写在前面:研究生一年多了,一直浑浑噩噩的,在深度学习的泥潭挣扎了好久,终于走出了精神内耗的泥潭…好久没有写博客了,决定重新捡起来…记录一下学习吧~
之前写了一篇git的博客,【github 从0开始的基本操作到fork和pr项目】,感觉就是快速入门,没有掌握精髓,今天重新学习一下
感谢【GeekHour】在b站提供的免费视频教程
看了看了以前的博客有种梦回初始的感觉
优雅的分割线↓
文章目录
- 初始化配置
- 新建仓库
- 工作区和文件状态
- 添加和提交文件
- 查看提交记录
- reset 版本回退
- diff 查看版本差异
- 删除文件
- .gitignore 忽略文件
- 关联远程
- GUI
- 分支branch
- 解决冲突
- rebase变基
- merge和rebase优缺点
- 工作流 gitflow
- GitHubflow
初始化配置
查看版本
git -v
配置全局用户名
git config --global user.name "likeghee"
配置全局邮箱
git config --global user.email likeghee@163.com
保存用户名和密码
git config --global credential.helper store
查看配置信息
git config --global credential.helper store
新建仓库
先在github创建仓库
然后用git clone远程仓库拉取
git clone
工作区和文件状态
git的本地数据管理分为三个区域
分别是工作区,暂存区和本地仓库
工作区:.git所在目录,我们实际操作的目录
暂存区:.git/index,用于临时存放即将提交修改的内容
本地仓库:.git/objects,Git存储代码和版本信息的主要位置
git add:从工作区提交到暂存区
git commit:从暂存区提到本地仓库
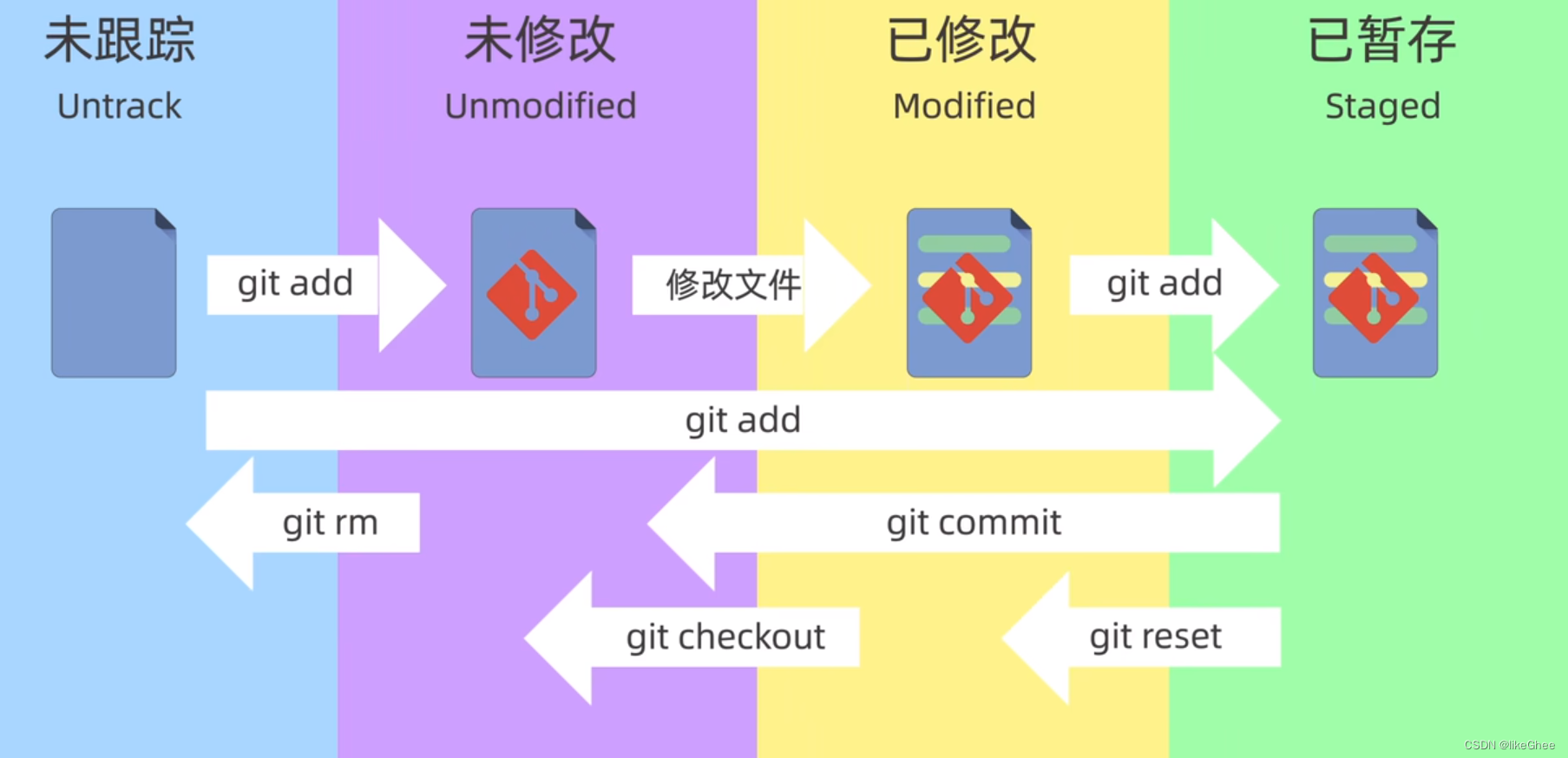
文件状态:
查看当前仓库的状态
git status
为跟踪:untrack,新创建还没有被git管理
未修改:unmodified,git管理但是文件内容没有发生变化
已修改:modified,git管理已经修改的文件但是还没有添加到暂存区中
已暂存:staged,已添加到暂存区中

添加和提交文件
创建文件
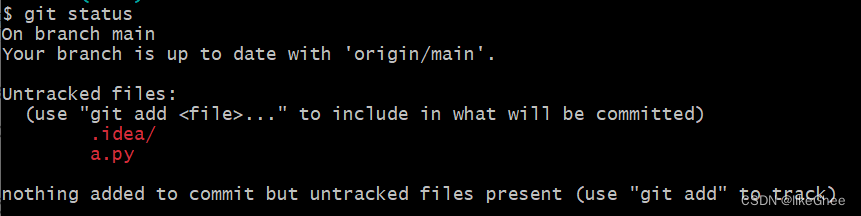
这里我创建了一个a.py,用git status查看当前仓库的状态

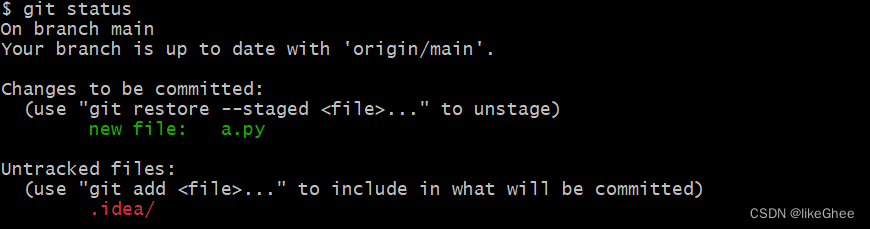
红色就是未被跟踪的状态,使用git add a.py添加到暂存区,再用用git status查看当前仓库的状态,现在的文件已经是绿色,表示现在这个文件已经被添加到了暂存区,等待被提交,同时bash还提示我们使用git restore --staged <file>...可以取消暂存

提交到本地仓库
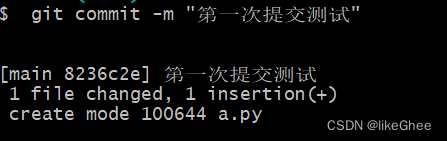
git commit -m "第一次提交测试"

可以使用通配符提交文件
git add *.py
添加当前目录所有文件
git add .
交互式提交仓库
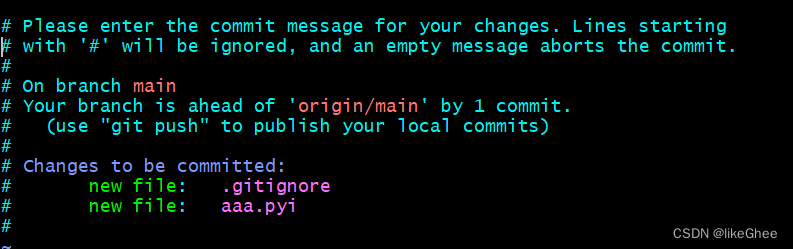
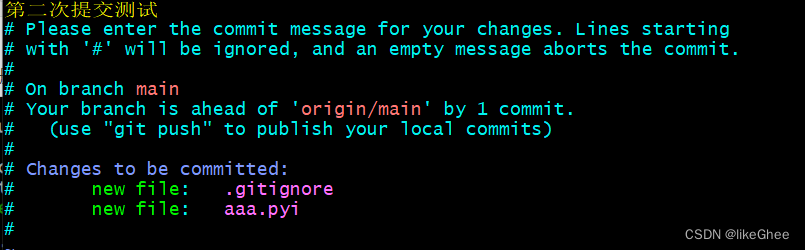
git commit

在第一行写下提交信息

:wq提交至仓库
查看提交记录
查看提交记录
git log
查看简洁的提交记录
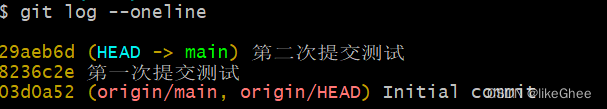
git log --oneline

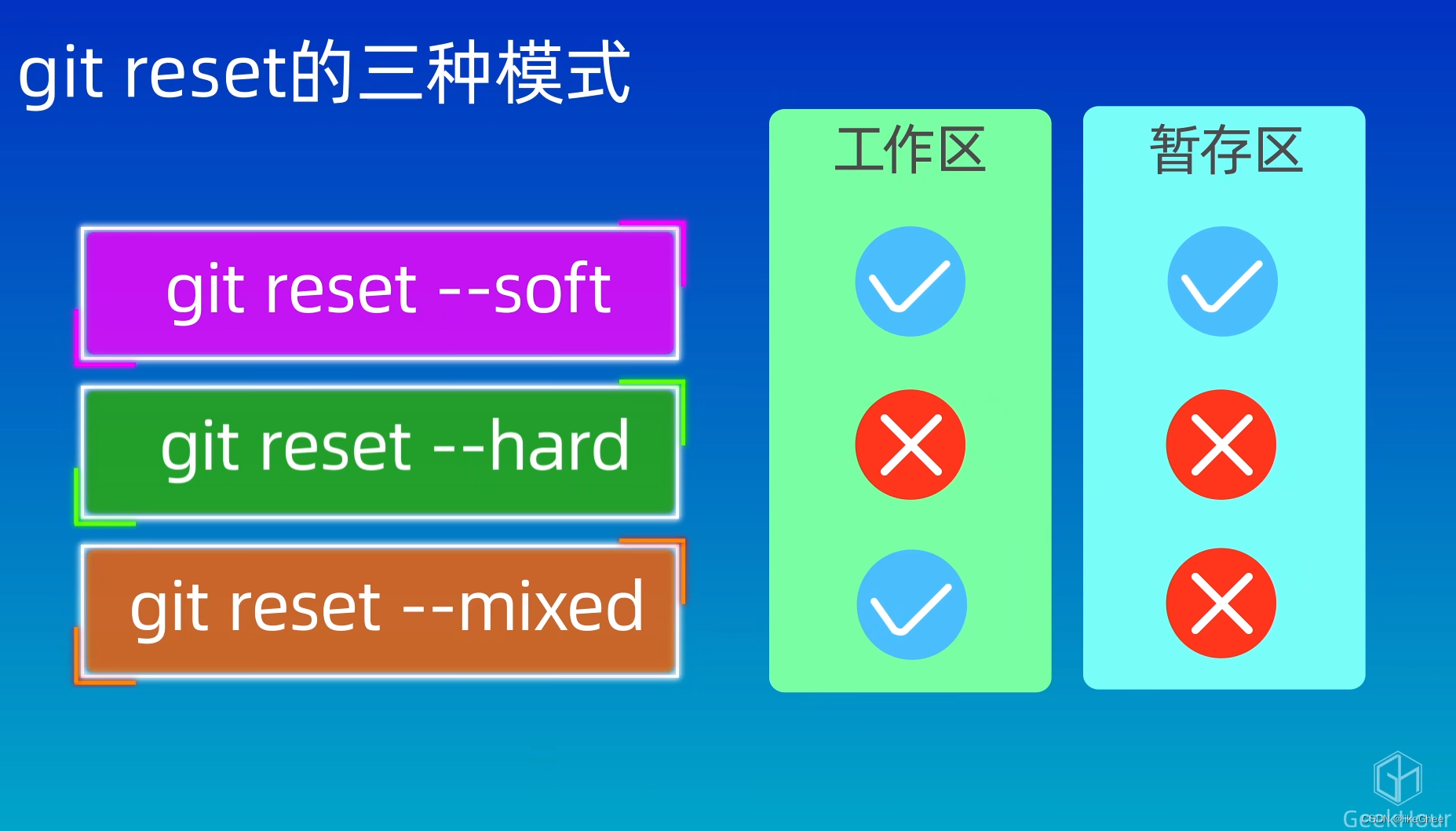
reset 版本回退
git reset --soft id:回退到某个版本,并且保留工作区和暂存区的所有内容
git reset --hard id:回退到某个版本,并且丢弃工作区和暂存区的所有内容
git reset --mixed id:--mixed是默认参数,回退到某个版本,只保留工作区而丢弃暂存区内容
id使用git log --oneline查看

一般来说,当我们连续提交了多个版本,但是又觉得这些提交有没有太大的意义,可以合并成一个版本的时候,就可以通过–soft或者–mixed这两个参数回退之后再重新提交,使用--soft 可以节省一步git add的操作
一般谨慎使用--hard这个参数,工作区都删除了,那么就无法找回了
误操作可以使用git reflog查看操作的历史记录,找到误操作之前的版本号
再使用git reset --hard id回到之前版本即可
diff 查看版本差异
diff可以查看工作区、暂存区、本地仓库之间的差异
也可以查看不同版本之间的差异
或者两个分支之间的差异
开发的时候我们更多会使用GUI工具
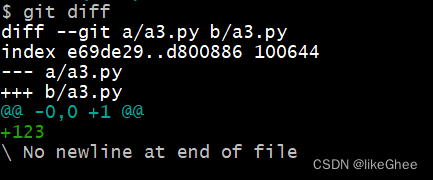
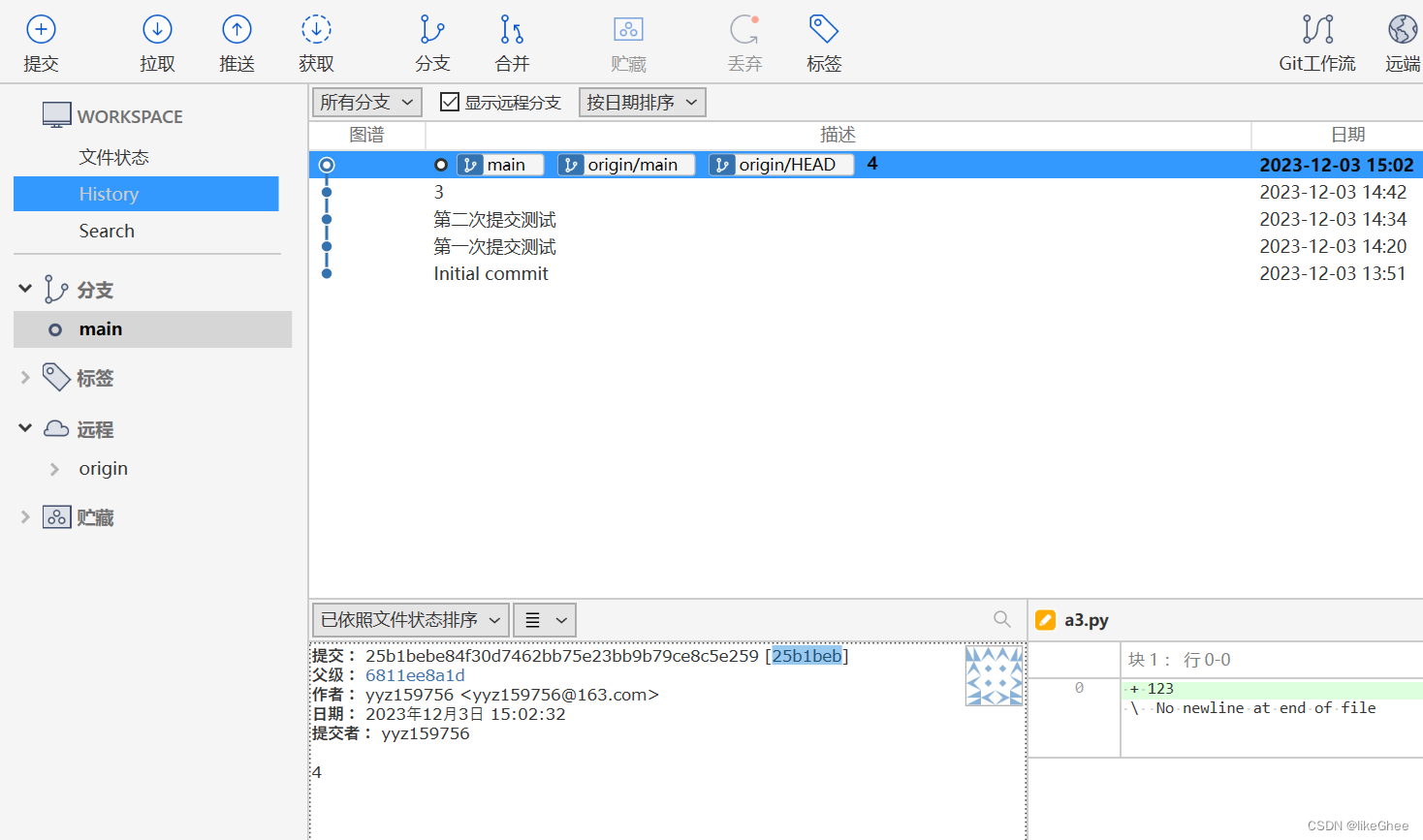
我在a3.py添加了一行123
使用git diff查看修改内容,默认比较工作区和暂存区之间的内容

git会将文件的内容使用hash算法生成一个40位的hash值
e69de29..d800886就是hash值的前7位和后7位
100644 表示文件权限
红色表示删除,绿色表示添加
比较工作区和版本库之间的差异
git diff HEAD
比较工作区和版本库之间的差异
git diff --cached
比较两个版本之间的差异
git diff id1 id2
比较版本和当前版本之间的差异
git diff id1 HEAD
比较上个版本和当前版本之间的差异
git diff HEAD~ HEAD
比较上两个版本和当前版本之间的差异
git diff HEAD~2 HEAD
比较上个版本和当前版本中具体文件的差异
git diff HEAD~ HEAD a.txt
删除文件
删除文件
再用git add提交暂存区
这样有的人觉得太麻烦,可以使用
git rm
将上面的两步合并
只删除版本库的文件,保留工作区文件
git rm --cached
但是最后都是需要用git commit提交至版本库
.gitignore 忽略文件
应该忽略哪些文件?
系统或者软件自动生成的文件
编译生成的中间文件
运行过程中生成的日志文件、缓存文件、临时文件
涉及身份、密码、口令、密钥等敏感信息文件
.idea要不要提交到仓库里?我看了下这篇知乎文章
.idea目录下的文件中有包含隐私的内容(比如你的文件操作变动、用户词典、系统环境变量、数据库密码等等),所以我为了安全考虑就不提交到仓库了
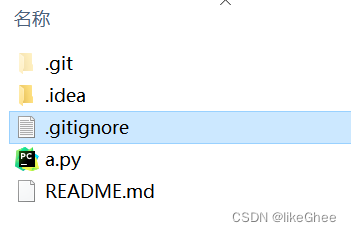
在git项目的根目录下,添加一个 .gitignore 文件

.gitignore 文件中写上我们将要屏蔽的文件.idea/
注意文件夹格式是以/结尾的
.idea/
再用git status查看就屏蔽了这两个文件了

注意不会忽略doc下子目录下的.txt文件
doc/*.txt
如果要忽略可以使用
doc/**/.txt
关联远程
… or create a new repository on the command line
echo "# test" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/yyz159756/test.git
git push -u origin main
… or push an existing repository from the command line
git remote add origin https://github.com/yyz159756/test.git
git branch -M main
git push -u origin main:main
GUI
https://git-scm.com/downloads/guis
推荐SourceTree

分支branch
创建一个dev分支
git branch dev
切换到dev分支
git switch dev
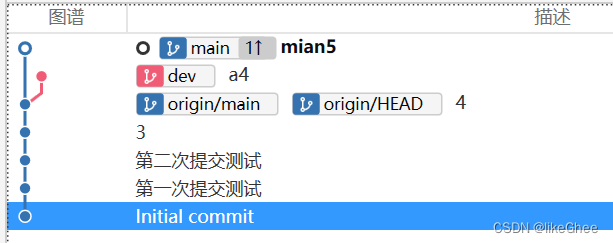
模拟一下dev的分支情况,现在main分支和dev分支已经分叉了,实际工作中这样情况是非常常见的,现在我们需要把dev分支合并到主线代码中

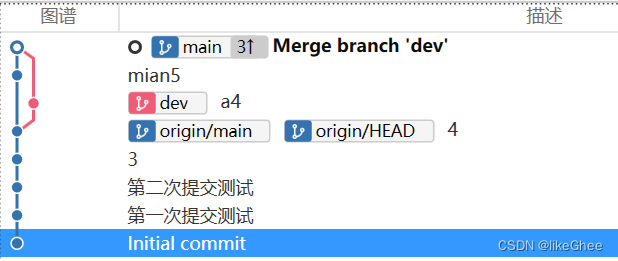
切换到main使用
git merge dev
将dev合并到main分支中

如果一个分支已经被合并到其他分支了,那么可以使用
git branch -d dev
来删除dev分支

解决冲突
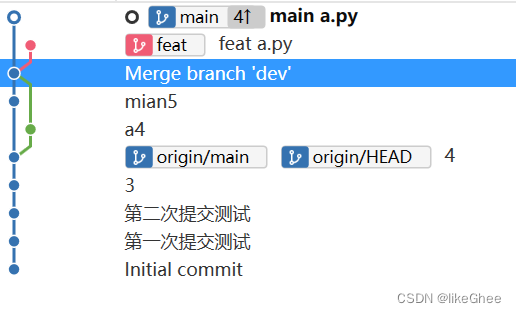
我们创建一个feat分支,修改a.py
切换回main分支,我们也修改a.py
这样我们就有两个分支同时修改了a.py

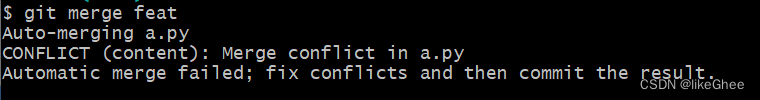
我们在main分支尝试合并feat分支
git merge feat
就会出现conflict提示

使用git status查看冲突文件列表

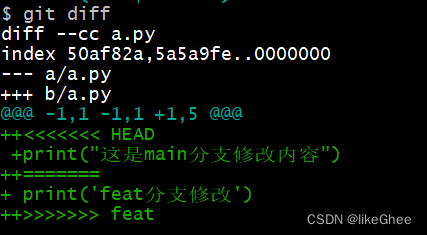
git diff 查看具体的冲突的内容

=号上面的内容是main分支修改的内容
=号下面的内容是feat分支修改的内容
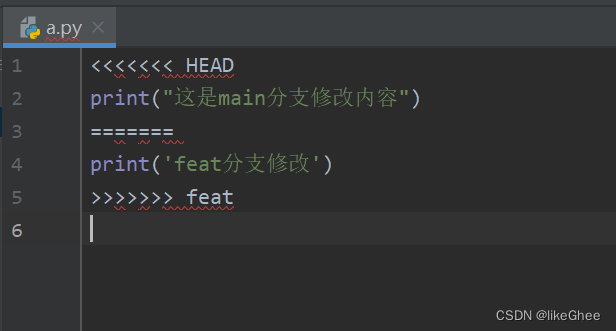
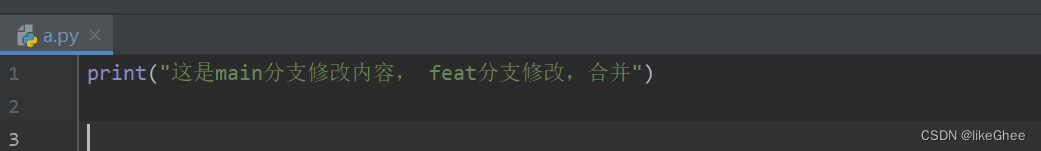
我们需要手动编辑这个文件

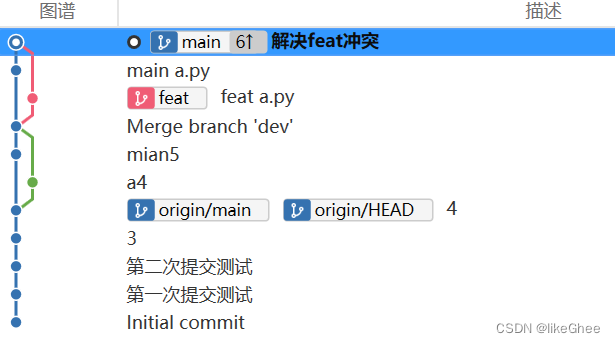
经过修改我们解决冲突

再进行git add和git commit
那么就自动完成了合并的过程

rebase变基
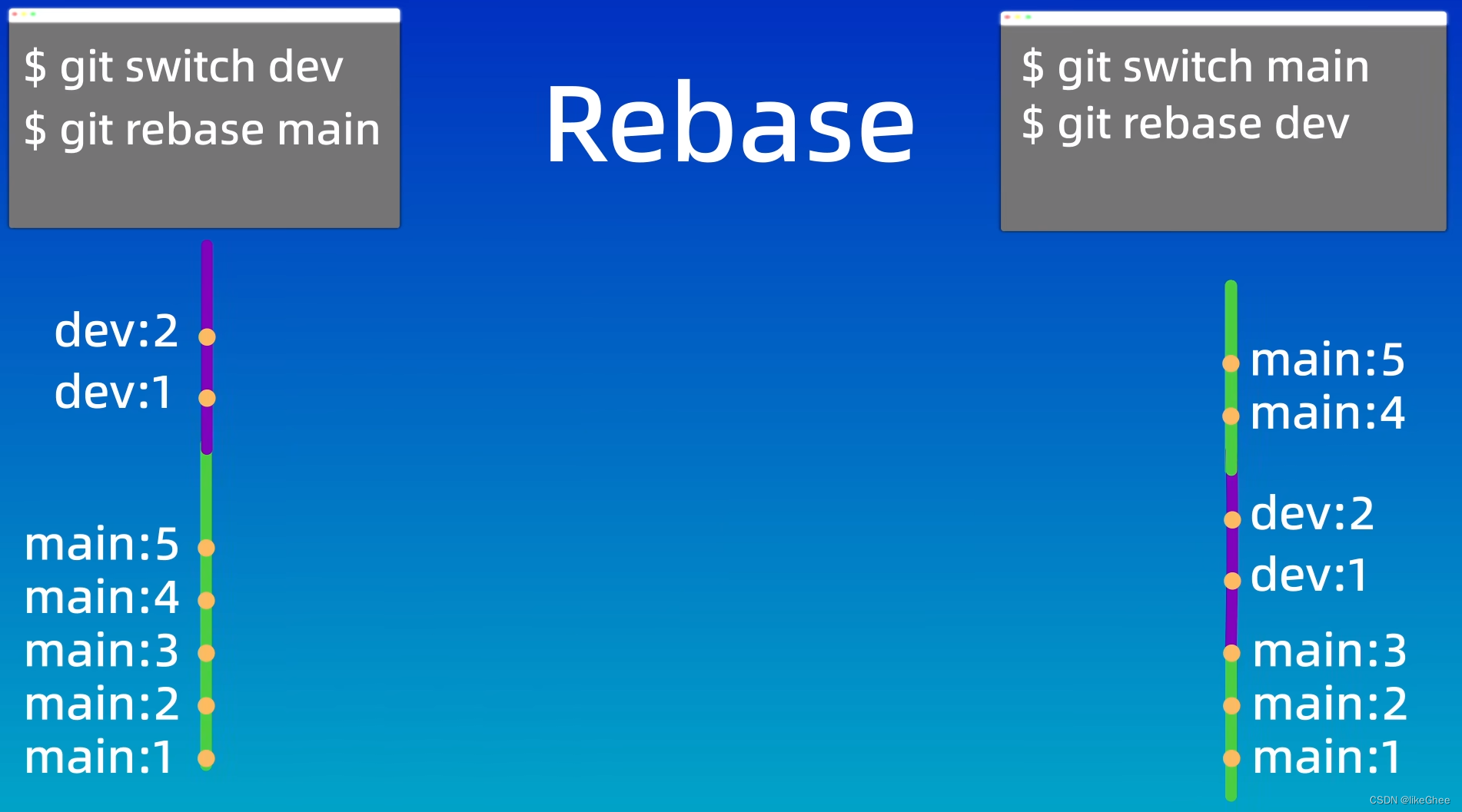
变基操作会找到当前两条分支的共同祖先,再把当前分支上从共同祖先到最新提交记录的所有提交移动到目标分支最新的提交的后面
变基到main,可以形象的表示成当前分支嫁接到main
切换dev,变基到main,那么就dev分支就会变基到dev
切换到main,变基到dev,那么main分支会变变基到dev

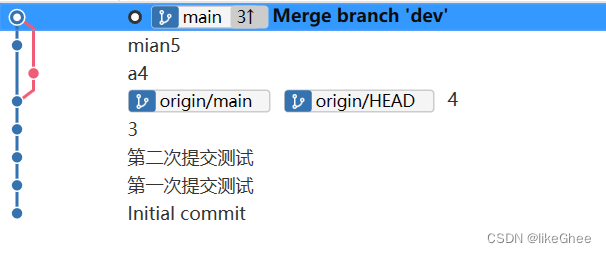
我们用之前学习的版本回退git rest来继续做实验
切换到dev,然后rebase
这时候dev分支就变基到了main上

merge和rebase优缺点
merge优点:不会破坏原分支的提交历史,方便回溯和查看
缺点:会产生额外提交节点,分支图复杂
rebase优点:不会新增额外的提交记录,形成线性历史,比较直观
缺点:改变提交历史,改变了当前分支branch out的节点,避免在共享分支上使用
工作流 gitflow
gitflow
main:只允许合并分支修改
hotfix:从main分支分离,修复完成后合并到main分支,一般会将hotfix分支删除
dev:从main分支分离,项目的核心分支
feat:从dev分支分离,用于开发新的功能
release:预发布分支,从dev分支分离,稳定后合并到主分支中,再将预发布分支删除
GitHubflow
只有main分支长期存在
1.git clone // 到本地
2.git checkout -b feat 切换至新分支feat
(相当于复制了remote的仓库到本地的xxx分支上
3.修改或者添加本地代码(部署在硬盘的源文件上)
4.git diff 查看自己对代码做出的改变
5.git add 上传更新后的代码至暂存区
6.git commit 可以将暂存区里更新后的代码更新到本地git
7.git push origin feat 将本地的featgit分支上传至github上的git
(如果在写自己的代码过程中发现远端GitHub上代码出现改变)
1.git checkout main 切换回main分支
2.git pull origin master(main) 将远端修改过的代码再更新到本地
3.git checkout xxx 回到xxx分支
4.git rebase main 我在xxx分支上,先把main移过来,然后根据我的commit来修改成新的内容
(中途可能会出现,rebase conflict -----》手动选择保留哪段代码)
5.git push -f origin xxx 把rebase后并且更新过的代码再push到远端github上
(-f —》强行)
6.原项目主人采用pull request 中的 squash and merge 合并所有不同的commit
远端完成更新后
1.git branch -d xxx 删除本地的git分支
2.git pull origin master 再把远端的最新代码拉至本地












![[ffmpeg] aac 音频编码](https://img-blog.csdnimg.cn/direct/1f2114f23baa4ce5960f70d0fef7f610.png)