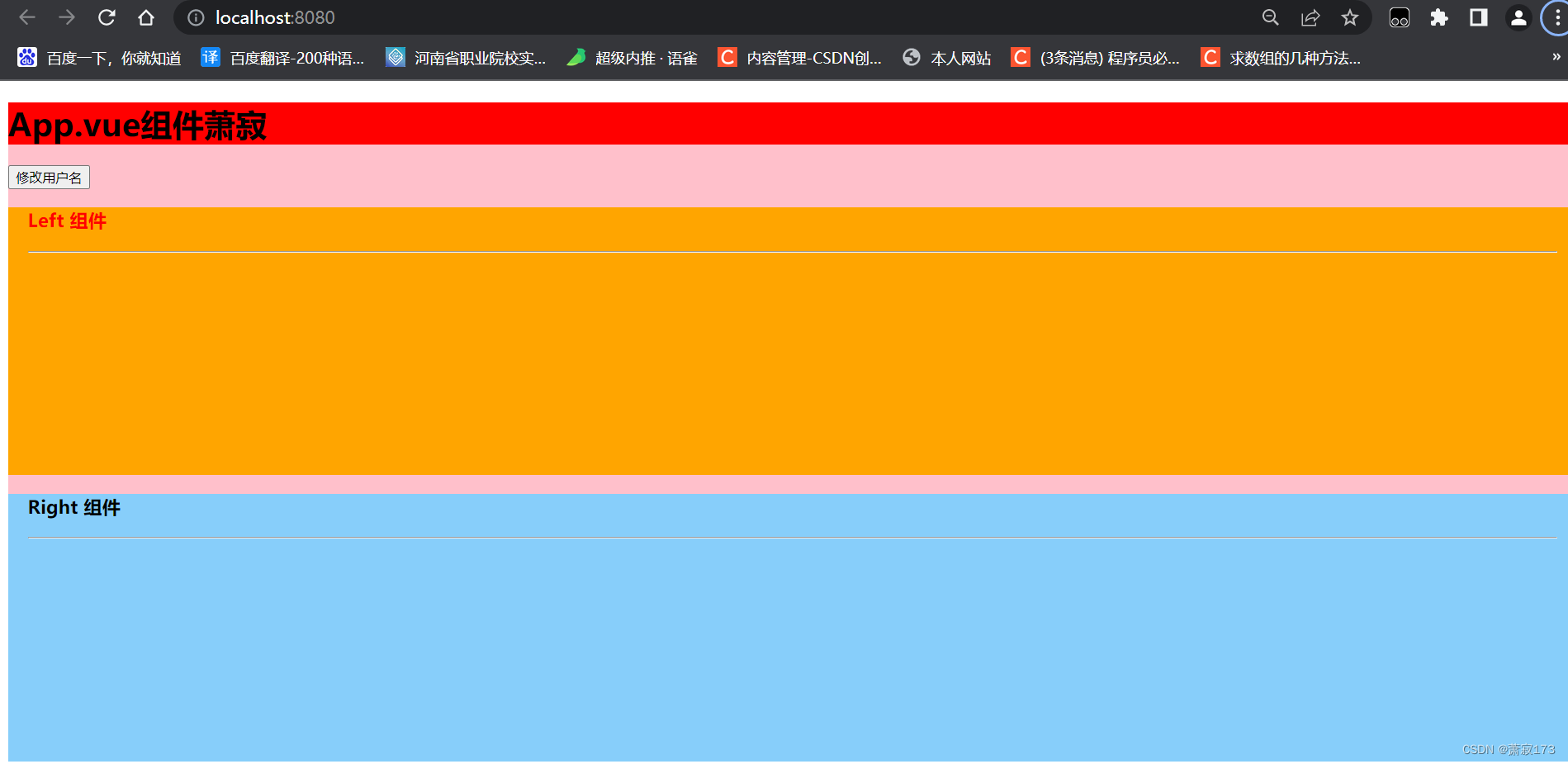
成功将两个组件导入到App.vue了,如果某个组件需要另一个平级组件导入,也可以按照此方法导入即可
注册全局组件
当一个组件被多次引用,就需要多次注册,避免这种麻烦可以做一个全局组件来直接使用
在vue 项目的main.js入口文件中,通过Vue.component()方法,可以注册全局组件。
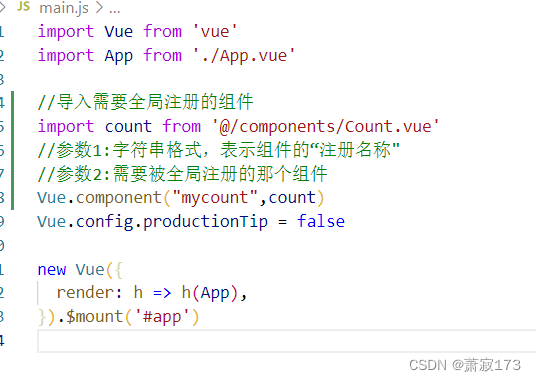
示例代码如下:
这里导入的是上面的count.vue
//导入需要全局注册的组件
import count from '@/components/Count.vue'
//参数1:字符串格式,表示组件的“注册名称"
//参数2:需要被全局注册的那个组件
Vue.component("mycount",count)

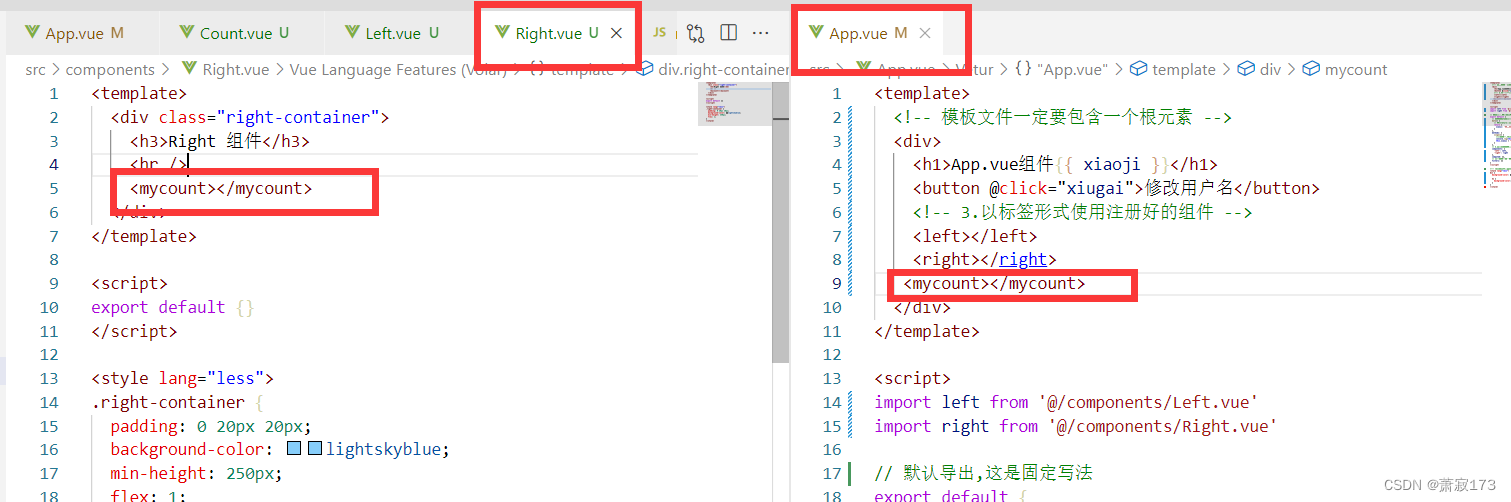
接下来就是在需要使用这个组件时,直接用组件名称作为template的一个双标签

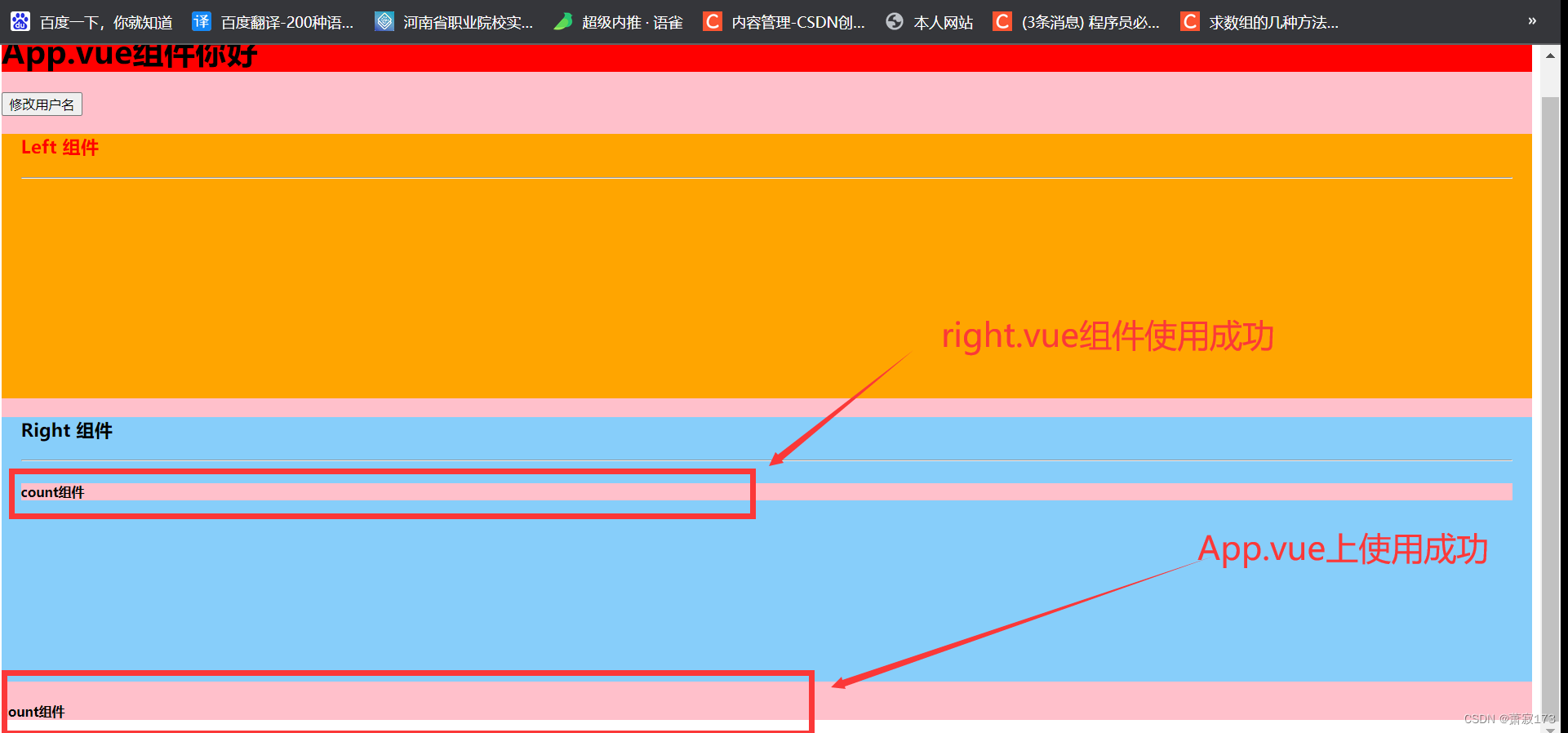
在这里,我在right.vue和App.vue都使用标签展示这个组件

这样就完成了组件的全局注册和使用(切记:组件自己不能使用自己)