1、util/request.js
import axios from "axios"; let request = axios.create({ baseURL: "http://localhost:8080", timeout: 50000 }); export default request2、api/sysUser.js
import request from "../util/request.js"; export const login = (data) => { return request.post('/sysUser', data); }3、components/Login.vue
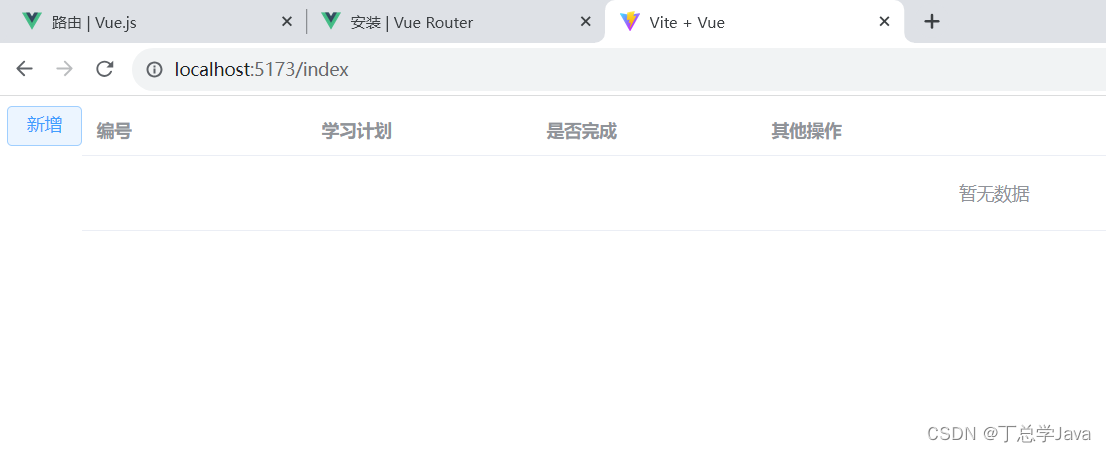
<script setup> </script> <template> <div class="common-layout"> <el-container> <el-header height="120px"> </el-header> <el-container> <el-aside width="36%"> </el-aside> <el-container> <el-main> <el-form :model="form" label-width="120px"> <el-form-item label="用户名:"> <el-input v-model="form.username" input-style="width:200px"/> </el-form-item> <el-form-item label="密  码:"> <el-input v-model="form.userPwd" type="password" placeholder="Please input password" show-password input-style="width:200px" /> </el-form-item> <el-form-item> <el-button type="primary" @click="doLogin">登录</el-button> <el-button>注册</el-button> </el-form-item> </el-form> </el-main> <el-footer> </el-footer> </el-container> </el-container> </el-container> </div> </template> <script lang="ts" setup> import {reactive} from 'vue' import {login} from "../api/sysUser.js"; import router from "../router/router.js"; // do not use same name with ref const form = reactive({ username: 'lina', userPwd: '123456', }) const doLogin = async () => { let response = await login(form); let {code, flag, data, msg} = response.data; //console.log(data) if (code === 200 && flag) { await router.push('/index'); } } </script>
4、router.push()
在Vue.js 3中,
router.push仍然是一个非常重要的方法,用于导航到新的路由。这是Vue Router库的一部分,用于管理应用程序的路由。
router.push的主要作用是:
- 导航到新路由:当你在应用程序中想要导航到新的页面或者路由时,可以使用
router.push。你可以传递一个路由配置对象,或者一个字符串路径作为参数。- 编程式导航:与
<router-link>这样的HTML标签相比,router.push是一种编程式导航的方式。这意味着你可以在JavaScript代码中动态地决定要导航到的路由。- 处理回退:如果用户尝试访问他们之前访问过的页面,并且没有新的路由可供导航,那么
router.push会处理回退,并导航到前一个路由。- 处理重定向:你可以使用
router.push来重定向到一个新的路由,即使这个路由在当前的路由配置中不存在。下面是一个使用
router.push的简单示例:import { router } from './router' // 通过传递一个字符串路径进行导航 router.push('/home') // 通过传递一个路由配置对象进行导航 router.push({ path: '/user' })请注意,在Vue3中,你需要使用
createWebHistory()来创建一个HTML5 history对象,并传递给Vue Router的构造函数,以便能够使用router.push进行导航。





![[ffmpeg] aac 音频编码](https://img-blog.csdnimg.cn/direct/1f2114f23baa4ce5960f70d0fef7f610.png)